自社のwebサイトを訪問したユーザーの目に最初に入るのは全体的なデザインやロゴなどです。
デザインには画像やレイアウトなどが大きな要素ですが、色の組み合わせもまた重要な要素の一つになります。そこでここではwebサイトの配色について考えていきます。
webサイトの配色で気をつけること

人は色を見ていると様々なイメージや感情が沸き、その感じた気持ちがそのまま購買意欲につながり、企業のイメージを上げることもあります。
そのため企業がお菓子や日用品など商品を開発し発売をするときにはパッケージのデザインや配色に細心の注意を払います。
webサイトの運営者にとっても自社のサイトが訪問者にどのような印象を与えるのか気になるところです。
ではサイトの配色を決める時にはどのようなことに気をつけなければならないのでしょうか。
色から感じる印象とは

人にはそれぞれ好きな色、苦手な色がありこれを「表現感情」と呼ばれ、青は寒い印象、オレンジは暖かい印象というように誰もが同じように感じることを「固有感情」と言います。
この二つの色がもつ印象効果のことを合わせて「色彩感情」と言います。
人の感情に影響を与える色をどのように配置するかを検討しwebサイトのデザインを決めていくことで自社のユーザーに与えたいイメージを表現していきます。
目に錯覚を生じさせる色の特性

囲碁の碁石は白と黒の二色で出来ています。人間の目には大きさは同じに見えますが、実はほんの少し黒の方が大きく作られています。
これは明度(色の明るさ)によって人間の目が白の方が大きいと錯覚してしまうため同じ大きさに見えるように黒の碁石を大きく作っています。
このような色の効果を膨張色、収縮色といい配色をしていく上で考えていかなければいけない現象となります。
色の持つ効果

上記のような効果以外には食欲など人の欲求を増進させたり減退させたりといった効果も色にはあり、
自社のwebサイトが通販や飲食など人の欲求を掻き立てるような効果を求めるのであれば配色に注意したいものです。
色も知的財産です

自社のwebサイトで配色を決める際には印象やイメージだけでなく法的なことも念頭に置く必要があります。
知的財産といえばロゴや音楽、画像といったものを想像しますが、色も商標登録が可能です。
例えばファミリーマートの三色の色の組み合わせや単色でもティファニーのティファニーブルーといったように
多くの人が一目で特定の企業やブランドをイメージするような色遣いは商標登録が認められています。
自身でも無意識のうちに見慣れている配色は安心感や安定感があり、つい使ってしまいたくなるものですが権利の侵害とならないように注意を払う必要があります。
おすすめの配色比率

配色やイメージが、と言ってもある程度の目安がなければ中々、決めていきにくいものです。そこでここからは印象的なものではなく技術的なことについて触れていきます。
基本的な配色と配分

Webサイトは一色では作成できず、どのようにシンプルに作成しても背景と文字、最低2色は使用します。
この配色はそれぞれベースカラー、メインカラー、アクセントカラーと呼ばれ、この色合いを決めていくところから始めます。それぞれの配色比率は、次のベースカラー以降で解説します。
ベースカラー

全体の70%程度になるのが理想とされていて余白や背景に使われます。
メインカラー

全体の25%程度が目安となりますが、3つのカラーの中で最もwebサイトの印象を決める役割をする色となるので大切な色になります。
アクセントカラー

ベースカラー、アクセントカラーだけでは緩くなりがちな印象をこのアクセントカラーで引き締めます。この色は強く印象に残るため全体の5%程度の配分でも十分に役割を果たします。
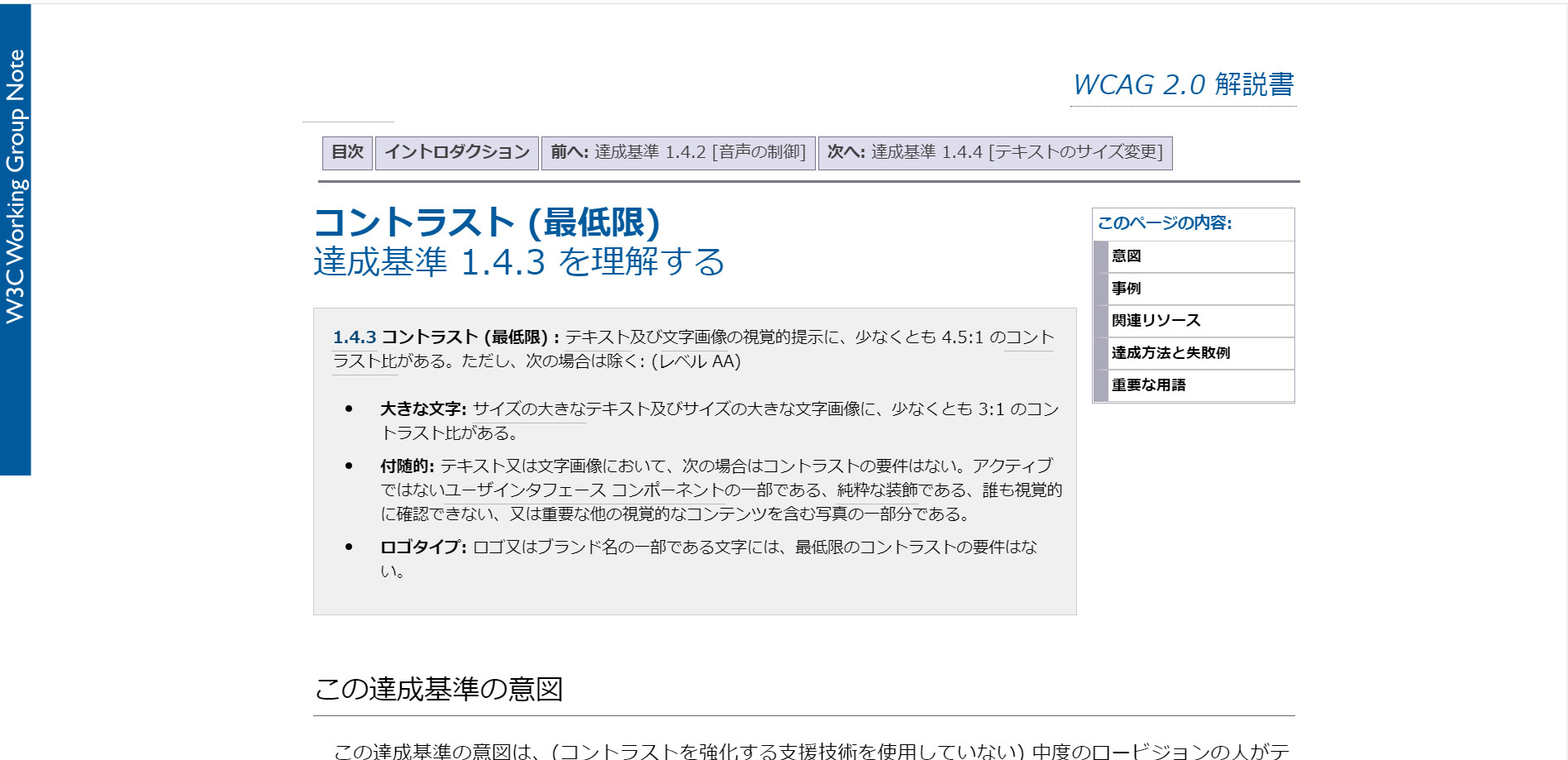
WCAGのガイドラインが定めるコントラスト

WCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)はW3CがPCの環境や世代、障害をもつ人など利用者によって変わることのなくwebサイトが閲覧できるようにと提唱されたガイドラインで
「テキスト及び画像化された文字の視覚的な表現には、少なくとも4:5:1のコントラスト比がなければならない」と定めています。
それぞれのカラーの決め方

それではWCAGの話が出たところで背景やテキストなどの配色について考えていきます。
テキスト

先ほどのガイドラインでご紹介した内容はweb上のユニバーサルデザインとイメージするとわかりやすいかもしれません。
背景の色とあまり差のない文字を使用すると色覚に異常のない人であれば難なく読める文字も、色覚に異常のある人には読みにくいサイトとなるため、十分なコントラストを取るよう勧めています。
とはいえ赤のような警告などに使用される色を多用してしまうと訪問者の気持ちの落ち着かないサイトとなるだけでなく、実際に警告やエラーのメッセージを表示しても目立たなくなる心配が出てきます。
背景

暖色系を背景に使うとサイト全体が明るいイメージになるので好まれがちですが、このような明るい色はテキストとのコントラストが取りにくいという弱点があります。黄
色の背景に白のテキストの画面を想像してもらえればわかりやすいのではないでしょうか。
またあまり強い光を感じるような背景も避けたほうがいいでしょう。強い光を感じる色とは白の要素の多い明るい色になり、
長時間画面を見ていると目がチカチカするといったような目に異常を起こしてしまうので、
一瞬のインパクトを求めるなら検討の余地はありますが、ゆっくりとサイトを閲覧してほしいニーズには合いません。
アクセント

ゆっくり閲覧して欲しいニーズの他に問合せや購入などアクションを起こして欲しい個所、キャンペーンなど今注目してほしい内容の部分などに強めの色をもって来ると画面が引き締まるだけでなく、
ユーザーに伝えたいことが即座に伝わります。
オススメのカラーパレットツール

星の数ほどある色からこのような色々なことを考えて配色するのは容易ではありません。ここで役立つのはお勧めの配色を提案してくれるカラーパレットツールです。
ここではwebサイトの作成に役立ついくつかの無料ツールをご紹介します。
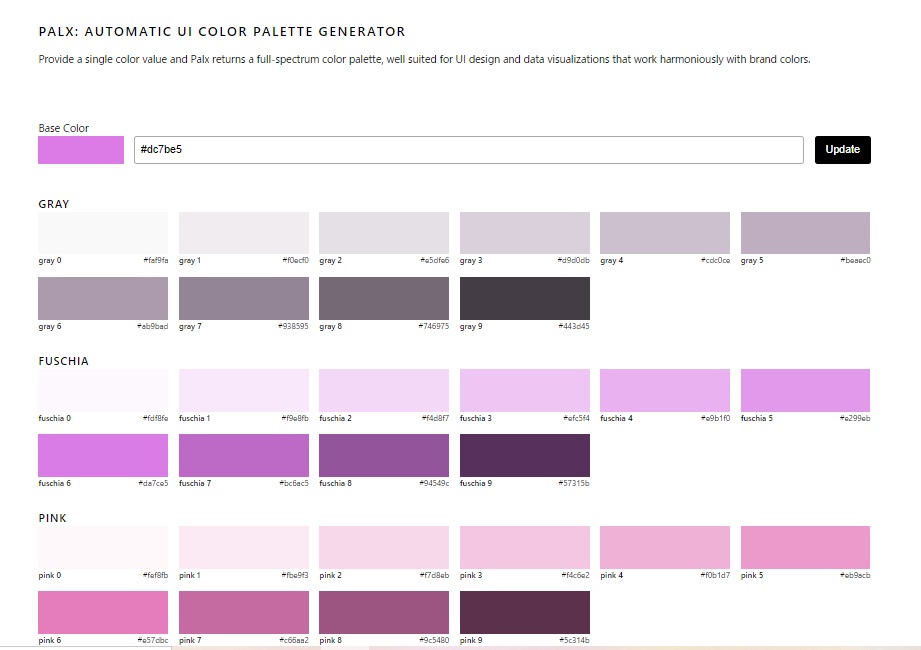
palx

参照URL:https://palx.jxnblk.com/
ベースになる色を選択し画面上で検索すると自動的にカラーパレットを作成してくれるツール。
配色を考える参考になります。この配色はCSSなどでも利用できます。
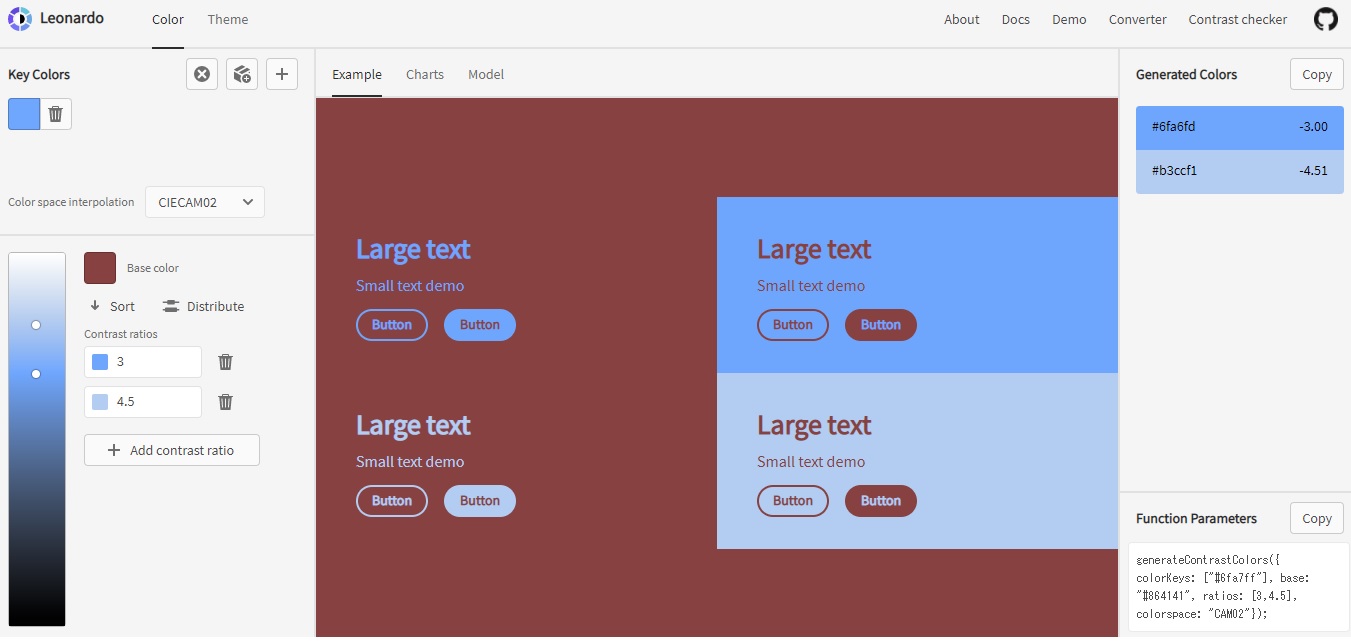
Leonard

参照URL:https://leonardocolor.io/?colorKeys=%236fa7ff&base=864141&ratios=3%2C4.5&mode=CAM02
Adobe Systemsが公開しているコントラスト比をベースとして自動的に最適な配色のカラーパレットが作成できます。
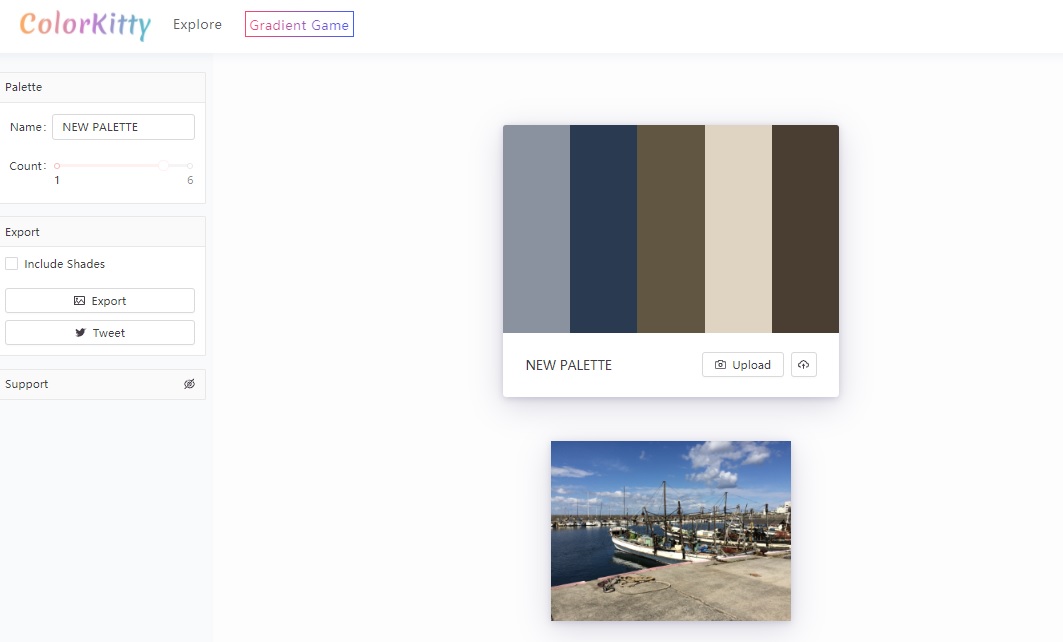
colorkitty

参照URL:https://colorkitty.com/
自然の風景や楽しい記憶として残るものの色の再現をしたい時などに画像をアップロードすると自動的に色を抽出しカラーパレットを作成してくれるツールです。
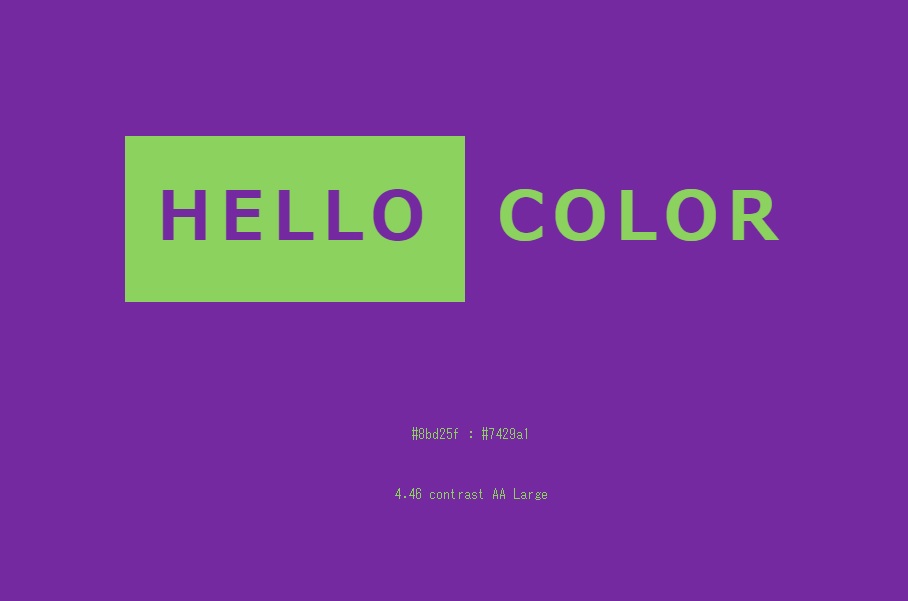
Hello color

参照URL:https://jxnblk.github.io/hello-color/?c=7429a1
スペースキーをクリックすると自動的に最適な色でテキストが表示されていき簡単に作成時の雰囲気が確認できます。
配色の参考になるサイト集

ここからは色の名前の検索や配色の参考になるwebサイトをご紹介していきます。
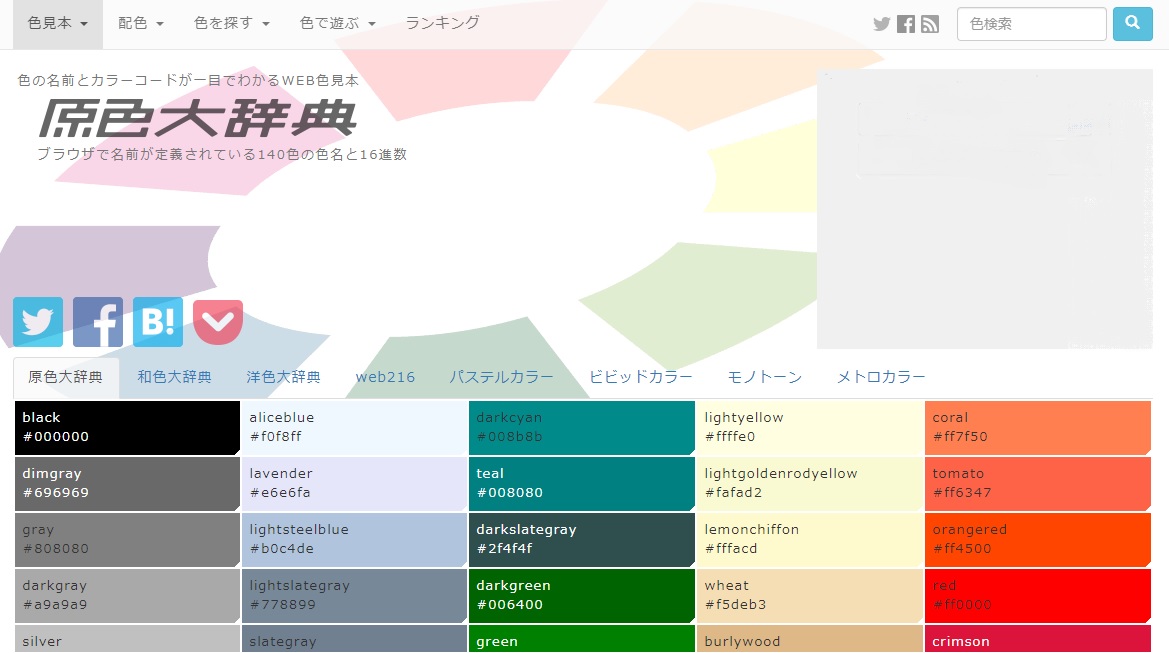
原色大辞典

参照URL:https://www.colordic.org/
名前の通り色の辞典で名前とカラーコードが一目でわかるようになっています。
例えばデザイナーと電話で打ち合わせをする時などにこの辞典で名前を検索しながら伝えると微妙なニュアンスの違いなどを防ぐことができます。
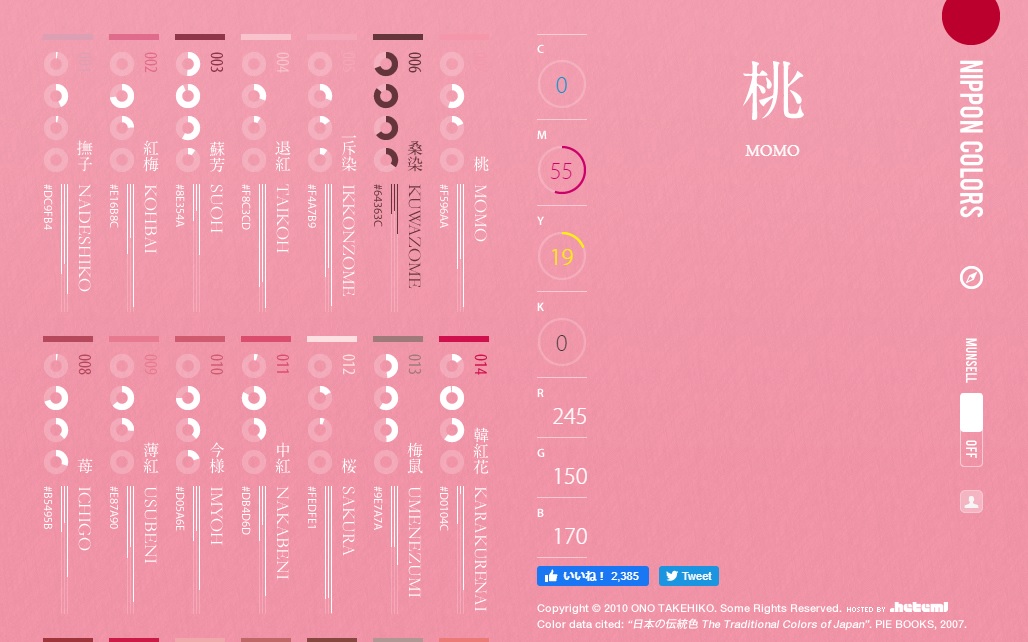
NIPPONCOLORS

参照URL:https://nipponcolors.com/#momo
日本の伝統的な色を検索することができるサイトです。色の名前をクリックするだけでRGB、CMYKやカラーコードがわかるようになっています。
Webサイト全体に落ち着いた雰囲気を持たせたいときなどに活用してはどうでしょうか。
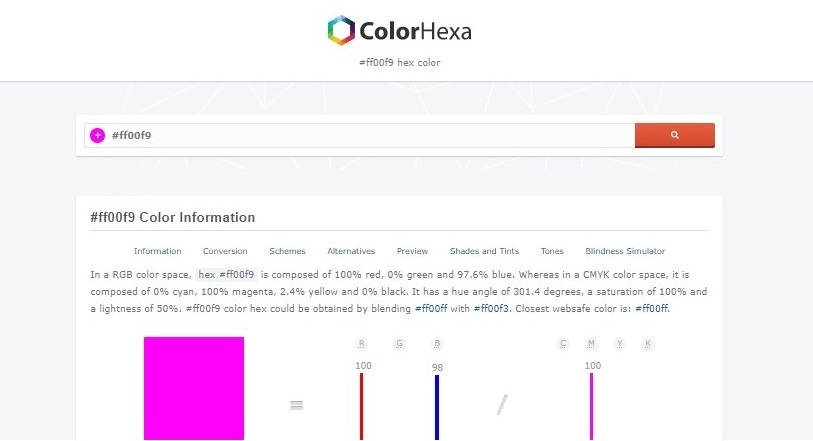
colorHexa

参照URL:https://www.colorhexa.com/ff00f9
好みの色を指定すると細かい色の情報だけでなく、RGBやCMYKなどの値にも変換してくれるツールです。
まとめ
webサイトはもちろん正確な情報を確かな方法で伝えていくことが大前提になりますが、それだけでユーザーが再度訪問したいサイトになることはできるのでしょうか。
印象の良し悪しを無意識に視覚に訴えることのできるサイトのデザインは画像やイラストとともに配色は大きな要素の一つとなるため大切に選んでいきたいものです。


