情報発信の質やビジネスの成功、成長においてWebサイトは重要な役割を果たします。
最近では初心者の人でも簡単にWebサイトを作成することができるサービスも広まってきたため、比較的気軽になってきたとも言えますが、
作成する際にはターゲットに対して見やすい魅力的なページデザインを検討することが重要です。
このサイトでは、Webデザインを行うにあたり、センスだけではない基礎的な知識をご紹介しながら、魅力あるWebサイト作成に役立つ情報を発信していきます。
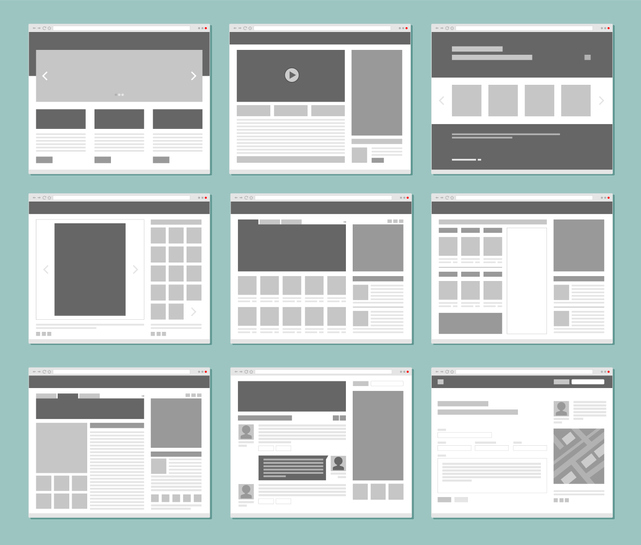
ページレイアウト

見やすいWebサイトに欠かせないページレイアウトには、近接・整列・反復といったキーワードに基づいて作成することが大切です。
コンテンツを配置していく際に、似たような情報を上下、あるいは左右に近づける近接の手法を用いることにより、ユーザーが情報を関連づけて理解することができる分かりやすいページとなります。
整列は文字通り列や行を揃えることで見やすさを出していきます。この際にテキストや画像の余白を揃えるのも忘れずに行いましょう。
反復は、同じレイアウトやデザインを繰り返し用いることで全体の統一感を高めてユーザーが見やすいだけでなく、
デザインする側にとっても決まったデザインに統一することで管理しやすくなるといったメリットもあります。
タイポグラフィ

タイポグラフィは主に適切なフォントや文字のレイアウトのことを指します。
フォント選びはWebサイト自体の見やすさだけでなく、企業のイメージを大きく左右する重要なポイントの1つでもあるため、ブランディングに力を入れていきたい場合にも効果的な要素です。
世界中で様々なフォントが作られていますが、基本的には見やすさ、読みやすさ、伝わりやすさを考慮したフォントを選ぶことによって、ユーザーに届きやすいサイト作成を行うことができます。
また、最近ではどのような閲覧環境でも同じフォントで表示をすることができるWebフォントを導入するのも効果的なシステムです。
Webサイトの作成目的によっては無料で導入できるものもあるので、ぜひ取り入れてみてはいかがでしょうか。
画像データ

タイポグラフィと並んで大切なのが写真やイラストなどの画像データです。
どのようなイメージ、クオリティの画像を使用するかでWebサイト、あるいは企業のイメージが変わってきます。
オリジナルの画像データを作成、使用することで他にはないイメージ通りのWebデザインが可能になりますが、
作成環境によって作成が難しい場合は素材サイトを利用することでイメージにあった画像を見つけることができます。
クオリティの高い画像は有料素材サイトがおすすめですが、それなりにコストもかかってきてしまいます。
そのため最近ではバリエーションが充実しているフリーサイトもうまく活用していくのがおすすめです。
配色

視覚的な要素が高いWebデザインにおいては配色も欠かせないポイントです。
色味がなさすぎて興味をひかないページになってしまったり、逆にカラフルにしすぎて見辛くなってしまったりということを防ぐためにも、
基本的にはベースカラー、メインカラー、そしてアクセントカラーで構成するとまとまりを出しやすくなります。
ベースカラーは文字通りサイトのベースになる、ページの大部分を占めるカラーです。
メインカラーはWebサイトのイメージに合うカラーを取り入れましょう。
アクセントカラーはそれらにポイントとして取り入れることで変化をつける効果があります。
カラーを選択する際には、明るさや彩度が合っているものを使用することで全体に統一感が生まれます。
カラーパレットなどの活用も作業効率を高めることができるおすすめのツールです。
閲覧環境

Webサイトを訪れるユーザーは今や様々なデバイスを通してページを閲覧するようになりました。
特に近年はスマートフォンやタブレットの普及が進み、デスクトップPCでWebサイトを閲覧する機会が減ってきていると言われています。
このような閲覧環境の変化に応じたWebデザインを考慮することはページの見やすさにも影響を及ぼします。レスポンシブWebデザインと言われる、
閲覧するデバイスのスクリーンサイズに応じてレイアウトを最適化してくれる技術を導入するか、Web用のサイトとモバイル用のサイトを分けて作成するといった方法があります。
どちらの方法がターゲットに適しているかを見極めた上で導入していきましょう。
まとめ
今回ご紹介したWebデザインの基礎を抑えるだけでもかなり見やすいページ作成が可能になると思います。
また、これら一つ一つの要素を掘り下げていくことで、より一層ユーザーにとって見やすく、また企業にとってもイメージを伝えやすい効果的なWebサイトに近づけていくことができます。
Webデザインにはトレンドもあり、それに伴って様々な手法が紹介されていますが、まずは基礎を抑えることと、魅力的なWebサイトのデザインに触れながら研究を重ねることでテクニックを磨いていきましょう。