レスポンシブデザインはユーザビリティを向上させ、しかもSEO対策にもなるので、サイト作成の際に行いたい作業の1つです。しかし、実際にレスポンシブデザインとは一体どのようなもので、どうやって行えばいいのか等、難しいと感じる人は多いのではないでしょうか。今回はレスポンシブデザインの重要性や注意点、メリットやデメリットなどの基礎的な知識に加えて、レスポンシブデザインの実装方法についても詳しく紹介していきます。
レスポンシブデザインとは?

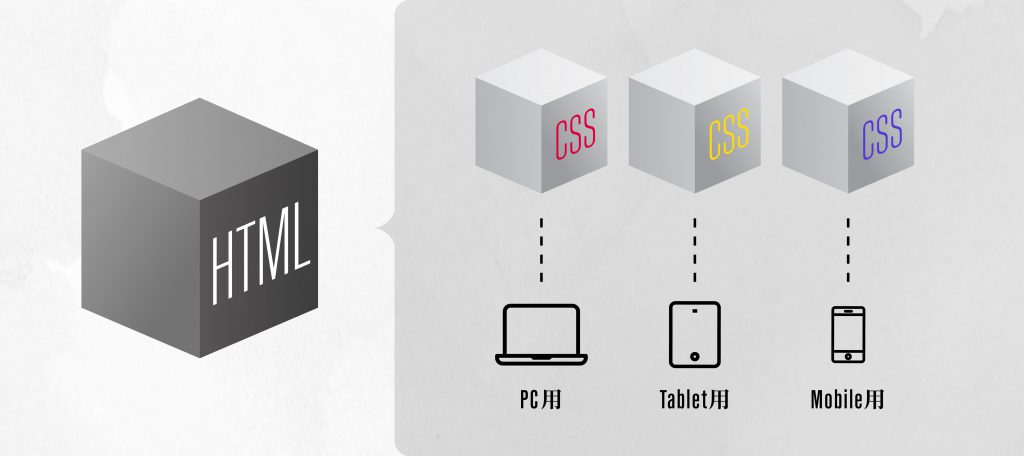
レスポンシブ(responsive)はレスポンスという言葉から派生したもので、「敏感に反応する」という意味です。レスポンシブデザインは、レスポンシブWebデザインとも呼ばれ、パソコンやタブレット、スマートフォンなど、それぞれの閲覧するユーザーが使用するデバイスの画面サイズに応じて、ページのデザインやレイアウトを柔軟に最適化させる手法のことを指します。
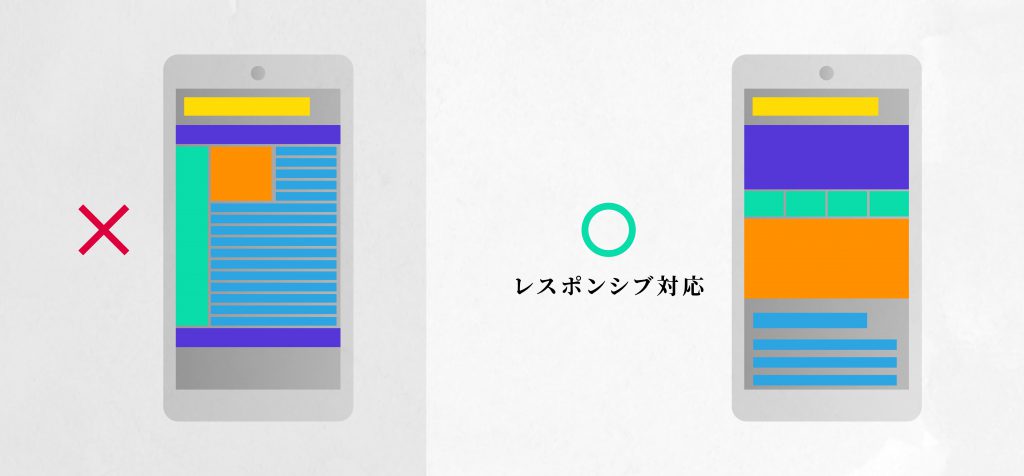
これまではユーザーの多くがパソコンを使ってサイトを閲覧していましたが、最近ではユーザーの使用するデバイスがパソコンだけでなく、スマートフォンやタブレットなど様々です。そのためユーザーによって画面サイズが異なり、PC用サイトをスマートフォンで表示しようとするとサイトデザインが崩れてしまいます。
レスポンシブ対応

そこで、サイトデザインを崩さずにそれぞれの画面サイズに対応することができるレスポンシブデザインに注目が集まっています。レスポンシブデザインは、「1つのHTMLで配信を行い、デバイスごとにCSS3(Media Queries)を用意して表示を変える」という仕組みで、内容としては全て同じですが、見せ方がデバイスによって変わります。そのため、どのデバイスに対しても同じURLやHTML・CSSを使用ですることができ、「スマートフォン用のページでは表示されるのに、 PC用のページではエラー表示になる」といった事態を回避することができます。
PC用ページ

レスポンシブデザインでサイトを構築すると、同じサイトでも、デバイスによって見え方が違ってきます。レスポンシブデザインを活用しているサイトを例に見てみます。PCなどの画面の大きいサイトでは、ナビゲーションの部分などは横に広がり、幅を大きく使ったサイトとして表示されます。
SP用ページ

同じサイトをスマートフォンの画面で確認すると、ナビゲーションやお知らせの部分は縦に繋がって表示されており、横幅をとらない縦長のサイトになっています。
このようにレスポンシブデザインを導入することで、同じURLのサイトでも、ユーザーの使用するデバイスに合ったサイズで表示することが出来るユーザーファーストのサイトを作成することができます。
レスポンシブデザインの重要性
これまで、ユーザーがサイト閲覧を行う際にはPCから閲覧することがほとんどだったため、WebサイトもPC用があれば充分でした。しかし、近年は急速なスマートフォンの普及によりモバイルユーザーが増加しており、タブレット・スマートフォンなどのモバイル端末から見られていることが多くなりました。
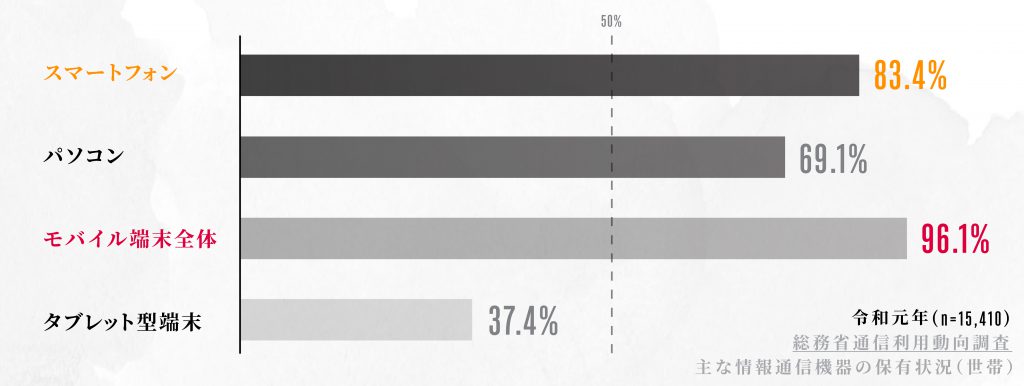
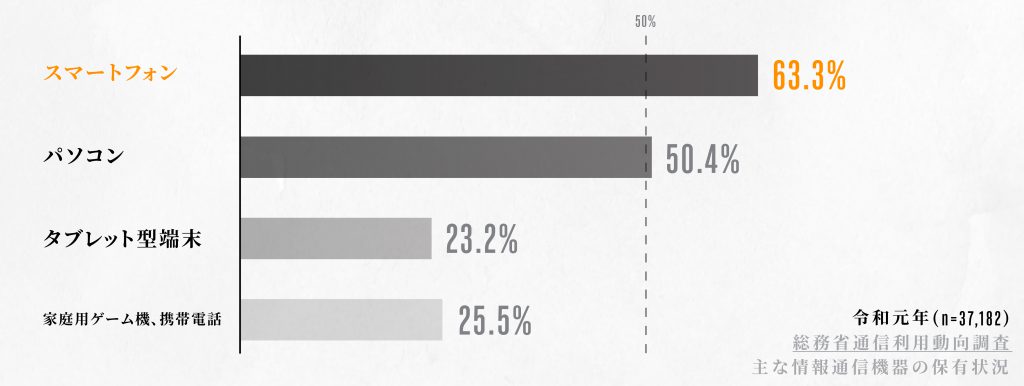
通信利用動向

総務省通信利用動向調査令和元年 によると、

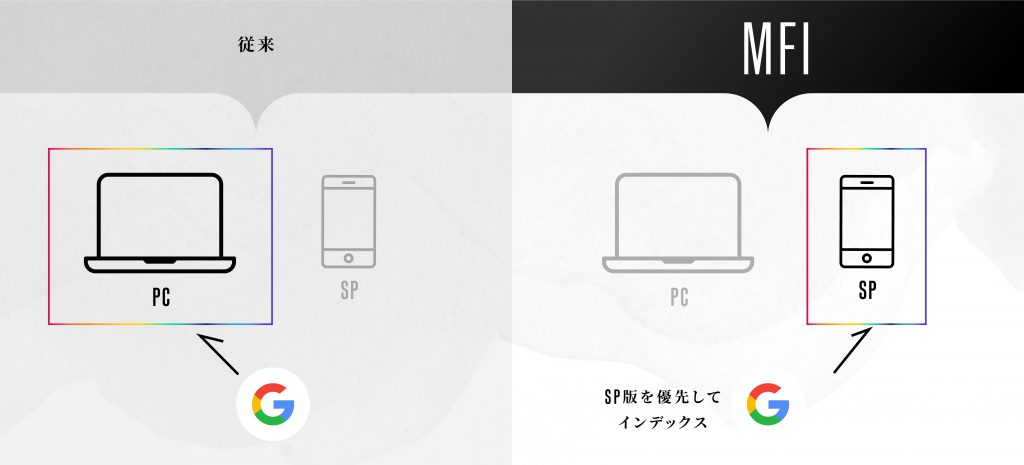
MFI

Googleではモバイル向けの対策に力を入れており、モバイルフレンドリーアップデート、MFIへの移行を始めました。モバイルフレンドリーとは、スマートフォンやタブレットなど、モバイル端末からの閲覧に適していないページの順位を引き下げるという仕組みです。
モバイルフレンドリーの大きな特徴として、
●ページ単位で適用される
●モバイルのみでの検索順位が適用される
●世界中の言語での検索順位に影響する
などが挙げられます。
自身のWebサイトがスマートフォンでの閲覧に適しているかどうかをチェックするには、Googleで行われているモバイルフレンドリーのテストツールを活用するのがおすすめです。
モバイルフレンドリーのチェック項目は、
●ビューポートが設定されているか
●コンテンツの大きさがビューポート対応かどうか
●フォントサイズが小さすぎないか
●タップ要素同士の距離が近すぎないか
の4項目です。
テストツールにアクセスしてチェックしたいサイトのURLを入れるだけで、誰でも無料でチェックすることができるので、1度自分のサイト状態をチェックしてみるのがおすすめです。モバイルフレンドリーテストに合格していなくても、チェック項目を確認・ページ修正を行って、クロール・インデックスをすることで、順位などを再判定することができます。ページ単位での判定になるため、ページ数が多いサイトでも、ユーザーの優先順位の高いページから対応していくことが可能です。
MFIとは、Mobile First Index (モバイルファーストインデックス) の頭文字をとった言葉で、検索エンジンでの評価対象をパソコン向けページからモバイル向けのページへ変更するGoogleの方針のことです。全てのデバイスからの検索に対して、モバイル向けページをクローリングし、検索情報に反映させるため、SEO対策に繋がる大切なものです。レスポンシブデザインを導入することで、ユーザビリティを向上させる・SEO対策になるといった効果が期待出来るため、積極的に導入していきたいものになります。
レスポンシブデザインのメリット・デメリット
レスポンシブデザインを作成することによって、様々なメリットやデメリットがあります。 今回はメリット・デメリットをそれぞれ3つずつ紹介します。
レスポンシブデザインのメリット
まずはメリットを3つ紹介します。
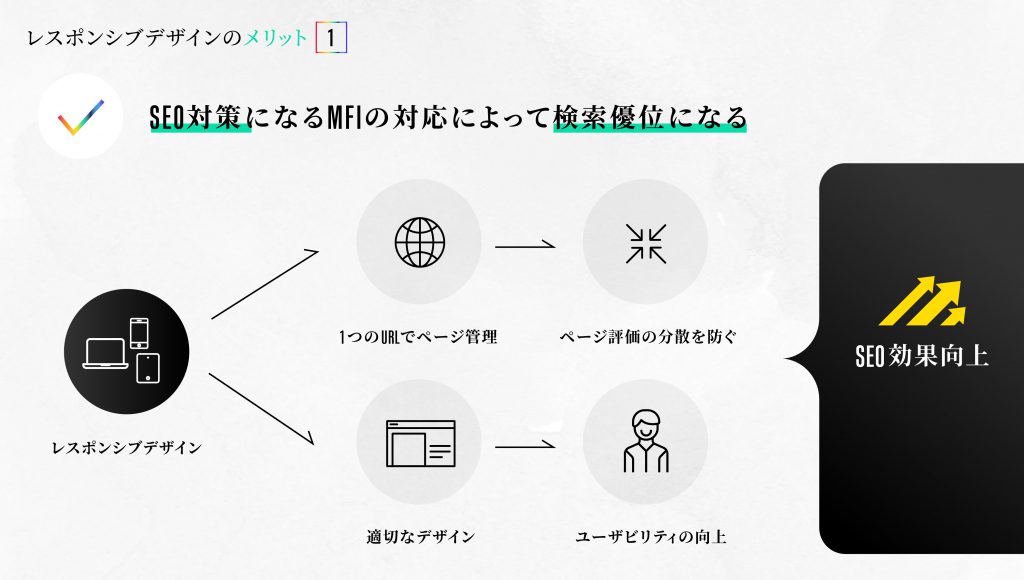
SEO対策になるMFIの対応によって検索優位になる

レスポンシブデザインを作成すると、どのデバイスからでも同じURLでアクセスすることができます。別個のURLを作成すると、ページ評価が分散してしまうためSEOの観点から検索優位につなげることが難しくなります。しかし、レスポンシブデザインの場合には1つのURLでページを管理することができるため、ページ評価の分散を防ぐことに繋がります。また、スマホから閲覧した際にも見やすく使いやすいサイトにすることで、ユーザビリティが向上します。ユーザビリティが向上することによりサイトの離脱率が減るため、SEO上にも効果があります。MFIへの完全移行に対応するために導入されるレスポンシブデザインですが、上記のような副次的な効果としてページSEO評価が低下することを防ぐことにもつながっています。
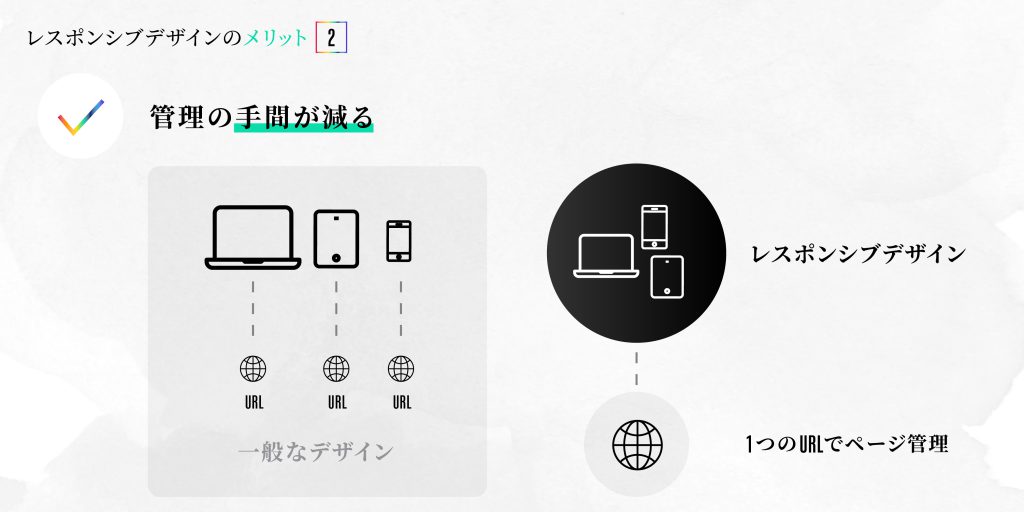
管理の手間が減る

通常はモバイル版のページを作成する際に、PC版ページと異なるHTMLやURLを作成する必要があります。しかし、レスポンシブデザインの場合はHTMLやURLが1つで済むので、サイトに掲載する情報の修正や更新を行う際の編集作業が1回で済みます。また、URLが1つで済むため情報整理が行いやすいというのもメリットの1つです。情報整理が行いやすくなることで、本当に必要なコンテンツが見えやすくなるため、よりよいサイト設計に繋がっていきます。
デバイスごとの表示が統一化できる

PCとスマートフォンなど異なったデザインとして考えず、主軸となるCSSを元に画面サイズに応じてメニューやボタンのサイズ、サイドバーやカラムなどの配置を決めることができるので、決められたデザインやUIで制作を行うことができます。また、異なるデバイスでアクセスした場合でも統一感があるため、ユーザーが迷子になりにくくなるというメリットもあります。
レスポンシブデザインのデメリット
続いてデメリットを3つ紹介します。
デザインに制限がある

レスポンシブデザインは1つのHTMLで、CSSによって見せ方を変えています。そのため、大きさや形はデバイスの画面サイズに合わせて最適化されますが、フォントや画像を別のデザインに変化させるたり、スマホとPCでコンテンツの順番を変える等といった、大幅に見せ方を変えることはできず、それぞれのデバイスで表示されるデザインは似たものになってしまいます。
レスポンシブデザインで選べるレイアウトは、
●リキッドレイアウト
:画面のサイズに応じて、デザイン全体が変化(レイアウトの変化はなし)
●レスポンシブレイアウト
:画面のサイズに応じて、レイアウトが上下や左右などに変化する
●フレキシブルレイアウト
:画面のサイズに応じて、デザイン全体が変化し、指定値を超えた場合には余白が発生する
の3種類が使われることが多いです。
リキッドレイアウトの場合、テキストや画像などだけでなく、ボックスとしての要素も、PC・モバイルに関わらず、横幅が100%になるように相対的または可変的に伸縮して伝えられます。
レスポンシブレイアウトの場合、「0~480pxの場合はこの表示」「481px以上の場合はこの表示」というようにブレイクポイントを設定し、ユーザーの画面サイズに合わせて設定しておいたレイアウトを表示させます。
フレキシブルレイアウトは、リキッドレイアウトと似ていますが、画面の最小幅と最大幅を設定するという違いがあります。最大幅よりも大きな画面で閲覧した場合には余白が生まれるため、PCで見た時のみ幅の固定をしたい時などによく使われます。
このように、3種類のレイアウトから自サイトにあうものを選んでレイアウトに合うようにデザインを考える必要があるため、PC版とモバイル版で大きくデザインを変えたい場合にはレスポンシブデザインは不向きと言えます。
モバイルの表示速度が遅くなる

HTMLが1つということは、パソコンと同じデータをスマホに読み込ませるということです。そのため、本来スマホでは表示しないデータも読み込みを行うため、表示が完了するまで時間がかかってしまいます。表示速度が遅くなると、ユーザーの離脱率が高まる可能性があります。モバイル版ページの表示速度にどれくらいの時間がかかるのかは、GoogleのPageSpeed Insightsで測定することができます。
「管理しているページが少ない」「それぞれのページに合ったデザインを制作している」などの場合には、PC版のページとモバイル版のページを分けて作成することでページ速度を速めることができます。この品質のスコアはどのように評価されているのか、評価の基準が公表されている訳ではありませんが、1~10段階で表示された目安は確認することはできます。
作成の手間が掛かる

サイトをレスポンシブデザイン化するには、デバイスごとにデザインを制作・コーディングをする必要があるため制作工数がかかり、時間と手間がかかります。しかし、レスポンシブデザインをせずにサイト構築をする場合には、PCとその他デバイスでそれぞれのサイトを立ち上げることになります。 そうするとHTMLも複数作成する必要があり、結果的にコーディング工数が増えて時間もかかることになるため、レスポンシブデザインによるデメリットとしては小さなものと言えるでしょう。
レスポンシブデザインの実装方法
実際にレスポンシブデザインを実装するにはどのように行えばいいのかについて紹介していきます。
META VIEWPORTタグの追加

「viewport」とは、それぞれのデバイス画面の幅に合わせて表示サイズを調整させるためのHTMLコードで、meta要素のname属性値のことです。meta viewportタグを記述することで、ユーザーの使用デバイス情報を取得することができます。そのため、取得した情報からユーザーの画面幅を把握し、PC版・モバイル版などが判断できるようになります。HTMLファイルで作成されたWebサイトの場合は、すべてのHTMLファイルのヘッダー部分 <head> にコードを入力します。WordPressを使って作成したWebサイトの場合には、共通のテンプレートファイル(header.phpなど)にコードを入力します。
追加するソースコード例としては、
…のように入力するのが一般的です。
CSSにメディアクエリを記述
メディアクエリとは、適用するCSSを変更するためのコードです。メディアクエリを使うことによって、閲覧されている画面の幅や高さ、画面幅は縦長なのか横長なのかなどの情報を取得し、適用されるCSSの指示内容をユーザーの画面サイズに合ったページサイズへの切り替えをすることができ、PCとスマートフォンで異なるレイアウトや表示ができるようになります。書き方は、「1つのCSSファイル内で指定する」もしくは「デバイスごとにCSSファイルを用意する」の2通りあります。メディアクエリを使った具体的な指示内容を紹介します。
PC版

まずは、PC版ページを表示する値(ブレイクポイント)を指定します。ブレイクポイントを指定することで、指定のポイントサイズになると自動でPCとスマートフォンでの指示内容が切り替わります。 一般的に、PC版の場合は表示画面のサイズを481px以上と想定して作成します。
実際のソースコードは以下のようになります。
モバイル版
まずは、モバイル版ページを表示する値を指定します。一般的に、モバイル版の場合は表示画面のサイズを0px~480pxと想定して作成します。
実際のソースコードは以下のようになります。
よく使われるCSS
Webサイト上の画像を閲覧するときにPCで判別できるものをそのままスマホ表示させると、画像が小さすぎて判別できないことがあります。対処法としては、画像の横幅をスマホの横幅一杯に表示させるのが一般的です。そこで、スマホの場合のみ、画像の横幅サイズを100%にする内容を記述します。
実際のソースコードは以下のようになります。
img{
width: 100% ;
}
}
img{
display:none ;
}
}
レスポンシブデザインを行う際の注意点
実際にレスポンシブデザインをする際に注意すべき点を2点紹介します。
モバイルのデザインから作成する
PC版から作成すると、画面が大きいため横幅のあるコンテンツや文章量が自然と多くなってしまう可能性があり、そのままスマホの画面幅に縮小されると、ユーザーに「見にくい・使いづらい」と思わせてしまう可能性があります。また、PC版と同じデザインを使用することでモバイル版では文字が大きく表示されてしまうことがあります。そのため画面幅の小さなモバイル版から作成することで、ユーザーに不満をもたせることを回避することに繋がるため、レスポンシブデザインを作成する際にはモバイル版から作成するようにしましょう。
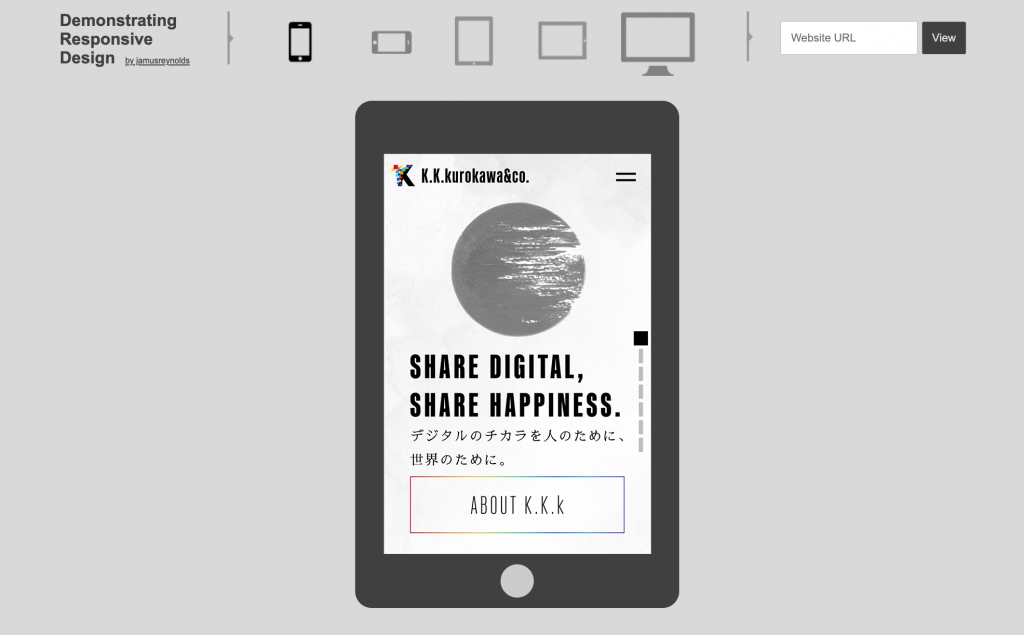
ユーザーの利用しているデバイス画面の大きさによってレイアウトが変化することも念頭に置き、基本となるレイアウトを考えていくことで、サイト作成が行いやすくなります。 ユーザーの使いやすさに配慮し、PC版ではバランスを見てテキストの改行や文字量の調整をしたりするなどの調整を加えるのがおすすめです。デザインが完成したら、不具合がないかどうか、ツールを使って作成するのがおすすめです。DEMONSTRATING RESPONSIVE DESIGNでは、URLを入力して「VIEW」をクリックすると、それぞれのデバイスの表示イメージを確認することができます。
DEMONSTRATING RESPONSIVE DESIGN のサイト

ページ上部のデバイスのマークをクリックすることで、「スマートフォン(縦向き・横向き)」「タブレット(縦向き・横向き)」「PC」の画面での表示イメージを確認することが出来るので、どのデバイス画面から見てもしっかり表示できているのかを確認しておくことで、ユーザーに見にくい・使いづらいと感じさせないようなサイト作りをすることが出来ます。
モバイルの表示速度を速くする

モバイル版は読み込みに時間がかかってしまうことが多いですが、表示速度の低下が原因でユーザーのサイト離脱率が上がってしまい、コンバージョン率にも影響してしまいます。アクセス数やコンバージョン率の改善のためにも、表示速度を速くすることは欠かせません。表示速度が遅い原因の1つに画像の読み込みが挙げられます。
そのため、画像を使う際には、
○CSSやWebフォントを使用する
○CSSスプライトを活用する
○画面幅に合わせて読み込む画像を小さいサイズに切り替える
などを行うことで、表示速度をあげることが出来ます。CSSスプライトとは、複数の画像を1枚の画像にまとめてCSSにて表示する箇所を指定する方法で、画像の読み込みを減らすことで読み込み速度が速くなるという仕組みです。ただし、サイト内の全ての画像にCSSスプライトを使えばいいというわけではなく、サイト内に何度も出てくるような画像(アイコン・ボタン・マークなど)に使用することで、CSSスプライトを効率的に活用することができます。
画像を小さいサイズに切り替える際には、HTMLコードに
<img class=”sp” src=”../img/forSp.png” alt=”スマートフォン用の画像”>
.sp { display: none !important; }@media only screen and (max-width: 480px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
RETINAディスプレイにも対応させる

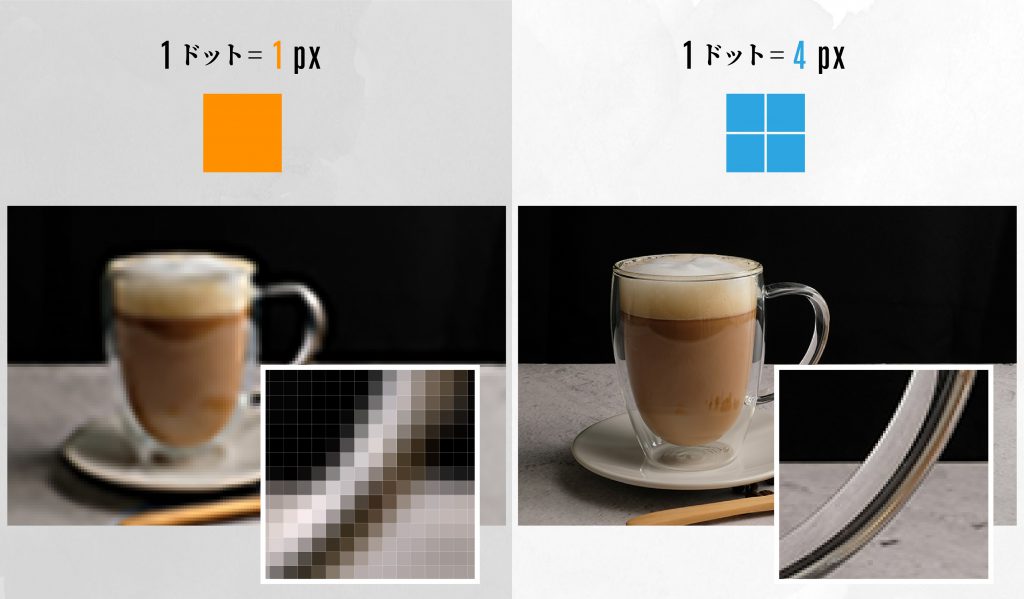
Retinaディスプレイとは、iPadやiPhone、MacコンピュータなどのApple製品に搭載されている高精細ディスプレイです。Apple製品を利用しているユーザーも多いため、しっかりと対応することでユーザビリティの低下を防ぐことが出来ます。他のディスプレイでは画像を等倍(1px=1ドット)で表現しているのに対し、Retinaディスプレイでは、例えば4つのピクセルで1つのドットを表現するというような「スケーリング」という技術を使用しており、他のディスプレイに比べて解像度が高いため、通常の画像を使用すると画質が悪くぼやけてしまいます。そのため、画像ファイルをSVG形式にしたり、ベクターファイルのWebフォントを使用したり、Retina用の画像を用意したりするなどの工夫が必要です。
まとめ
レスポンシブデザインとは、ユーザーが使用するデバイスの画面サイズに応じて、ページレイアウトやデザインを最適化させる手法です。
レスポンシブデザインのメリット
●MFIの対応によって検索優位になる
●管理の手間が減る
●デバイスごとの表示が統一化できる レスポンシブデザインのデメリット
●デザインに制限がある
●モバイルの表示速度が遅くなる
●作成の手間が掛かる
1. meta viewportタグの追加
2. CSSにメディアクエリを記述
●モバイルのデザインから作成する
●モバイルの表示速度を速くする
レスポンシブデザインは、スマートフォンやタブレットなど、ユーザーが使用するデバイスの種類が増えた今、ユーザビリティを向上させるためにとても大切なものです。
また、MFIの移行に伴ってレスポンシブデザインの導入はSEO対策にも効果があるため、サイト評価をあげるためにも行っていきたいものになります。メリットだけでなくデメリットもありますが、自サイトをどのように作成したいのか・流入ユーザーはどのデバイスからアクセスしていることが多いのかを把握し、レスポンシブデザインを活用するのかどうかを検討することがおすすめです。
HTMLやCSSに自信がなく、レスポンシブデザインは難しそうと感じる場合には、無料でテンプレート配布を行っているサイトもあるため、テンプレートを使って作成するのもおすすめです。今回紹介した内容を意識しながら作成して、ユーザーにとって最適なサイト作りを心掛けましょう。


