スマートフォンやPCがあたりまえのように使われるようになったこの時代、目の疲れを軽減するとされているダークモードが注目されています。
実際のところ、ダークモードにはどのようなメリットがあるのでしょうか。
当記事では、ダークモードのメリットやデメリットなどを解説していきます。
ダークモードを取り入れようと考えている方は、参考にしてみてください。
ダークモードとは?
ダークモードとは黒背景に明るい色の文字という配色のデザインのことです。
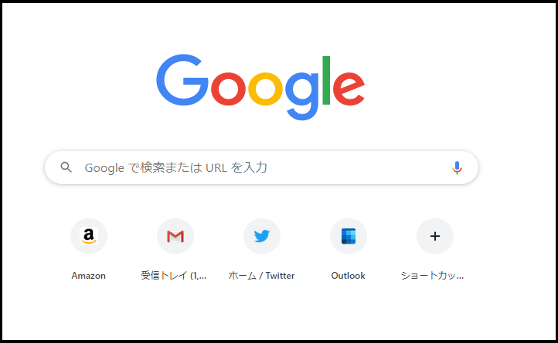
こちらが通常モード。

そして、こちらがダークモードです。

近年、多くのスマートフォンやパソコンでダークモードに切り替える機能が取り入れられています。各デバイスによって「ナイトモード」や「ハイコントラスト」など名称は異なりますが、ダークモードを取り入れている機種は多いです。
ダークモードが人気な理由
ダークモードの流行のきっかけは、iOS13にダークモードが搭載されたこととされています。
iOS13は2019年9月にリリースされたもので、それ以降、多くのアプリやデバイスでダークモードが採用されるようになりました。Google chromeやTwitter、LINEなど、定番アプリがぞくぞくとダークモードを取り入れています。WEBサイトのユーザーの多くはスマートフォンユーザーなので、ユーザーに合わせたトレンドと言ってもよいでしょう。最近では、Yahoo!ニュースがユーザーからの要望により、ダークモードを取り入れています。
この流れもあり、ユーザーの中でもダークモードは注目を集めつつあります。その理由を挙げていきます。
目が疲れにくい
ダークモードは目が疲れにくいと言われており、ユーザーから注目を集めています。
周知のように、現代においてはスマートフォンやPCが目の疲れの原因の大きな理由となっています。そのため、スマートフォンやPCをダークモードにすることによって、目の疲れを軽減しようと考えられているのです。
ただし、「ダークモードは目が疲れにくい」というのは、根拠のある話ではありません。
実際のところ、ダークモードの効果は環境によって異なるとされています。明るい場所でダークモードを使うと、かえって目が疲れやすくなるとされているのです。
暗い場所でなら、ダークモードは効果があるとされています。たとえば、寝る前にスマートフォンを少しいじってしまうという人にとっては、ダークモードは効果があるとみてもよいでしょう。
充電が長持ちする
ダークモードを使うことで、スマートフォンの充電が長持ちすると言われています。
スマートフォンの充電は、頻繁にスマートフォンを使う人にとっては死活問題です。本当に充電のもちがよくなるのであれば、ダークモードが注目を浴びるのは必然であるといってもよいでしょう。
実際のところは、「ダークモードは充電が長持ちする」というのは、有機ELディスプレイを採用している機種に限る話です。有機ELは必要なピクセルのみが発光する仕組みなので、ダークモードを使用することで発光しない分だけ電力節約できます。
有機ELを採用しているデバイスというと、iPhone XやiPhone 11、androidであればAQUOS zero2などがあげられます。これらのデバイスを使用している人にとって、ダークモードは画期的な機能だといえるでしょう。
ダークモードのメリット
ユーザーにとってさまざまなメリットがあるダークモードですが、このダークモードを取り入れることによって、サイト運営者にとってどのようなメリットがあるのでしょうか。
ダークモードの採用により得られるメリットを紹介していきます。
ユーザビリティの向上
ダークモードは環境によっては目が疲れにくくなるというメリットがあります。そのため、ダークモードを使用することによって、ユーザビリティが向上するといってもよいでしょう。
ユーザーの層に合わせて適切に取り入れることによって、ユーザー体験をあげることができます。
トレンド感のあるデザインになる
ダークモードを取り入れることで、スタイリッシュな雰囲気を演出できます。ラグジュアリーさやトレンド感を出したいサイトに取り入れることで、よりターゲット層にあったデザインに仕上がるでしょう。

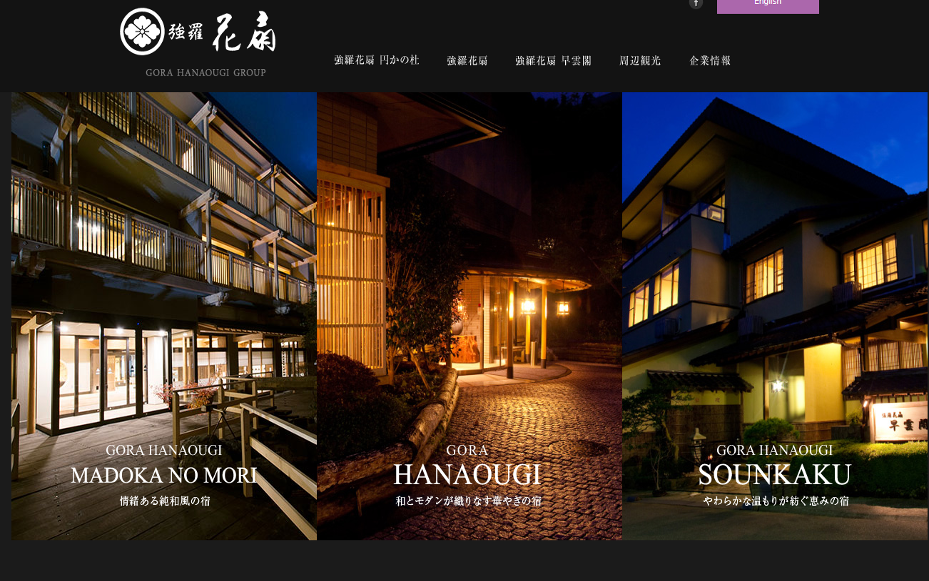
強羅花扇
こちらは、高級旅館のホームページです。ラグジュアリーさが出ている、美しいデザインとなっています。

こちらは、最新ノートパソコンの商品紹介ページです。トレンド感が出ていますね。
ダークモードのデメリット
メリットの多いダークモードですが、注意しなければいけない点もあります。ダークモードを取り入れる際には、次の点に気を付けるとよいでしょう。
暗いイメージになりやすい
ダークモードにすると、画面全体が暗くなります。そのため、シンプルなデザインにすると全体的に暗い印象を与えてしまいます。
ダークモードを取り入れる際には、暗い印象を与えないようにデザインに気を配る必要があります。
かえってユーザビリティを下げる可能性がある
ダークモードは目に優しいとされていますが、明るい場所で見るとコントラストが強く感じてしまうので、かえって見づらく感じてしまいます。かえってユーザビリティを下げるリスクがあるので、気を付けましょう。
ダークモードを取り入れる際には、どの時間帯のアクセスが多いのか、ユーザーはどのような層なのかを分析するとよいでしょう。
ダークモードを活かしたデザインにする必要がある
ダークモードを取り入れる際には、ダークモードならではのデザインをしなければいけません。通常のデザインをすると、不自然な印象を与えることがあります。
全体的に彩度を落とすなどの工夫をするとよいでしょう。
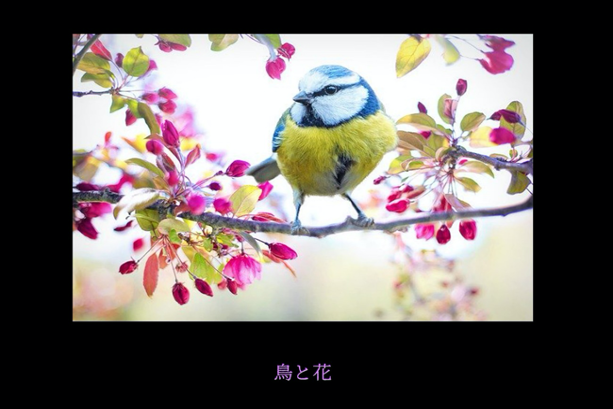
たとえば、このようなサイトがあるとします。

これをダークモードにすると…

このようになります。
同じ画像・カラーの文字を使用していますが、雰囲気が異なりますよね。これは、暗い背景に色を置くと、コントラストが強まり、明るく見えるためです。ビビットに見えすぎてしまうと安っぽい印象を与えてしまうこともあるので、カラーの彩度を下げるとよいです。
彩度を下げると、以下のようになります。

自然な印象になりますね。
ダークモードは通常のモードとは雰囲気が異なるので、そういった点でもデザインに気を付ける必要があるのです。
ダークモードを対応させる例
最後に、ダークモードを対応させるための方法を解説していきます。CSSで対応する場合とjs(Darkmode.js)の2種類を解説していくので、参考にしてみてください。
CSSで対応する場合
ダークモードはCSSのメディアクエリprefers-color-schemeによって、実装可能です。
@media (prefers-color-scheme: dark)にスタイルを書けば、ダークモードに切り替えたときにそのスタイルが反映されるようになります。[css]
@media (prefers-color-scheme: dark){
/* ここにダークモード時のコードを記述*/
/* 例 */
.dark{
background-color: #1c1a1a;
color: #faf8f7;;
}
}
[/css]
ただ、ダークモードのスタイルを書いていくと、どんどん行数が増えていってしまいます。そんなときは、CSS変数を使って見ましょう。CSS変数を使用することで、コードがすっきりします。[css]
@media (prefers-color-scheme: dark) {
:root {
--bg-base: #1c1a
--text-main: #faf8f7;
--grayscale-percentage:30%;
}
.dark{
background-color: var(--bg-base);
color: var(--text-main);
}
.dark-img img{
filter:grayscale(var(--grayscale-percentage));
}
[/css]
js(Darkmode.js)で対応する場合
「Darkmode.js」というスクリプトを使用するという方法もあります。Darkmode.jsは簡単にWEBサイトのダークモード表示を可能するスクリプトです。
まず、Wordpressを利用している場合は、次のプラグインを有効にしましょう。
そして、次のコードをHTMLのbodyタグ内に貼り付けることで、ダークモード表示ができるようになります。[html]
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.4.0/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
[/html]
注意点として、このDarkmode.jsは『mix-blend-mode』を使用しているため、IEやEdgeが対応していないという点が挙げられます。
まとめ
最近のトレンドになりつつあるダークモード。ダークモードはユーザビリティを向上させたり、トレンド感を出したりできるというメリットがあるデザインです。
上手く活用することで、よりよいWEBサイトが作れるようになります。簡単にダークモードを実装できるスクリプトもあるので、ダークモードを取り入れてみてはいかがでしょうか。


