これからECサイトを制作もしくはリニューアルし、集客していきたいとお考えの方向けに、売れるためのECサイトデザインのポイントをご紹介したいと思います。売れるポイントを取り入れて、他社のECサイトと差をつけましょう。
ECサイトのデザインは、商品の魅力を伝え、売上をアップさせる上で非常に重要です。しかし、「売れるデザインがわからない」「ECサイトに適したデザインが知りたい」とお悩みの方もいらっしゃるのではないでしょうか。
そこで本記事では、これからECサイトを制作する方に向け、売れるためのECサイトデザインについて解説したいと思います。後半では、参考サイトの紹介もしておりますので、ぜひチェックしてみてください。
ECサイトは見た目ではない!使い勝手が良いことが重要

ECサイトの目的は、商品を売ることです。そのため、目指すべきはかっこよいデザイン、おしゃれなデザインではなく、ユーザー目線で使い勝手の良いデザインとなります。
では、使い勝手の良いデザインとはどんなものでしょうか。5つのポイントを確認していきましょう。
ユーザーの動線を考える

ユーザーが商品の購入に至るまでに、どのような行動をとるのかを考えてみましょう。
1. サイトを見る
2. 商品を探す
3. 商品をカートに入れる
4. 購入する
一般的には上記のような流れが多いかと思います。ECサイトは、ユーザーがこれらの行動をしやすい構成になっているかという視点でデザインしていくのが大切です。
ファーストビューを意識する

ファーストビューとは、ユーザーがサイトに訪れてはじめに見る画面、スクロールせずに表示される画面のことです。このファーストビューによって、サイトを離脱するか決めるユーザーが多いため、非常に重要な部分となります。
ファーストビューは見やすく、印象深いデザインにする必要があります。最も売り出したい商品の情報や、印象的なキャッチコピーなどをファーストビューで見せることを意識してみましょう。
目的の商品を探しやすいか

もしユーザーのニーズと一致する商品があっても、ユーザーがその商品を見つけられなければ購入には至りません。こうなってしまっては非常に勿体無いですよね。
よって、ユーザーが商品を探しやすいよう、下記のような工夫が必要になります。
・カテゴリ分けしておく
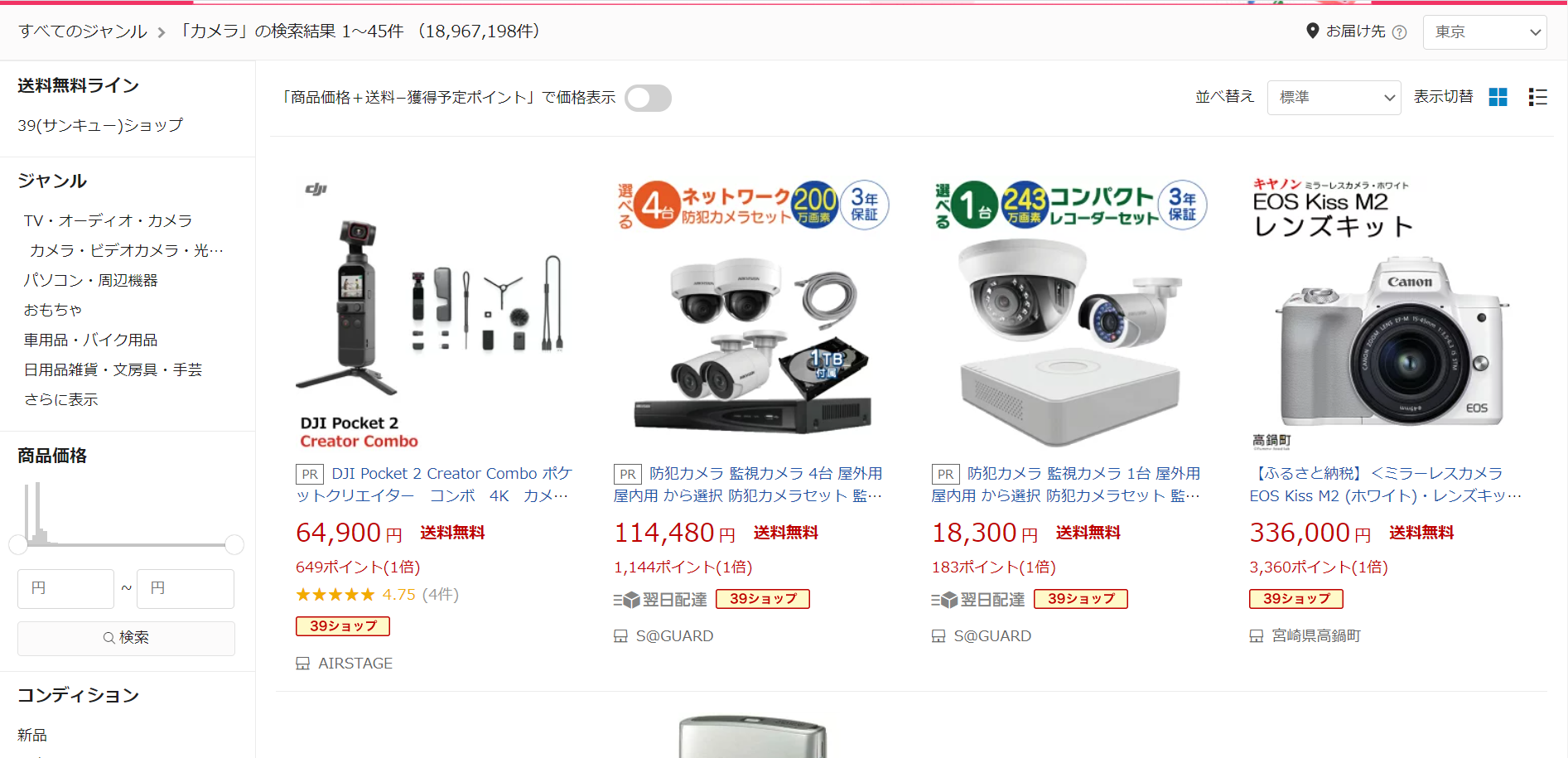
・ページ上部に検索フォームを設置する
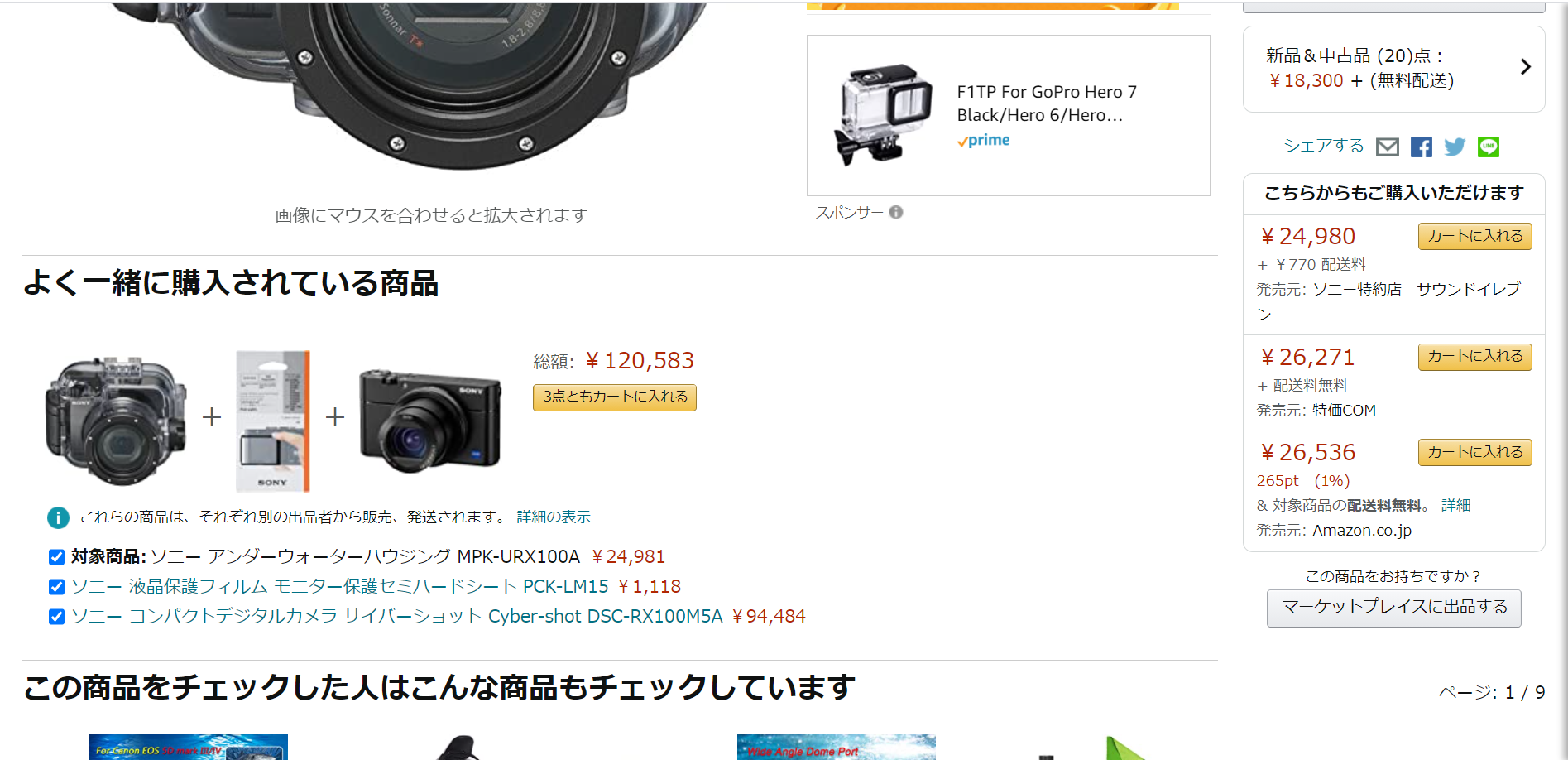
・関連商品を表示させる
カートに入れるボタンはわかりやすく

ユーザーに商品をスムーズに購入してもらうためにも、カートに入れるボタンはわかりやすく使い勝手の良いデザインにしておきましょう。ボタンは大きく表示し、視認性を高くします。また、一目でわかる直感的なカートアイコンを使用するのが良いかと思います。
レスポンシブデザインに対応させる

最近では、パソコン・スマホ・タブレットなど様々なデバイスを使用してネットを見ることが増えました。どんなデバイスからアクセスされても見やすいデザインとなるよう、レスポンシブデザインにしておく必要があります。
特にスマホからのアクセスは多いため、スマホ上で文字が小さくなりすぎたり、画像が見にくくなったり、横スクロールする必要が出てしまったりといったことが無いようにデザインしましょう。
商品が見やすい・比較しやすいデザインを考える

前述した売れるデザインのポイントを念頭におき、具体的にどういったデザインを施すべきかを確認していきましょう。
背景はシンプルに

ECサイトは写真が多めで、視覚的に情報を伝えるサイトになります。背景がごちゃごちゃしていると、商品画像が強調されず見づらくなってしまうケースがあるため、サイトの背景はできるだけシンプルにしましょう。
商品を見やすいレイアウトを意識する

ECサイトによく使われるレイアウトとして、マルチカラムレイアウトというものがあります。
これは、サイトを複数の列に分割したレイアウトのことです。例えば、商品一覧をのせるメインコンテンツと、カテゴリ選択や関連商品の表示がされているサイドバーが左右に配置されているようなもののことを言います。
ECサイトは情報量が多くなりがちなため、こういったレイアウトを使い、ユーザーに情報を見やすく届けることを意識しましょう。
余白をうまく使う

他のコンテンツに埋れて、売りたい商品が見つけにくいといったことが無いようにしましょう。
余白を効果的に使うことで、商品画像が強調されてユーザーの目にとまりやすくなり、結果的に購入につながる可能性も高まります。
情報量の多いECサイトだからこそ、余白をうまく使用することが重要です。
ボタンの色や形を工夫する

購入ボタンは、売上に大きく関わる重要な部分になります。わかりやすく購買意欲をかき立てるデザインにしておく必要があります。
色はサイトのコンセプトを崩さない中で、目立つ色を使用しましょう。また、ボタンの大きさは大きめに設定し、押し間違いがなくなるようにしましょう。
ボタンの上に「期間限定」「送料無料」などのテキストを付与しておくと、クリック率が上がります。
サイト内での回遊性を意識する

ユーザーに複数の商品ページを見てもらえるよう、回遊性を意識したデザインにする必要があります。
例えば、ユーザーがある商品ページを見たけれど購入に至らなかったという場合に、すぐ下に関連商品や閲覧履歴などを表示することで、サイトからの離脱を防ぐことができる可能性が高まります。
参考となるECサイトのデザイン10選
ECサイト制作時には、他社のサイトデザインも調査しておくようにしましょう。ここからは、優れたデザインのECサイトをご紹介していきたいと思います。
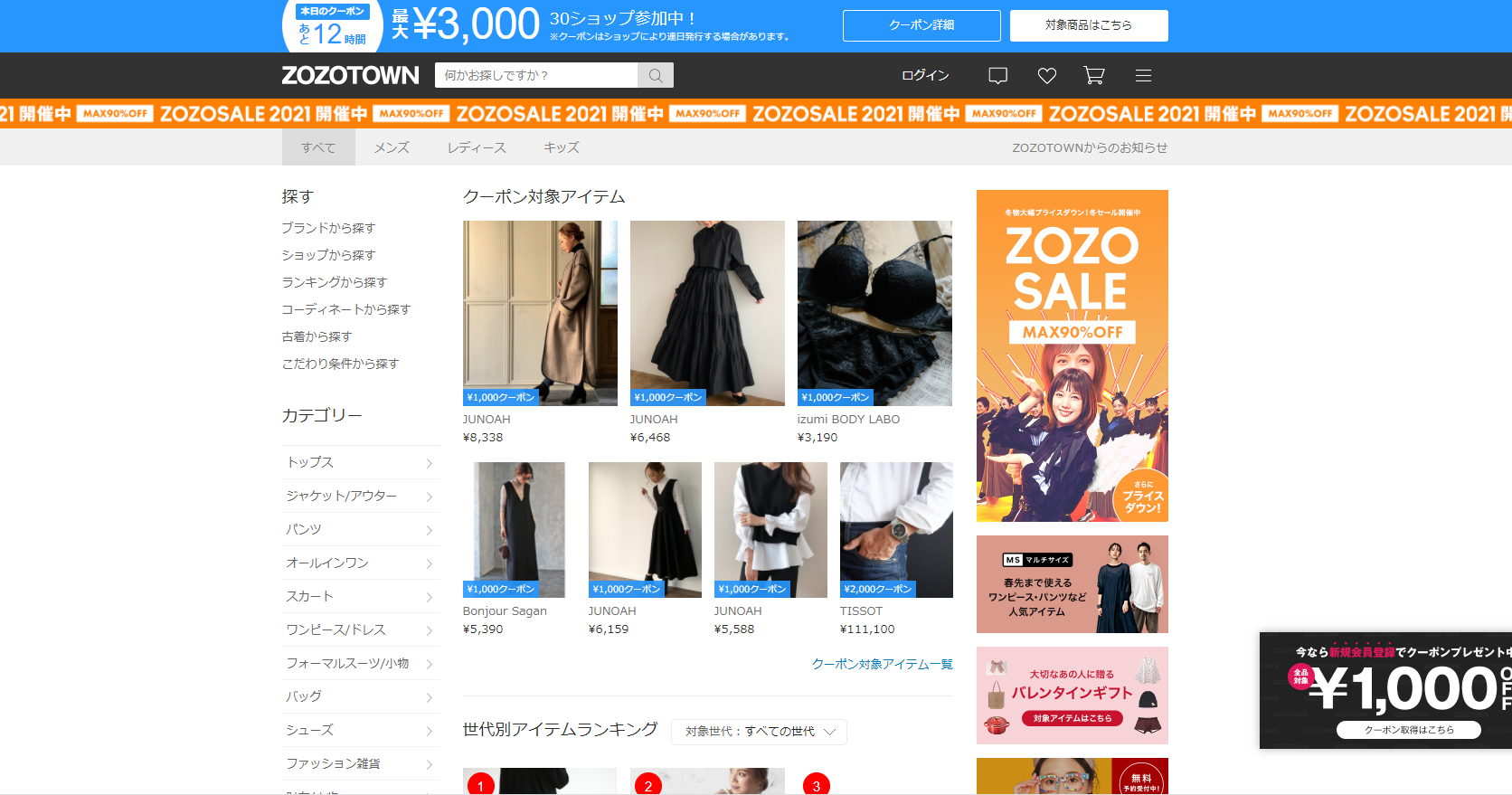
ZOZOTOWN

URL:https://zozo.jp/
ZOZOTOWNは日本最大級のファッションサイトです。ページの上部にキャンペーン情報が記載されており、ナビゲーションもわかりやすいアイコンが使用されています。
キーワード検索した後にカテゴリ選択で商品を絞ることができ、ユーザビリティに優れていると言えます。
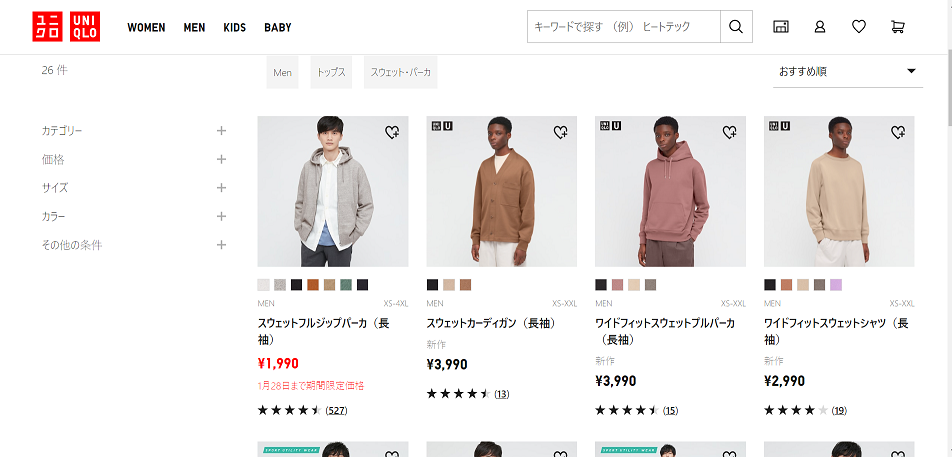
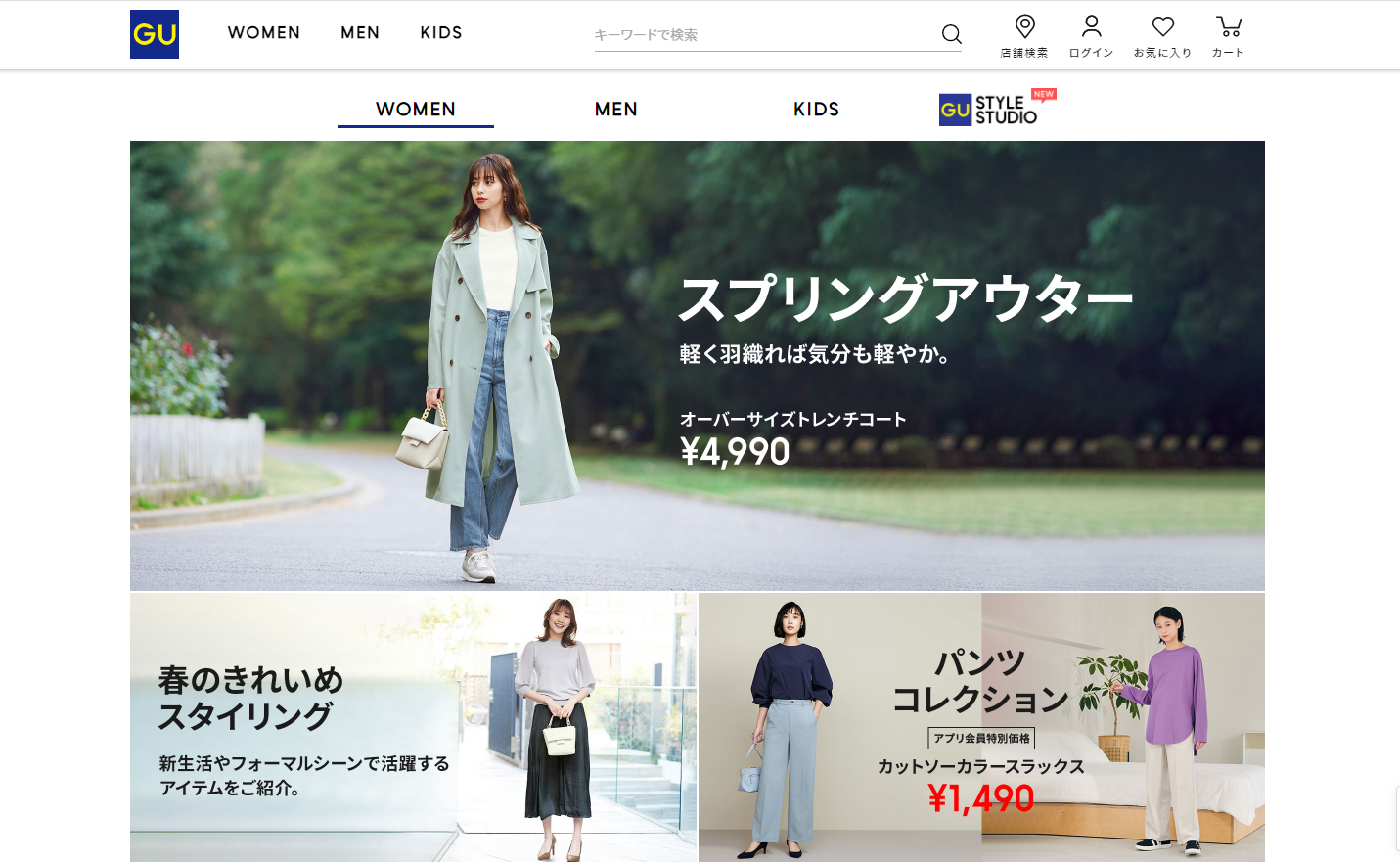
GU

URL:https://www.gu-global.com/jp/ja/women/
GUのECサイトでは、WOMEN・MEN・KIDSの3つのカテゴリから商品を検索できるようになっています。
また、ファーストビューの右下からチャット形式で問い合わせができるページへリンクされており、ユーザーが商品検索時に迷わないようにデザインされています。
STYLE MIXER

URL:https://style-mixer.com/
STYLE MIXERは、 松本恵奈さんが手がけるECブランドです。そのECサイトは、背景にスライダーを使った大きなキャンペーン画像と左にそれぞれのカテゴリが表示されたシンプルな構成。
カテゴリを選択した後の商品ページも、商品画像がメインで必要最小限の情報に絞っています。
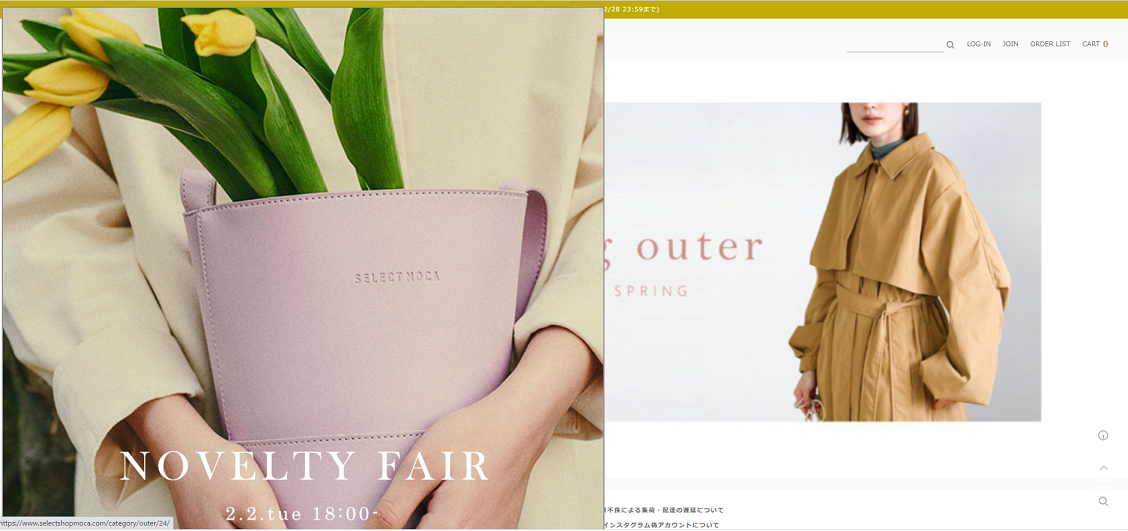
SELECT MOCA

URL:https://selectshopmoca.com/
セレクトモカは、大人女子向けのファッションブランドです。このECサイトは、ファーストビューにスライダーを設置しており、キャンペーンや新商品の画像が大きく表示されています。
全体的に余白を使用することで、シンプルで見やすい構成になっており、ターゲットにも合ったデザインといえます。
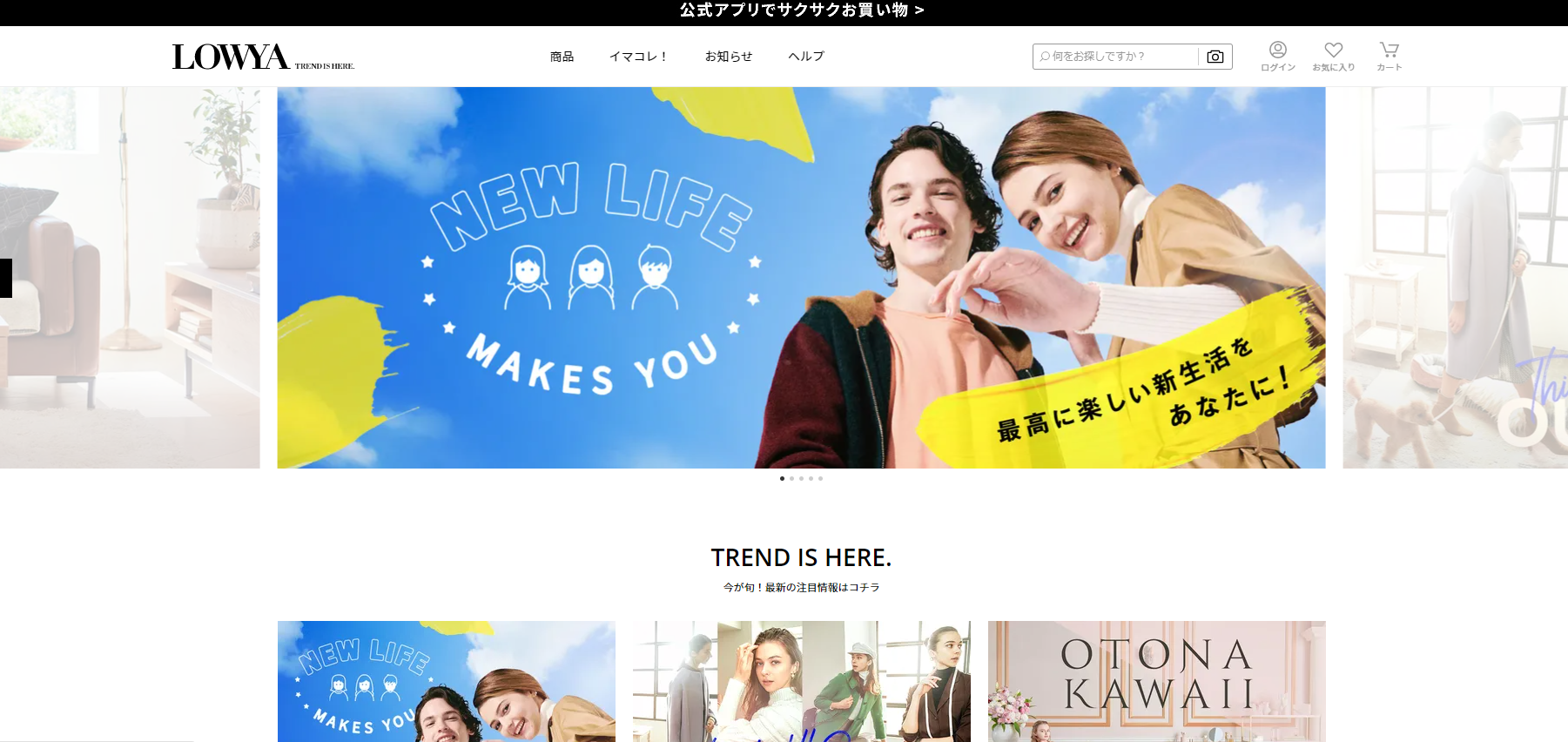
LOWYA

URL:https://www.low-ya.com/
LOWYAはトレンドをおさえた家具・インテリアブランドです。ECサイトはファーストビューでクーポンやセール情報を見せるようにしており、ユーザーの購買意欲を高める工夫がされています。
商品を使った部屋のコーディネートを見せるページも多数用意されており、魅力を最大限に引き出しています。
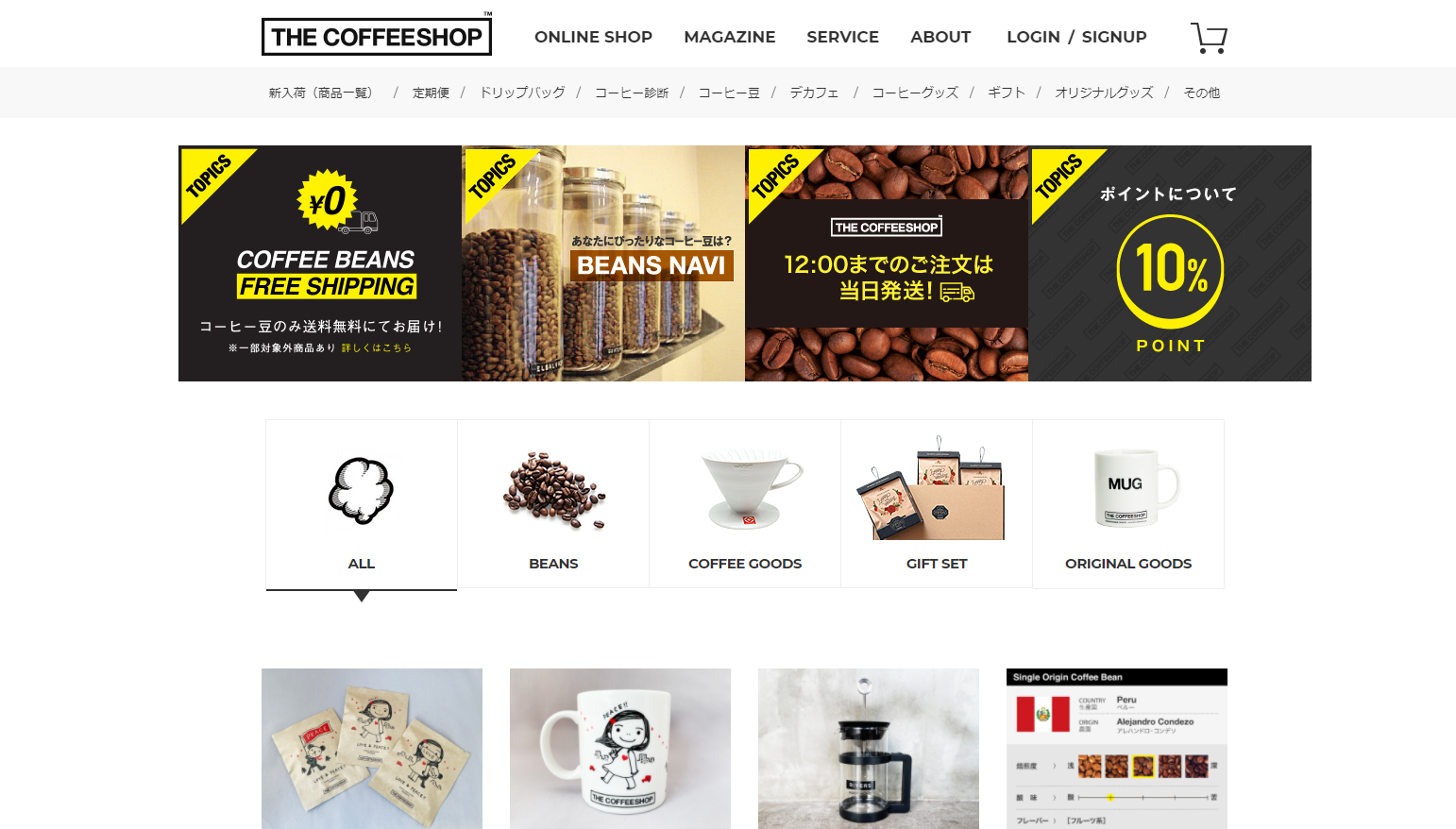
THE COFFEESHOP

URL:https://www.thecoffeeshop.jp/online_shop/
THE COFFEESHOPは、スペシャリティコーヒー専門店がコーヒー豆やコーヒーの関連グッズの通販を行っているECサイトです。
写真を使って商品がカテゴリ分けされています。「BEANS NAVI」というユーザーに合うコーヒー豆を診断することができるページが用意されており、初めて訪れた方も安心できるサイトになっています。
小豆島商店

URL:https://shodoshima-s.jp/
小豆島商店では小豆島で作られたそうめんやそうめんケースの販売をしています。ECサイトはスプリットスクリーンレイアウトが使用されており、左右にコンテンツが分割された美しいデザインになっています。
作り手のページも用意されており、商品のストーリーを知ることができます。
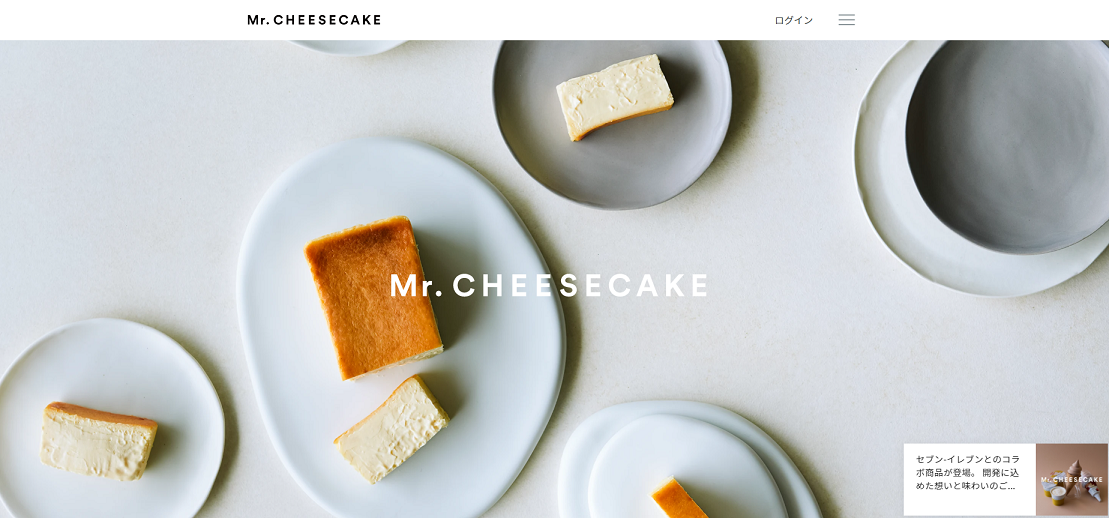
Mr.CHEESECAKE

URL:https://mr-cheesecake.com/
Mr.CHEESECAKEは通販でチーズケーキの販売をしています。最近では、セブンイレブンとのコラボ商品が話題になりました。
そんなMr.CHEESECAKEのECサイトは、商品の写真を一面に表示した非常に印象的な構成になっています。サイトに訪れたユーザーが一瞬で商品の魅力に引き込まれるデザインですね。
scope

URL:https://www.scope.ne.jp/
scope(スコープ)は、北欧インテリアを扱うショップです。このECサイトは、商品の紹介記事が中心となっている珍しい構成になっています。商品の使い方などを詳しく見てから購入することができ、ユーザーに共感を促すことができます。
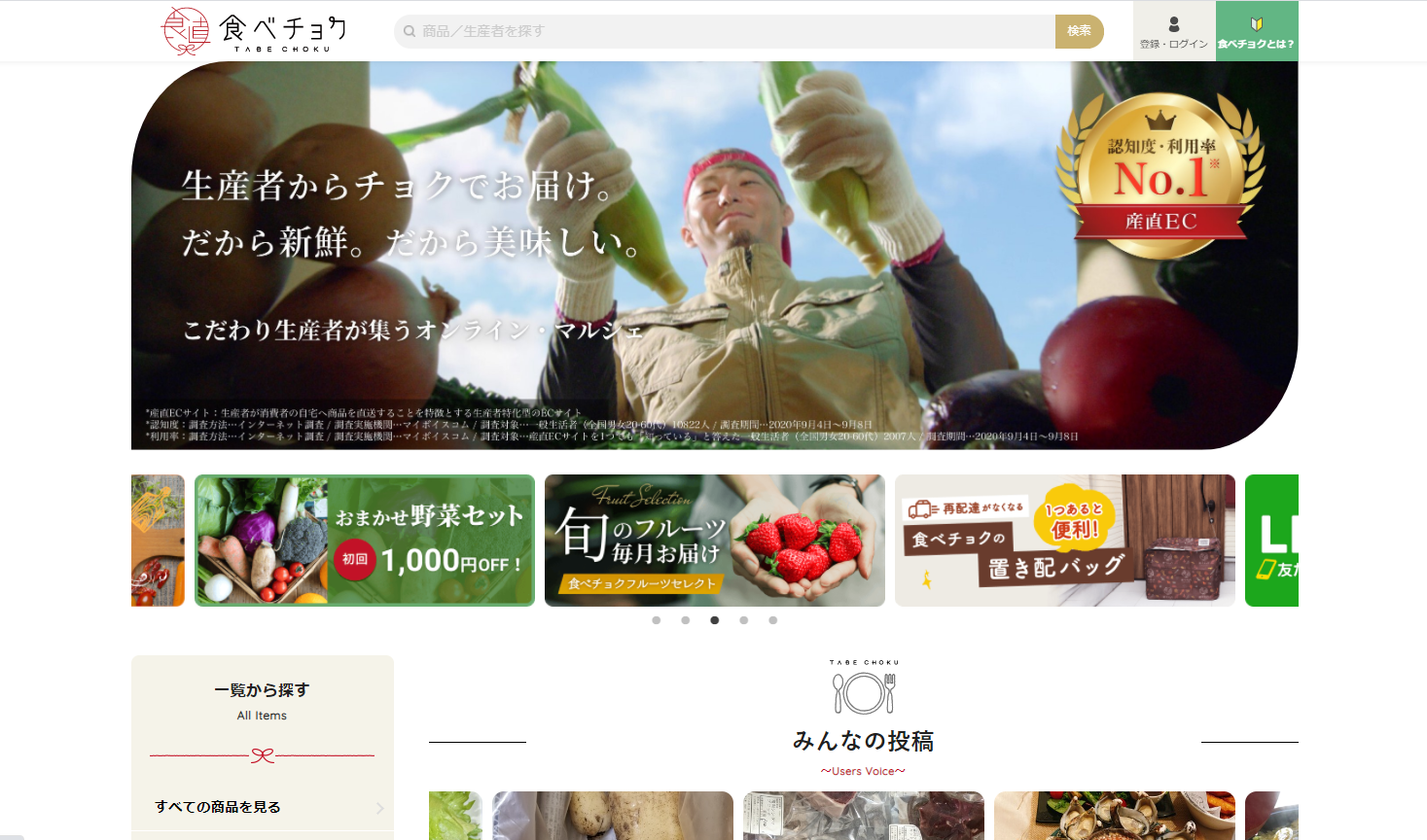
食べチョク

URL:https://www.tabechoku.com/
食べチョクは、農家や漁師から旬の食材を取り寄せすることができるECサイトです。
ファーストビューではそのコンセプトがしっかりと伝わるようなデザインになっており、生産者の顔が見えるような写真がメインに使用されています。
まとめ
ここまで記事を読んでいただき、ありがとうございます。ECサイトを作る上で最も大事なのは、ユーザー目線のデザインであることです。ユーザーの使い勝手の良さが、結果的に売れるデザインにつながります。
これからECサイトで売上を出していきたい、売上を伸ばしたいと考えている方は、ぜひ本記事の内容を参考にしていただけると幸いです。


