Webサイトのデザインには様々な種類があります。2020年からはどのようなデザインのWebサイトが流行るのかは、注目するべきポイントです。
この記事では2020年のUIUXトレンドにおいて特に注目するべきデザイン20選を紹介していきます。このUIUXトレンドを参考にして、デザイン性の高いWebサイトを作成してください。
巨大なタイポグラフィ

巨大なタイポグラフィとは、巨大なフォントサイズのテキストを配置したデザインのことです。ユーザーに重要な情報を伝えることができるという効果があり、テキストそのものがデザインの中におけるアクセントになるという点も特徴的です。
海外サイトではこのデザインが多く見られるのですが、今後日本でも増えてくると予想されています。
画像URL https://florianmonfrini.com
レトロモダンスタイル

一昔前の時代を感じさせるレトロなデザインが特徴的なのが、レトロモダンスタイルです。デジタルのスタイリッシュさも残っており、インテリアやファッションデザインなどでも人気のスタイルとなっています。
どこか懐かしさを感じながらも、今時のデザインになっているという一風変わったデザインです。
画像URL https://webdesign-trends.net/entry/10459
スキューモーフィズム

スキューモーFISMは、何かを模倣して作られたデザインのことです。電卓やボイスメモのアプリなどは、実物に寄せたデザインにすることによって、ユーザーに使い方をわかりやすく伝えていきます。
一時はあまり使われていませんでしたが、2020年になって再ブームが到来しているデザインです。
画像URL https://www.seaharvest.net.au
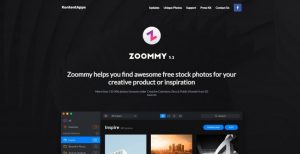
ダークモード

ダークモードは背景を真っ黒にしたシンプルなデザインです。一般的には白が基本となっていましたが、ダークモードは目に優しかったり、落ち着きを与えたりする効果があります。
白色が目立ちやすくなるので、強調したい写真などが白色などの明るい色の場合は、ダークモードを使用するのがおすすめです。
画像URL https://zoommyapp.com/
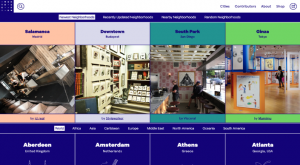
エディトリアル

エディトリアルとは、レトロモダンに近いデザインです。雑誌やカタログのようなデザインテイストになっており、紙に書かれたような雰囲気を感じることができるという特徴を持っています。
画像URL http://yourstru.ly/stories/robyn-la-bagatelle-magique
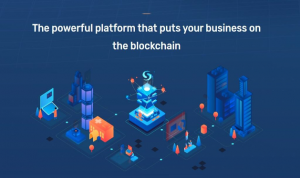
アイソメトリック

アイソメトリックは、斜め上の視点から描かれたイラストのことです。立体感や奥行きを表現するのに適しており、普通のイラストよりも情報量が多いという特徴があります。
画像URL https://syscoin.org/
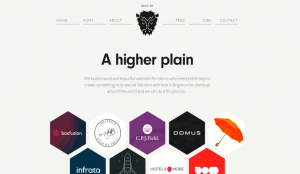
ジオメトリック

ジオメトリックとは、直線を中心にした一定の規則を持った構成のデザインのことです。格子やジグザグ、三角、丸などはジオメトリックに該当します。
画像URL https://builtbybuffalo.com/
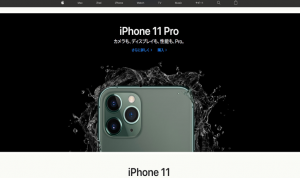
ボールドフォント

ボールドフォントは視認性の高いフォントであり、タイトルや見出しなどに使われることが多いです。目立たせたい要素を強調するのに適しているため、伝えたい情報を伝えやすいという利点があります。
画像URL https://www.apple.com/jp/
データビジュアリゼーション

データビジュアリゼーションとは、文章ではなくグラフや図によって情報を伝えることに適したデザインです。複雑なデータを可視化しており、わかりやすいという最大の特徴があります。
画像URL https://seikatsusoken.jp/teiten/
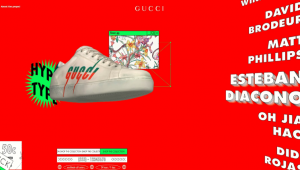
3Dデザイン

3Dデザインは、3Dモデルを使用したデザインです。3Dモデルと聞くと、作成するのにかなりの時間と費用がかかるというイメージを持つ人も多いですが、現代では手軽に作れるようになっています。
Webデザインとの親和性が非常に良いため、今後注目されています。
画像URL http://24hourace.gucci.com/
ラインアート

2020年のUIUXトレンドは、イラスト的なデザインが多いのですが、それに反したデザインになっているのがラインアートです。ラインアートは、文字よりも細い線を使ってイラストを書いたりしており、非常に繊細かつシンプルという特徴があります。
画像URL https://theinlay.com/
テキストモーション

テキストを目立たせるために効果的なのが、テキストモーションです。このデザインは、テキストに何かしらの動きをつけることによって、注目を集めることができるという特徴があります。
画像URL https://www.render.gg/
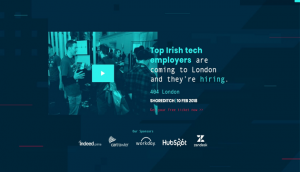
フューチャーリスティック

フューチャーリスティックは、未来的なデザインです。最先端であるという要素を加えたいときに適しています。
画像URL https://www.404.ie/
ブロークングリッドレイアウト

きっとりとしたグリッドレイアウトと崩したレイアウトの対比が特徴的なのが、ブロークングリッドレイアウトです。グリッドレイアウトをあえて崩しているので、バランスを間違えると非常に格好の悪いデザインになってしまうというまさに諸刃の剣です。
このブロークングリッドレイアウトは、他のUIUXトレンドのデザインと合わせて使うことが予想されており、難しくはありますが対応力が高いと考えられています。
画像URL https://www.elegantseagulls.com/
コラージュイラスト

コラージュイラストは少しモダンな印象を与えることができます。アーティスティックな雰囲気があり、センスが問われるので使用が難しいという特徴もあります。
その反面、非常にユニークなWebサイトを作ることができるのでおすすめです。
画像URL http://www.pixages.fun/
モーションアンドインタラクティブ

モーションアンドインタラクティブとは、自動的に動く仕掛けや何らかのトリガーを持って動くデザインのことです。まるで動画のようなWebサイトにすることができるので、訪問したユーザーを飽きさせないことができます。
画像URL https://www.orano.group/experience/innovation/en
コーナーナビゲーション

コーナーナビゲーションとは、メニューを配置する場所を四隅にしたデザインです。従来はサイト上部やサイドにメニューを配置していたのに対して、あえて画面隅に配置することによってメリハリを持たせることができるという特徴があります。
画像URL https://www.tallervertical.es/
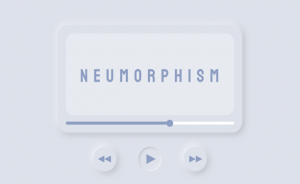
ニューモーフィズム

ニューモーフィズムとは、ミニマルデザインの洗練されたデザインの印象を活かしたデザインであり、シンプルなのですが魅力的なデザインという特徴があります。
画像URL https://dribbble.com/shots/9527558-Freebie-Neumorphic-UX-UI-Element
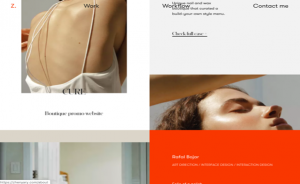
非対称性と画面分割

非対称性と画面分割を活用したデザインは、センスが問われるのですが、非常に独創的なWebサイトになりやすいです。あらゆる種類の情報を視覚的に伝えてくれるので、一眼見ただけでセンスが高いとわかるような仕上がりになっています。
画像URL https://zhenyary.com
ブレンドエクスペリエンス

Webサイトを開いた瞬間に、ヘッドセットをかぶっているような体験をすることができるのが、ブレンドエクスペリエンスです。Webサイトとは思えないような仕上がりになっていることが多く、訪問者に体験という形で情報を与えることができます。
まさに技術が進歩した結果であり、今後このようなサイトは増えていくことでしょう。
画像URL https://project-obsolete.com/en/
まとめ
2020年のUIUXトレンドは、非常に様々な種類があります。技術の著しい進歩を感じるものや、あえてシンプルにすることによってスタイリッシュな印象を与えるものなど多種多様です。
大切なのはWebサイトで伝えたい情報に合わせたデザインにすることです。伝えたい情報とWebサイトのデザインのバランスが崩れていると、訪問者に違和感を与えてしまいます。
そうしないためには、自分のWebサイトは何のために作るのか、どういった情報を伝えたいのかについてもう一度整理しておくことが必要です。


