ランディングページはWEB上で商品販売や集客を求めるWEBマーケティング担当者にとってWEBサイトとともに重要なページとなります。このランディングページの特徴をより活かすためにはどのようなことに注意をして作成すればいいかを基礎から解説いたします。
日本語で着地を意味するWEBページ、ランディングページは1枚のページでユーザーの購入や会員登録など直接的なアクションを求めることができるツールです。WEBサイトとは違い1枚のページで商品の良さを伝えアクションに結びける目的があるため、様々な工夫が必要となり、どこから始めていいのか悩む担当者も多いのではないでしょうか。今回は訴求力のあるランディングページの作成方法について基礎から解説いたします。
ランディングページを作る際の注意点とポイント
WEBマーケティングの担当をしているとランディングページという言葉を聞くことがあります。ランディングとは日本語で「着地」を意味します。これは文字通り検索もしくは広告に興味をもったユーザーが最初に辿り着くページで購買や会員登録に結びつけて着地させるためのWEBサイトの運営で重要なページになります。そのため、頭を悩ませる担当者も多いのではないでしょうか。このページをより魅力的に作成するにはどのようにすればいいのでしょう。
広義のランディングページ
ランディングページには大きく広義と狭義の2つにわけることができます。
広義のランディングページは検索などをして最初に着地するページのことを言います。入り口ページや集客ページともいわれています。例えば「会社名 アクセス」でアクセスページに着地すると「アクセス」ページが広義のランディングページとなります。
Googleアナリティクスで数値がでます
Googleアナリティクスにある「ランディングページ」の項目で表示される数値は広義のランディングページの数値にあたります。ユーザーが自身のホームページにどのページから興味を持って訪問しているのかを把握できます。
また狭義のランディングページでは1ページで作成されているためコンテンツ量も少なくSEO対策は難しくなっており、検索から訪問するユーザーの数はそれほど期待できません。
狭義のランディングページ
狭義のランディングページは縦長の1枚で出来ているページで、このページで購買や会員登録にまで着地させることが目的のページです。検索結果や広告から辿り着きこのページのみで簡潔するようにできています。一般的にWEB担当者の間でランディングページと言えばこちらのページを指すことが多いです。
狭義のランディングページは1枚で勝負
ことはありません。なぜ狭義のランディングページは1枚でリンクを貼らないのかと言えば訪問者にこの1枚で購買や会員登録へと完結してもらうためです。せっかく訪問してそのページのみで完結するはずが、リンクを貼っているがために他のページへ興味が向かってしまうことを防ぐためです。
ランディングページの作成方法
ここでは狭義のランディングページの作成の手順を説明していきます。1ページで作成されているため通常のWEBサイトとは違ったポイントも色々あります。
目的とターゲットを絞る
最初に大切なことは目的とターゲットです。ページから商品を購入させることが目的なのか、会員登録といったつながりを作ることが目的なのかなどを検討します。
ターゲットは宣伝をする商品などがどのような年代、性別、環境の人に向かってアピールすればより大きな効果が生まれるのかを検討します。ランディングページを成功させるにはこの作業が重要な鍵となり、1ページで表現することを意識するのであれば目的もターゲットも欲張り過ぎないように設定することをお勧めします。
構成を決める

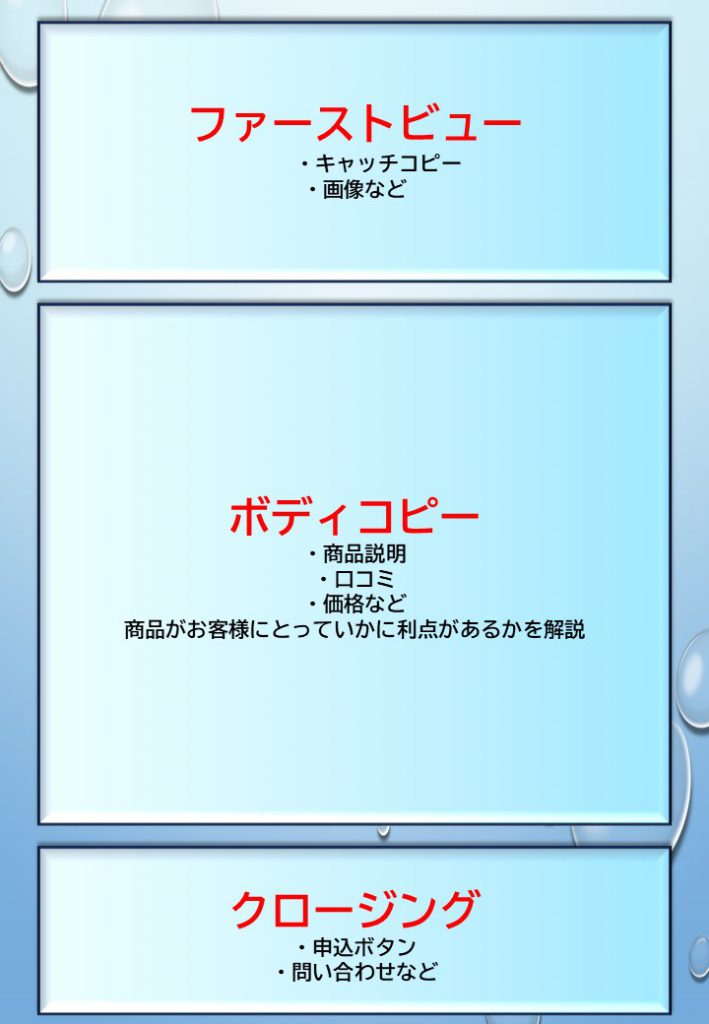
次にページの構成を決めていく作業を始めます。縦長のページであるため全ての情報を閲覧してもらうには訪問者に下までスクロールをしてもらわなければいけません。そのためにも最初に画面に表示される部分(ファーストビュー)は大変重要になってきます。
この部分には印象的な画像やキャッチコピー、商品の一番の売りを一目でわかるように表示します。そこから下へと口コミ、商品の詳細などを表示し、ページの最後には問い合わせや購入のボタンを配置するのが基本的な構成となっています。
ページの作成に入る
構成が決まればコンテンツを作成し、デザインを決めていきます。ランディングページは他へのリンクがないため、いかに1ページで表現できるかが大きなポイントとなります。
またランディングページはデザインに制限なく作成することができるので、派手なデザインや大人っぽいシックなデザイン、大きな画像でインパクトを出すなどターゲットに響くことに集中したページを作成することができます
コーディングをする
サイトが作成されたらWEBページにのせるためのコーディングの作業になります。その際にはどのサーバーにアップロードをするのか、問い合わせがあった際にはどのメールアドレスに通知が届くようにするのかなど決めておく必要があります。
効果を測定する
ページが完成して公開すると、効果の測定が始まります。先ほどの述べたようにSEO対策も他のページからの流入もそれほど期待できないのが狭義のランディングページですから、効果の測定から得た情報で都度変更を加えていくことが重要になります。
どの広告からの流入が多いのか、ページのデザインはちゃんと印象に残るものなのか、良い効果があれば特徴をさらに活かすように、効果が思わしくなければ何が原因なのかを検討していきます。
ランディングページ作成ツール5選とその特徴
ランディングページを作成するには難しい技術が必要と思っている方にお勧めの作成ツールをご紹介します。それぞれ特徴があるので一番ニーズに合ったものを選んで使用することをお勧めします。
ペライチ

料金が4段階あり無料でもテンプレートを使用して基本的なページが作成されますが、有料になるとメルマガの配信、商品の販売・決済、SNS連携などができるようになります。またSEO対策も可能になっています。
ジンドゥー

世界で利用されている人気のツールで数個の質問に答えるだけでページが作成できる「ジンドゥーAIビルダー」もあります。無料でもページを作成するには問題なく使用できますが、有料になるとSEO対策やアクセス解析、モバイル最適化などができるようになります。
MOSH

スマートフォンだけでページの作成ができ、料金プランは無料のみというわかり易いツールになっています。教室や整骨院の予約などができ、決済機能だけでなく月額のオンラインレッスンの自動集金機能なども利用できます(決済金額に対して手数料が発生)。
STUDIO

比較的新しいツールでデザインが自由に作成できそのままコードに変換、WEBサイトにすることができます。またテンプレートも用意されているため作成に慣れていない人にも手軽に作成できるようになっています。有料のプランもありますが、無料のプランでもアニメーション機能が使用できるなど充実した内容となっています。
フォームメーラー

時間をかけずにページが簡単に作成できるのがポイント。直感的な操作でスピーディーに作成することができるので専門的な担当者を置かなくても作成できます。無料でも使用できますが、ランディングページの作成は有料プランへの登録が必要となります。
まとめ
ホームページは自社の特徴や印象、ユーザーとの関係をより深く築いてくためのサイトとなっており、ランディングページは1枚のページでより強いインパクトを与え購買や会員登録に直結させるページとなります。
例えばホームページでは自社の商品がどれほど素晴らしいかといった特徴や優位な点を紹介することにポイントを置いたものになり、ランディングページは自社の商品を購入することがユーザーにとってどれほど有益かということに重点をおいたページの作成が必要になるといったような違いです。
それぞれネット上で宣伝するための重要な役目がありますが、作成する際にはこの2つのサイトはニーズや目的が違うことをしっかりと認識することでより効果的なサイトを作ることをお勧めします。


