Webデザイントレンドは、これまでに引き続き、AI生成デザインの活用がさらに進むと予想されます。
しかし、人間ならではの感性と感覚を大切にしたデザインの重要性は変わらないでしょう。ユーザー体験を重視した「人に寄り添うデザイン」も主流になりそうです。
2024年4月に障害者差別解消法の改正法により、行政機関だけでなく民間事業者でも「合理的配慮の提供」が義務化されることで、Webデザインもアクセシビリティに配慮したものが求められるようになりました。一方で、インタラクティブな動きや没入感のある演出など、Webサイトならではの表現の幅も広がっています。
本記事では、Webデザインの最新トレンドと実践的なテクニックを、具体的な事例を交えてご紹介します。
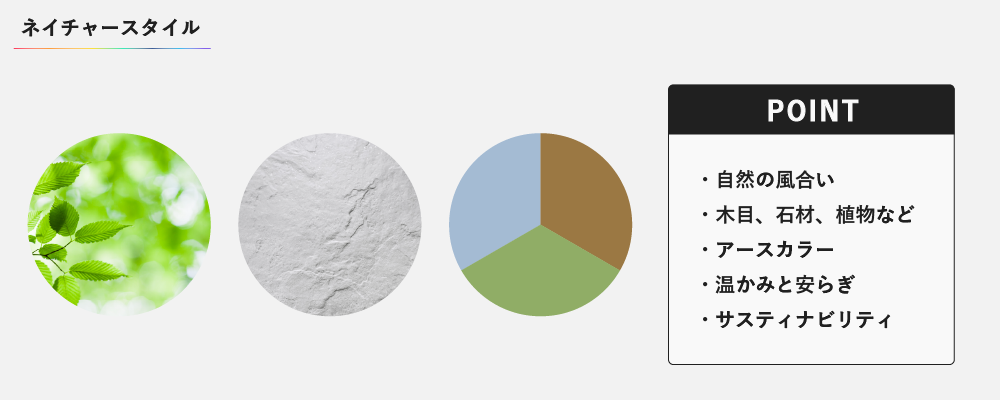
ネイチャースタイル

自然の風合いを取り入れたネイチャースタイルのデザインが人気を集めています。木目や石材、植物などのテクスチャを背景に使ったり、アースカラーを基調にしたりすることで、温かみと安らぎのある雰囲気を演出できます。自然の要素を取り入れることで、オーガニックで優しい印象を与えることができるでしょう。サステナビリティへの関心の高まりとともに、自然と調和したデザインがより求められるようになっています。
事例:HAA

引用:https://haajapan.com/
HAAのWebサイトは、ネイチャースタイルを美しく取り入れた例です。背景に夕暮れ時の自然の風景写真を大きく使用することで、温かみと安らぎのある雰囲気を巧みに演出しています。製品やブランドを前面に押し出すのではなく、自然の中に溶け込むように女性を配置することで、ブランドのイメージを自然体で表現しています。
色味も、空や雲が映り込む淡いグラデーションを使用し、自然の優しさを感じさせるカラーリングになっています。テキストには白を使用し、背景にしっかりと映えるようにしつつ、シンプルなレイアウトで見る人に余計なストレスを与えないよう配慮されているのも特徴です。
HAAのWebサイトは、ネイチャースタイルを効果的に取り入れることで、ブランドの世界観を巧みに表現している優れた事例だと言えるでしょう。自然の持つ優しさと穏やかさを感じさせるデザインは、多くのユーザーの共感を呼ぶことができそうです。
Y2Kスタイル

2000年代初頭のインターネット黎明期を彷彿とさせるY2Kスタイルが、ノスタルジックなトレンドとして注目を集めています。ポップな色使いや、ピクセルアート風のグラフィック、キッチュなアニメーションなどが特徴です。レトロでキッチュな雰囲気を演出することで、ユーザーに新鮮な印象を与えることができるでしょう。ただし、使いすぎるとくどくなってしまうので、バランスを考えて取り入れることが大切です。
事例:FREAK MAG.

引用:https://www.daytona-park.com/freakmag/
FREAK MAG.のWebサイトは、Y2Kスタイルを取り入れたポップなデザインが特徴的です。
ビビットなカラーとグラデーションを多用し、2000年代初頭のWebデザインを彷彿とさせる雰囲気を演出しています。
レイアウトは意図的に秩序だったグリッドを使用せず、写真や文字を斜めに配置するなど、やや雑多な印象を与えます。これは、Y2K独特のカオティックな要素を取り入れたデザインと言えるでしょう。
色使いやレイアウト、フォントの選択など、細部にまでこだわりが感じられるWebデザインです。
タイポグラフィー

タイポグラフィーを活用したデザインが注目されています。大胆で個性的なフォントを使ったり、文字を動かしたりすることで、メッセージ性の高いデザインを作ることができます。また、可読性に優れたフォントを選ぶことで、ユーザーにストレスを与えないデザインにもなります。フォントの組み合わせや配置を工夫することで、印象的なデザインを生み出すことができるでしょう。
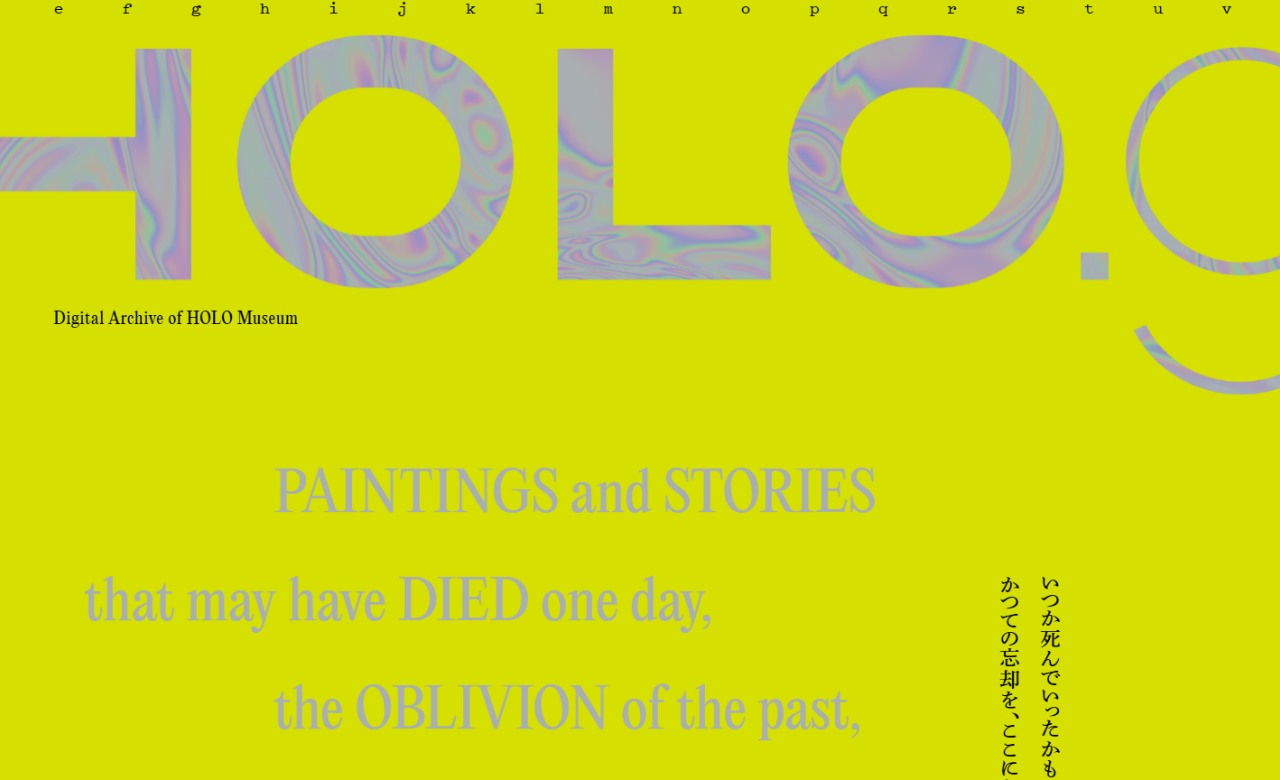
事例:HOLO.g
HOLO.gのWebサイトは、タイポグラフィーを効果的に活用したインパクトのあるデザインが特徴です。
サイト名が大胆かつ斬新なフォントで大きく配置されています。文字の一部が欠けているようなデザインは、デジタルな印象を与えると同時に、独創性と先進性を感じさせます。
黄色の背景色に対してグレーの文字色を使用することで、コントラストを生み出し、読みやすさを確保しています。シンプルな色使いながらも、強いインパクトを与えるデザインになっています。
フォントの選択やレイアウト、配色など、タイポグラフィーの基本原則に基づいた秀逸なデザインだと言えるでしょう。
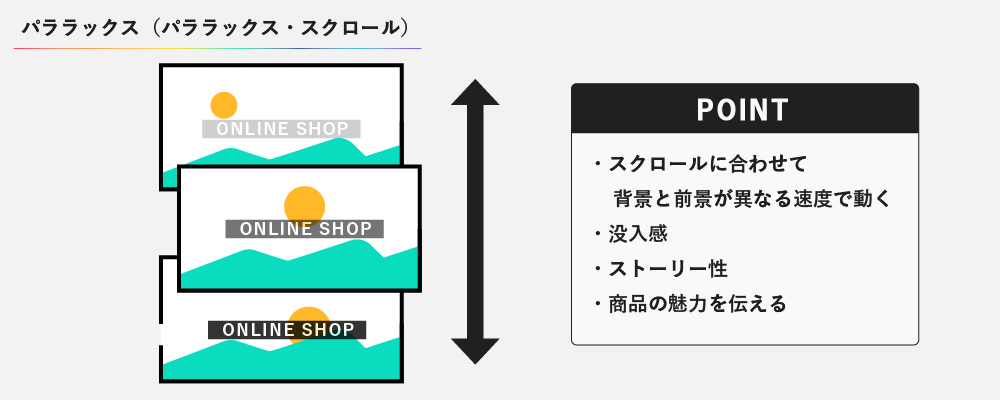
パララックス(パララックス・スクロール)

パララックスとは、スクロールに合わせて背景と前景の要素が異なる速度で動くことで、奥行きのある表現を可能にする技術です。 スクロールに合わせて、背景画像や要素がゆっくりと動くことで、没入感のあるデザインを作ることができます。ストーリー性のあるコンテンツや、商品の魅力を伝えるのに適しています。ただし、動きが激しすぎると酔ってしまうユーザーもいるので、適度な動きにとどめることが大切です。
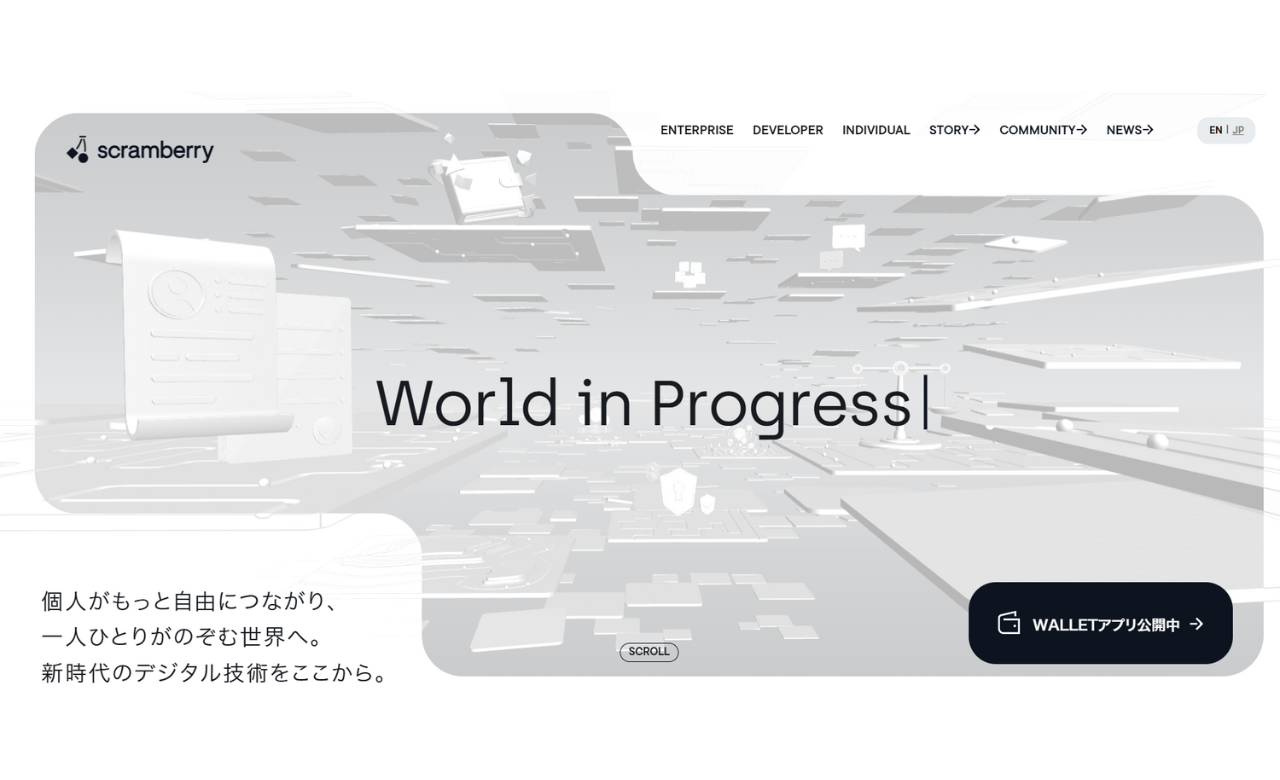
事例:scramberry
scramberryのWebサイトは、パララックス(視差)効果を効果的に取り入れたインタラクティブなデザインが特徴です。
トップページでは、「World in Progress」というテキストの背景に、グレースケールの都市の3D画像が配置されています。スクロールすると、テキストと背景の画像が異なる速度で動き、奥行きのある表現が生み出されています。この視差効果により、ユーザーは没入感を感じ、コンテンツにより強く引き込まれる仕組みになっています。
ユーザーがスクロールするたびに新しい情報が動的に表示され、インタラクティブな体験を提供しています。
全体的に、シンプルでミニマルなデザインが採用されており、パララックス効果が際立つ構成になっています。グレースケールの配色は、都市の雰囲気を表現しつつ、モダンで洗練された印象を与えます。
動きのある表現が効果的に使われており、コンテンツの世界観を没入感のある形で伝えることに成功しています。技術的にも洗練されたデザインであり、参考にすべき点が多いWebサイトだと言えるでしょう。
ダークモード

ダークモードは、目の疲れを軽減し、バッテリー寿命を延ばすことから人気が高まっています。黒や濃い灰色を背景色に使用し、テキストや要素を明るい色で配置することで、コントラストの高いデザインを作ることができます。特に、夜間や暗い場所でのデバイス使用時に効果を発揮します。ただし、色の選択には注意が必要です。コントラスト比を考慮し、テキストや要素が背景に埋もれないように配色することが大切です。
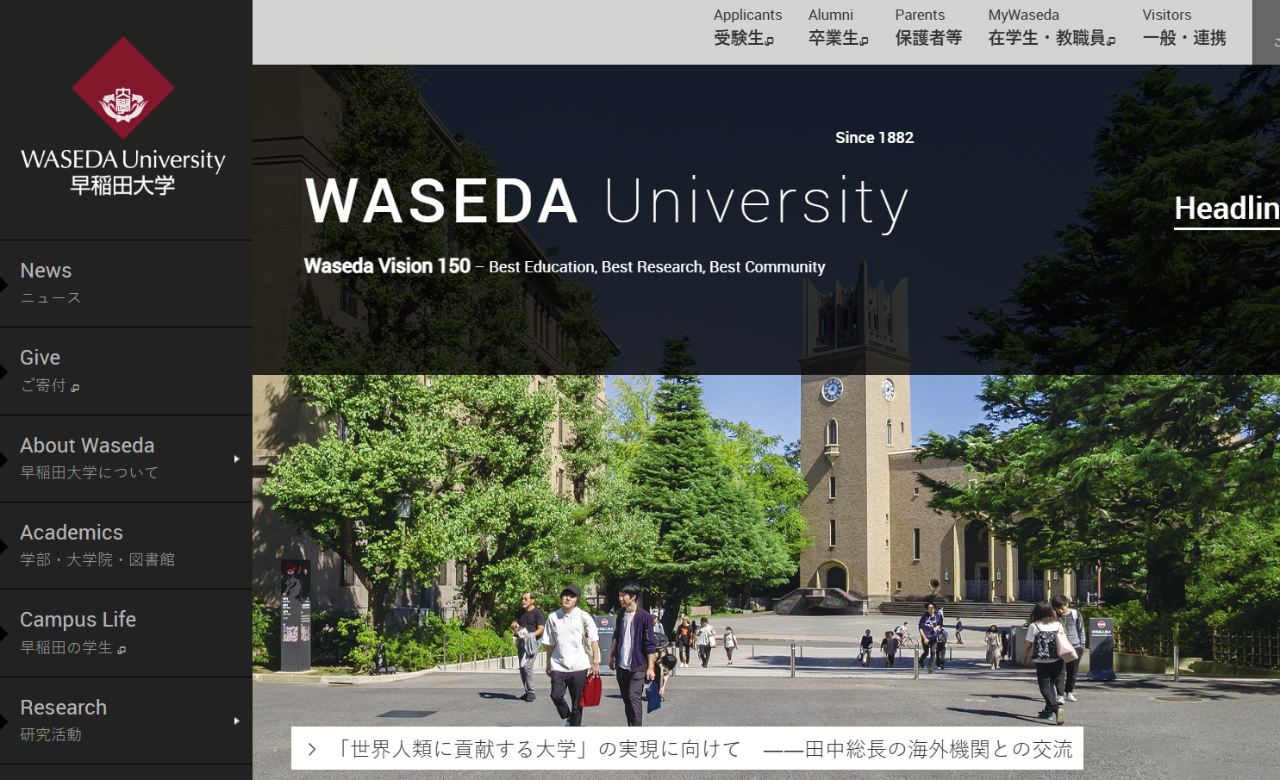
事例:早稲田大学
早稲田大学のWebサイトは、ダークモードを効果的に取り入れたシックでモダンなデザインが特徴です。
黒を背景色に使用し、テキストや写真、UIアイコンなどに明るい色を使うことで、コントラストの高い視認性の良いデザインになっています。左側のナビゲーションバーも、ダークモードに合わせたデザインになっています。アイコンとテキストが白で表示されることで、背景との対比が明確になり、ユーザーは必要なコンテンツに容易にアクセスできます。
トップページでは、研究室の様子を撮影した写真が大きく使われており、ダークモードならではの雰囲気を醸し出しています。写真の被写体に光が当たることで、暗い背景の中で浮かび上がるような効果が生まれ、ユーザーの注意を引き付けています。
ダークモードを採用することで、高級感とモダンさを兼ね備えたデザインを実現した成功例と言えるでしょう。全体的に統一感のある配色やレイアウトが採用されており、大学のブランドイメージを効果的に伝えることに成功しています。
インタラクティブアニメーション

ユーザーのアクションに応じて動きのあるインタラクティブなアニメーションを取り入れることで、エンゲージメントを高めることができます。ボタンのホバーエフェクトや、スクロールに合わせたアニメーション、マイクロインタラクションなどを活用することで、ユーザーを飽きさせない工夫ができるでしょう。ただし、動きが多すぎるとかえって煩雑な印象を与えてしまうので、適度な動きにとどめることが重要です。
事例:oceanschool

引用:https://oceanschool.nfb.ca/
Ocean School のWebサイトは、海洋教育への没入感を巧みに表現しています。大きな見出しの「DIVE INTO LEARNING」が目を引き、スクロールアニメーションを用いて、船の舷窓から海中の世界に飛び込んでいくような演出が施されています。海洋をテーマにした教育プログラムの特徴を、直感的に伝える効果的なWebデザインです。
3Dグラフィックス

3Dグラフィックスを用いることで、リアルで立体的な表現が可能になります。製品のディテールを詳細に示したり、奥行きのある空間を演出したりすることができるでしょう。ゲームやバーチャルリアリティ(VR)の普及により、3Dグラフィックスへの関心が高まっています。ただし、3Dモデルの作成には専門的なスキルと時間が必要なので、コストとの兼ね合いを考える必要があります。
事例:HELLO MOBILITY

HELLO MOBILITYのWebサイトでは、未来的なモビリティのコンセプトを3Dグラフィックスで表現しています。
中央に丸みを帯びたフォルムの電動一輪車を配置したスタイリッシュなデザイン。次世代のパーソナルモビリティを象徴しているようです。周囲には電動キックボードや電動自転車など、様々なタイプのEVが並んでいます。多様化するモビリティの可能性を感じさせます。
背景は白を基調としていますが、幾何学的な模様やラインが入っており、未来都市のイメージを喚起します。メニューは画面左端に整然と配置され、「OUTLINE」「LINEUP」「APP」など、必要な情報にアクセスしやすい設計になっています。
全体として、シンプルながらインパクトのある3Dグラフィックスが、進化するモビリティの世界観を表現しています。未来志向のビジュアルを通して、EVシェアリングサービスへの期待感を高める効果的なWebデザインです。
ネオンカラー

ビビッドで発光しているように見えるネオンカラーが、注目を集めています。蛍光色を思わせる鮮やかな色を使うことで、ポップでエネルギッシュな印象を与えることができます。特に、暗い背景に明るいネオンカラーを配置することで、強いインパクトを生み出すことができるでしょう。ただし、使いすぎると目が疲れてしまうので、アクセントカラーとして使うのが効果的です。
事例:TALENT PRENEUR
TALENT PRENEURのWebサイトでは、ネオンカラーを効果的に使用したポップなイラストが目を引きます。
背景は鮮やかな黄緑色で、若々しさとエネルギーを感じさせます。その上で躍動感のあるピンク色の女性キャラクターが、ダイナミックなポーズで描かれています。
キャラクターの周りには、ネオンブルーや紫、オレンジなどの色鮮やかな幾何学模様が散りばめられ、現代的でスタイリッシュな雰囲気を演出しています。グラフィカルな要素が相まって、活発でクリエイティブなイメージを印象付けることに成功しています。
明るくポジティブなネオンカラーが、才能を開花させる「TALENT PRENEUR」の前向きなメッセージとともに伝わってくる秀逸なWebデザインです。
ミニマリズム

シンプルで洗練されたミニマリズムのデザインは、今後も根強い人気が続くと予想されます。余計な装飾を削ぎ落とし、必要な要素だけを残すことで、メッセージを明確に伝えることができます。白や黒、グレーを基調にしたモノトーンのカラースキームや、余白を活用したレイアウトが特徴的です。ただし、シンプルすぎるとつまらない印象を与えてしまうので、適度にアクセントを加えることが大切です。
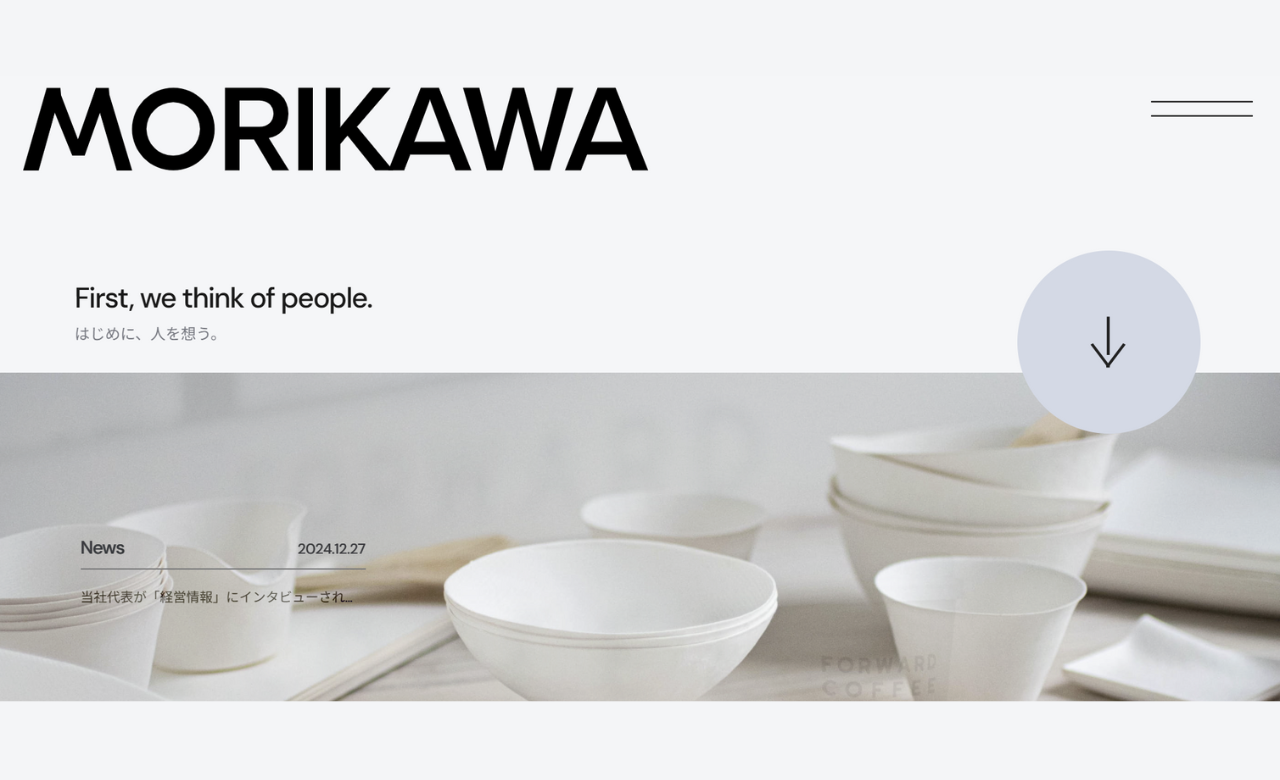
事例:MORIKAWA

引用:https://morikawa-kobe.co.jp/
MORIKAWAのWebサイトでは、白を基調にしたデザインを採用しています。ミニマリズムデザインの特徴であるモノトーンと余白のあるデザインです。
社名を大きく黒字で配置し、トップ画像にはコーヒーカップの写真を配置していることでアクセントが加えられています。文字のバランス、カラーに変化を持たせていることもアクセントになっており、全体的にバランスのとれたミニマルデザインを実現されました。
AIを使用したデザイン

2024年にはAI生成デザインの活用がWebデザインのトレンドとして注目されました。また、ChatGPTに代表される文章生成AIや、画像生成AIの登場により、コーディングのソースや画像素材がなくてもWebサイトのデザインが可能になりつつあります。
ただし著作権の問題などもあり、まだ発展途上の技術といえるでしょう。AIに丸投げするのではなく、面白いアイデアやヒントを探してもらうなど、人間とAIが協働する形で活用されていくと考えられます。
まとめ
本記事では、2024年のWebデザイントレンドについて詳しく解説しました。 ポイントをまとめると以下の通りです。
- AI生成デザインの活用が進み、人間とAIの協働が鍵となる
- ネイチャースタイルやY2Kスタイルなど、ノスタルジックなデザインが人気
- タイポグラフィーやパララックスを活用した、印象的なデザインが注目される
- ダークモードやネオンカラーなど、色使いにも新たなトレンドが見られる
- ミニマリズムは根強い人気が続き、シンプルで洗練されたデザインが求められる
Webデザインのトレンドは常に変化し続けています。最新のトレンドを押さえつつ、ターゲットユーザーや目的に合わせて取り入れていくことが重要です。
株式会社kurokawa&co.では、Webデザインに関するノウハウを蓄積したプロフェッショナルが在籍しております。トレンドを踏まえた効果的なデザインで、お客様のWebサイトの価値を最大化するお手伝いをいたします。ご興味をお持ちの方は、ぜひお気軽にお問い合わせください。最適なプランをご提案させていただきます。