WEBサイトを作成するには様々な技術が必要ですが、それだけではユーザーにとっていいサイトが作成できるわけではありません。運営者がサイトで伝えたいことを伝えるために画像や動画と合わせて基本となる文章がどのようにまとめられているのかが大切になります。その時に欠かせないhタグは内容を適切に伝えるためにマスターしておきたい要素となります。今回はSEO対策、ユーザーにとって有益なhタグの使用方法を解説します。
見出しタグとは?
本は選んだ書籍を最後まで読むことが基本になりますが、WEB媒体はキーワードで検索して並んだ中からページを選んで確認をします。ページが表示されユーザーが求める情報があるかどうかを確認するのはわずかな時間です。その僅かな時間でユーザーの興味を引くためには「見出し」が重要な要素となります。
見出しの分かりやすいイメージ
見出しは本で言えば目次のようなものです。この見出しの役目の重要さを認識するためには本屋を想像してみてください。そして本屋の数ある本の中で欲しいものを選ぶときの状況を大きく2種類に分けてみました。
欲しい本がはっきりしている
1つ目は「あの作家のあの小説が欲しい。」といったあらかじめ決まった本を求めて行く時です。これをWEBサイトで考えると「あのドラマの公式サイトがみたい。」といった目的が決まった状況です。
ジャンルだけが決まっている
2つ目は欲しいジャンルだけが決まっていて、漠然と自分に合う本を探しに行くという時です。本屋で「経営についての本が欲しい」となるとたくさんある経営に関する書籍の中からタイトルに興味をもち、目次を見て自身が欲しい内容が書かれているのか、などを確認します。WEBサイトで言えば「経営学 簡単」などざっくりとしたワードで検索をすることと同じです。
見出しはサイトの目次
2種類の行動パターンの中で多くのWEBサイトはユーザーの2つ目の行動パターンにどうアピールできるかがポイントになります。検索ワードから選ばれた一覧の中からユーザーが自身のサイトを選ぶのはわずかな確率です。その上、しっかりと閲覧してくれる確率となるとさらに確率が下がります。訪問したユーザーの貴重な機会を逃さないようにユーザーに訴える力をもつ見出しを考えることは重要です。

Webならではの見出しを作る際のポイント
WEBサイトの運営を有益にするために見出しがいかに大切かを説明しましたが、WEBならではのもう一つの特徴で成果が大きく変わります。それが今回のテーマでもある「見出しタグ」のつけ方で、SEO対策にも重要なポイントとなります。見出しタグをいかに活用し検索しやすいサイトにするか、有益な見出しタグのつけ方とはどのようなものでしょう。
見出しタグのSEO上の効果
見出しはユーザーにとって必要な情報があるかを手早く知ることができ、サイトの運営者にとっては伝えたいことを簡潔に伝えることができるポイントです。それではSEOの観点からみればどのような役目があるのでしょうか。
見出しタグはHTMLのテキストではh1、h2…になります。このタグは掲載されているテキストを検索エンジンが的確に認識することに役立ちます。見出しタグを上手く利用することは運営者のSEO対策に効果があると言われています。
ユーザーに読みやすい記事になる
まずユーザー目線で考えた時に、最後まで読まなければ内容がわからない文章では大変ですし、ましてや区切りの無い長文では理解しづらくなります。そのうえ最後まで進んで結局、欲しい情報が無ければそれだけ時間の無駄になってしまいます。スマートフォンなどで外出時に短時間で情報が必要な時には特にその傾向が強まり、ユーザーはより見やすいサイトを探します。
そんな時に見出しはユーザーにとってここを読めば自分の欲しい情報があるだろうと期待を持たせることができるのです。
見出しが検索結果に表示され、ユーザーのクリックを促せる

運営者にとってはSEO対策でも大切な部分です。下の画面は「司法試験 予備試験」と検索したもので上位に広告があり、法務省の公式サイトの下からは広告ではありません。このページでは「予備試験とは」という部分に見出しタグが使用されており、司法試験受験を目指すユーザーが知りたいと思っている情報にすぐに辿りつくことができます。
見出しタグの設置ルール
それでは見出しを作成する際に使用する見出しタグ(h)の有効的な設置の方法について考えてみます。
見出しはhタグを使用する
見出しを表現するにはHTMLでhのタグを使用します。これにはh1、h2、h3…と続いており、h1が一番大きな見出しでそれから数字が大きくなっていくと中見出し、小見出しとなります。
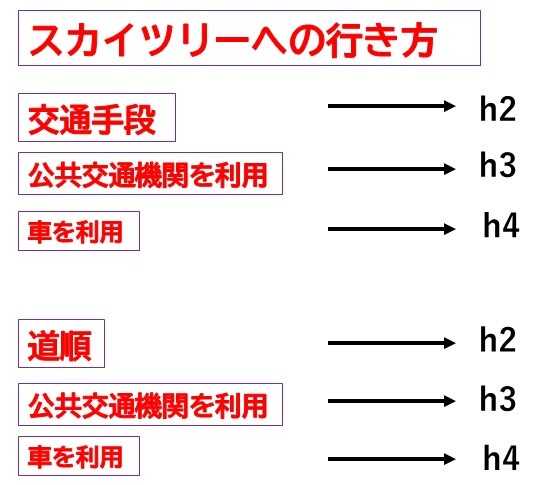
例えば下の図では「スカイツリーへの行き方」というのが一番のポイントで次に「交通手段」をとし、「公共交通機関を利用」「車を利用」と続きます。一番伝えたいことをhタグで表示することはフォントの表示の大小だけでなく、クローラーがページの要点を把握することができます。

実際の設定例は以下です。
<h1>スカイツリーへの行き方</h1>
<h2>交通手段</h2>
<h3>交通機関を利用</h3>
<h4>車を利用</h4>
見出し1(h1)はなるべく1ページ1つにする
それではh1を1ページに複数設定すればそれだけ多くの機会に検索エンジンに適応できるのではないかと考えてしまいますが実際はどうなのでしょうか?
確かにh1のタグは検索エンジンにページの主題を伝えるために有益なタグではありますが、多用してしまうと検索エンジンはページが何を伝えたいのか判断しにくくなり、本来の役目を果たさないのでh1タグは1ページ1か所にすることをお勧めします。
Googleは複数使っても問題ないとしている
Googleのジョン・ミューラー氏は2017年4月にTiwtterでh1タグについてフォローワーと下記のようなやりとりをしています。
【フォロワー】:見出しタグについて質問をします。1ページにh1タグはいくつまで使用できますか。1つですか。
【ジョン・ミューラー氏】:いくつでも使いたいだけどうぞ。
とはいえ、煩雑に使ってもいいと言っている訳ではなく、Googleの初心者向けSEOのガイド(https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ja)では下記のように注意を促しています。
避けるべき方法:
・ページ内で見出しタグを過度に使用する。
・見出しタグが非常に長い。
・構造を示すためではなく、テキストの書式を整える目的で見出しタグと使用する。
つまりは複数使用することは可能ですが、ページの概要を示すことが困難な使い方はSEO対策として望ましくないということになります。
h1を複数設置することによるデメリット
ユーザーもページ上部に来ている見出しをみて下の文章へと進むか決めます。複数の見出しタグでページが煩雑になっているとユーザーは得られる情報が何かわからなくなります。これはクローラーにも同じことが言えます。クローラーがページの概要を判断するためにh1タグの部分を検索しますが、同じページにある複数のh1がまとまりない情報を並べていると判断がつきにくくなり、順位に影響がでる可能性もあります。
h1を複数使ってしまっている場合の対策
h1がページ内に複数入れ込むのは避けた方がいいとは言え、入ってしまう場合はどうでしょう。4回、5回というのは考えにくい事ですが、2回くらいならありえない話ではありません。その場合「ページが何を言いたいのかわからない」というような、かけ離れた見出しにならないようにします。
見出しのh2〜h6は何個使っても問題ない

h1は見出しとして重要なタグですが、h2以降のタグはいかがでしょう。h2は次にくる大きな見出し、h3は次に必要な見出し…と続いていきます。h2タグ以降はページの中で特に使用する回数にルールも基準もなく、何度でも使用できます。またh2タグ以降はSEO対策として大きな意味はなさないものの効果的に使用すると、クローラーがページの内容を把握するのに有効なタグと言えますし、ユーザーも内容の段落を理解しやすくなります。
見出しに画像を使っても良い
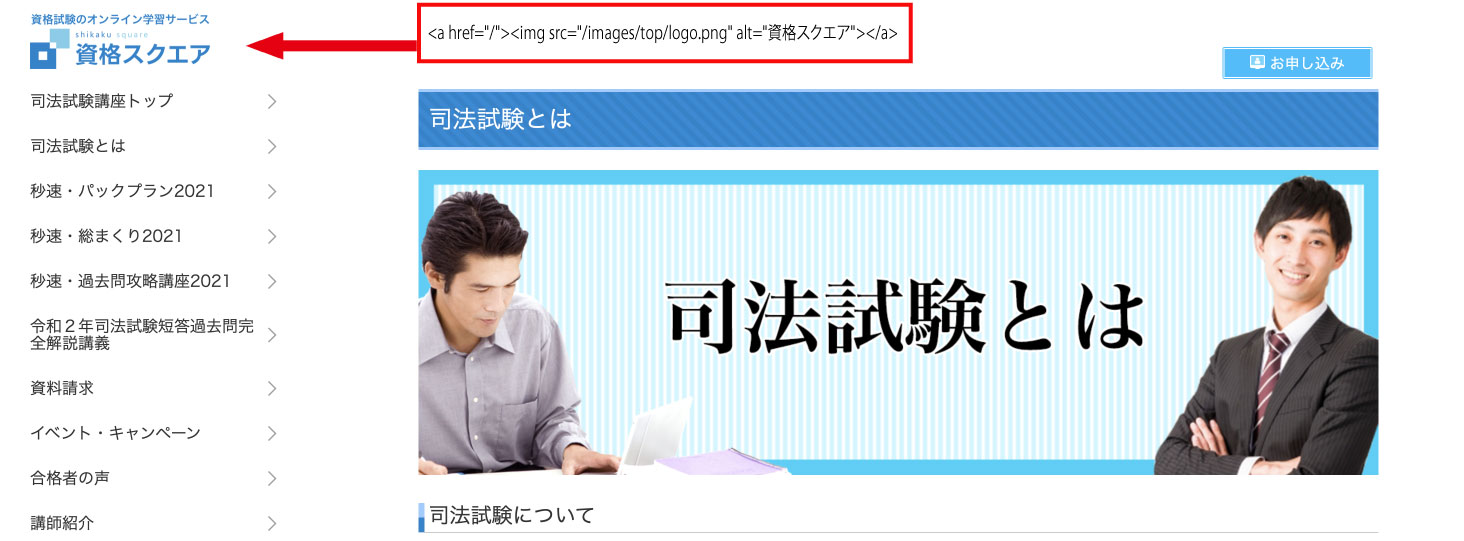
SEO対策と言ってもテキストと写真でページを作れば味気のないものになります。そこでやはりデザインされたロゴや画像を使いたくなるものです。一番上のタイトルの部分を画像にするとインパクトも出ますが、画像の中の文字はテキストとは認識されません。そこで図①のように画像の付近に同じ内容のテキストをh1タグで入れておけばSEOの対策になります。この他にも図②にようにロゴを入れる際にはalt属性を入れて認識させる方法も有効です。
見出しに使っている画像例①

見出しに使っている画像②

見出しタグの順番を守る
文字通りh1、h2、h3となっているのですからこの順番には意味があります。タグの数字が大きくなればなるほど文字が小さくなると同時にページを表す重要度が低くなります。情緒的なものでない限り最初に一番伝えたいことを表示する方がユーザーに対して親切と言えます。
ただgoogleでは見出しの順番を厳密に守らなくても問題ない
2018年のGoogleの公式動画オフィスアワーではジョン・ミューラー氏はhタグの順番の厳守いついて、「実際には問題にはならない。ページの内容を理解するために見出しタグを多少は使っているが厳密に正しい順番である必要はない。」と述べています。
これは好きなように使用することを勧めているというよりはユーザーにとってわかり易いサイトになるのであれば順番は関係ないと捉えた方がいいでしょう。
2018年のGoogleの公式動画オフィスアワー:
ただUXの観点から見出しの順番は守った方が良い
UXとはユーザーエクスペリエンスの略でユーザーがサイトを見た時にどのように感じるか、ということです。ユーザーが見やすい、きれいといったことを感じるためにタグの順番はむやみに変えない方が安定したサイトになると言えます。
また視覚に障がいのあるユーザーがサイトを閲覧する時に使用する音声読み上げもテキストが順序良く並んでなければ上手く対応できない場合があります。アメリカではこの音声読み上げのサイトが急速に広まっていますが、ドミノ・ピザでは上手く読み上げができなかったために訴訟になったケースもあります。音声読み上げで作成した場合、チェックツールの活用や、総務省のサイトの「音声読み上げに配慮したテキスト表記」などを参考にするとよいでしょう。
見出しタグを設置する際の注意点
このようにユーザー、SEO対策にとって有効な見出しタグであればその効果を十分に発揮させたいものです。とはいえ有効に利用したいと思うあまり陥りやすい失敗もあり、その恩恵を受けないままになることもあります。ここでは良かれと思ってついやってしまいがちな見出しタグの非効率な使い方をご紹介します。
ページ構成と関係ない意図を使わない(デザインだけで使用しない)
例えば地域の飲食店を紹介するサイトを作成します。下記のサイトではh1が4か所、h2が3か所使用されています。大きな文字でわかり易さを目指したことは理解できますが、これではクローラーがページの意図を認識しにくくなります。

この場合、h1は「金沢の美味しいお店特集」とし、ページを変えずに様々なジャンルの料理を大きく紹介する場合はh1ではなくフォントのサイズを変更することでメリハリをつけていく方がユーザーにとってもSEO対策にとっても有効と言えます。
キーワードは詰め過ぎないこと
のように見出しタグは具体的な方がいいと言っても
「金沢+グルメ+ラーメン+ケーキ+アジア料理+コスパ…」
といった風にキーワードを大量に詰め込むとクローラーが認識しにくくなるだけでなく、スパム(不特定多数のユーザーに対して不適切な広告やサイトを一方的に送りつけること)と判断されることもあるので、ページの重要なポイントのみを表示することをお勧めします。また、ただキーワードを羅列しただけの見出しでは、ユーザーにとってもわかりにくいだけでなく、続きが知りたい魅力あるサイトとは言えません。
文章の形にしない
キーワードだけでは伝えられないと考え、

などと文章のレベルにして見出しタグに使用するとクローラーにもユーザーにもわかりにくくなり、伝える機会を失ってしまいます。本の目次と同様でまず各章を端的な言葉で表し、その言葉に興味を持ってもらい、その章を読もうかどうか考えてもらうのと同じです。
必要な見出しのみ設置する
サイトを作成した目的が的確であればそれだけ端的な言葉で表現することもでき、有益な情報を掲載することができます。それぞれのページのみに意識を集中すると1ページであれもこれも載せたいと思ってしまいますが、サイト全体で伝えたい情報を提供することを意識すると1ページに詰め込まず整頓されたサイトとなります。
つまり必要な見出しを設定できている=サイトの運営者が伝えたいことが明確ということに繋がっていくのではないでしょうか。
効果的な見出しの設定の方法
WEBサイトは誰でも無料でも始めることはでき、想像もしない多くの人に情報を伝える機会を持つことができます。これは他の宣伝方法とは大きく違うところで魅力的ではありますが、実際にその効果を感じるようになるのは簡単ではありません。
サイトを作成する方法を習得しても、それはWEBサイト運営の一部の要素であり、内容が魅力的なこととは別です。サイトの内容をわかり易く魅力的に伝えることができればSEO対策も自然と見えてくるはずです。
見出しを見ただけで内容がわかるようにする
洋菓子店のWEBサイトを想像してみてください。
ユーザーがネットで情報を検索する理由は大きくは3つのパターンが想像できます。
- テレビや雑誌で見てより詳しく知りたくなった時
- 土地勘がない場所でケーキが買いたくなった時
- プレゼントなどを買うのにいつもと違う感じにしたい時
テレビや雑誌で見ていればお店の名前から検索しますが、次の2パターンだと自身のお店の売りがどこにあるのかを見出しで簡潔にわかるように表現する必要が出てきます。
もし、多数あるお店のサイトから自身のサイトが選ばれても、見出しを
「美味しい洋菓子のお店」
としてしまうと、ざっくりとしすぎて売りがわかりにくいもののとなります。
また印象深くしようとして
「あなたの探していたものがここにはあります」
となっていたらどうでしょう?ユーザーは見出しを見てもサイトの意図がわからず離脱してしまいます。
こういう時に行動パターン②なら
「横浜で愛されて50年の洋菓子店 異国を感じるクッキーをプチギフトに」
この見出しの場合では
「横浜で愛されて50年の洋菓子店
異国を感じるアーモンドクッキーをプチギフトに」
と改行してもいいでしょう。
行動パターン③なら
「●●(店名)のブランデーケーキはあなたを少し贅沢な気分にします」
というふうに、自身の店舗の売りがどこにあるかを見出しでしっかりと伝えていきます。また見出しの文字数は60文字程度までに抑えることをお勧めします。
見出しが記事の内容に即している
それでは
「●●(店名)のブランデーケーキはあなたを少し贅沢な気分にします」
の見出しを見たユーザーはブランデーケーキに興味をもって読み進みます。見出しの次には文章が来るのが基本です。
しかし内容が
「ブランデーケーキで有名になった当店ですが、その他の商品にも人気があり、最近では高級な丹波の栗を使用したモンブランが人気です。またクッキーもアーモンドの風味が…」
と焦点のない説明ならユーザーは「ブランデーケーキはどうした?」となり、困惑します。
「当店のブランデーケーキは高級なレミー・マルタンをふんだんに生地に練り込むなど全てパティシエの拘りで選んだ材料で作られており、少し背伸びをした手土産に最適です。」
とお店の一番の売りとして見出しにしたブランデーケーキを文章でしっかりと伝えることが、他の商品への興味をもってもらう機会にもなります。
タイトルで使われているキーワードを使う
例えばタイトルが
「横浜で愛されて50年 クッキーが自慢の洋菓子の●●(店名)」
だとします。この場合、見出しには
「横浜で愛されて50年の●●(店名) 異国を感じるクッキーをプチギフトに」
とタイトルのキーワード「横浜」「店名」「クッキー」を見出しにも入れ込むことでクローラーがサイトの内容をより理解しやすくなります。
しかし見出しでもっとキーワードを増やせば検索エンジンにかかりやすいのではと考え
「インスタ映え間違いなし 横浜で老舗の洋菓子店自慢のシャインケーキ」
としてしまうとSEO対策でキーワードを増やしたはずがキーワードの判断ができなくなり、ユーザーもサイトが何を言いたいのかわからなくなります。Googleでも検索順位を上げるためにキーワードを必要以上に使用しているサイトに対して対策を立て、ユーザーが必要な情報を得るための検索エンジンを目指すようになっています。
階層を意識する
最後まで読んでほしいと考えh1以外のタグを下記のような使い方をしたとします。
大口のご購入はご予約ください →h4タグ
プチギフト30セット以上をご注文の場合は3営業日前までにご予約ください。ご注文は…
クリスマス会、披露宴の引き出物などにもご利用いただけます →h3タグ
自然な味わいのアーモンドクッキーはどの世代からも愛されておりプチギフトに最適です。
ご希望でクッキーにメッセージを入れることができます →h2タグ
感謝を伝えるメッセージから社名など15字以内で文字を入れてオリジナルクッキーが作れます。(10セットから可能・要予約・別途料金がかかります)
きっとサイト運営者は最後まで読んでもらうために、続きを期待させるページ作りを目指したのでしょう。ですがサイトを見た多くのユーザーにとって30セットのクッキーより魅力的な10セットのオリジナルメッセージ入りのクッキーまで読まずに離脱する可能性は高いです。
この場合、
ご希望でクッキーにメッセージを入れることができます →h2タグ(お店の売り)
クリスマス会、披露宴の引き出物などにもご利用いただけます →h3タグ(ユーザーが容易に購入の機会を想像できる内容)
大口のご購入はご予約ください →h4タグ(興味をもったユーザーに購入方法を伝える)
h1タグの次の見出しは階層順に表示する方がユーザーの興味を刺激するサイトになります。
ユーザーが知りたい内容を準備で準備で作成する
Googleではhタグの階層を変えて表示をしても特に問題はないとしています。それならhタグの順番も作成者の思う順でいいのではないかと考えてしまいますが、より多くの人に自身の会社や商品を知ってもらうというサイトの目的が失われます。サイトはあくまでもユーザーに情報をつたえることが目的ですから、単純にユーザーにとって読みにくくなってしまっては有益なサイトとは言えません。
まとめ
サイトを作成し運営していくうちに情報を伝えるということから検索上位を目指すことの方が目的になってきてしまうことがあります。もちろん多くのユーザーに訪問してもらうためには検索順位を上げることは大切ですが、それは情報を伝える一歩にすぎません。検索エンジンもユーザーにとって有効に働くように設定されているのと同様、サイトもユーザーにとって有効な情報を与えるツールになることが最終的な運営の目標になるのではないでしょうか。


