サイトマップは、ウェブサイトの構造を俯瞰的に見渡すための重要なツールです。整理されたサイトマップは、ユーザビリティと検索エンジン最適化(SEO対策)の双方に価値があります。
本記事では、サイトマップの基本的な概念から、HTMLサイトマップとXMLサイトマップの違い、SEO効果、作成手順、最適化のポイント、活用事例まで、サイトマップに関する情報をお届けします。サイトマップを最適化し、より良いウェブサイトへと改善するために参考にしてください。
サイトマップの基本
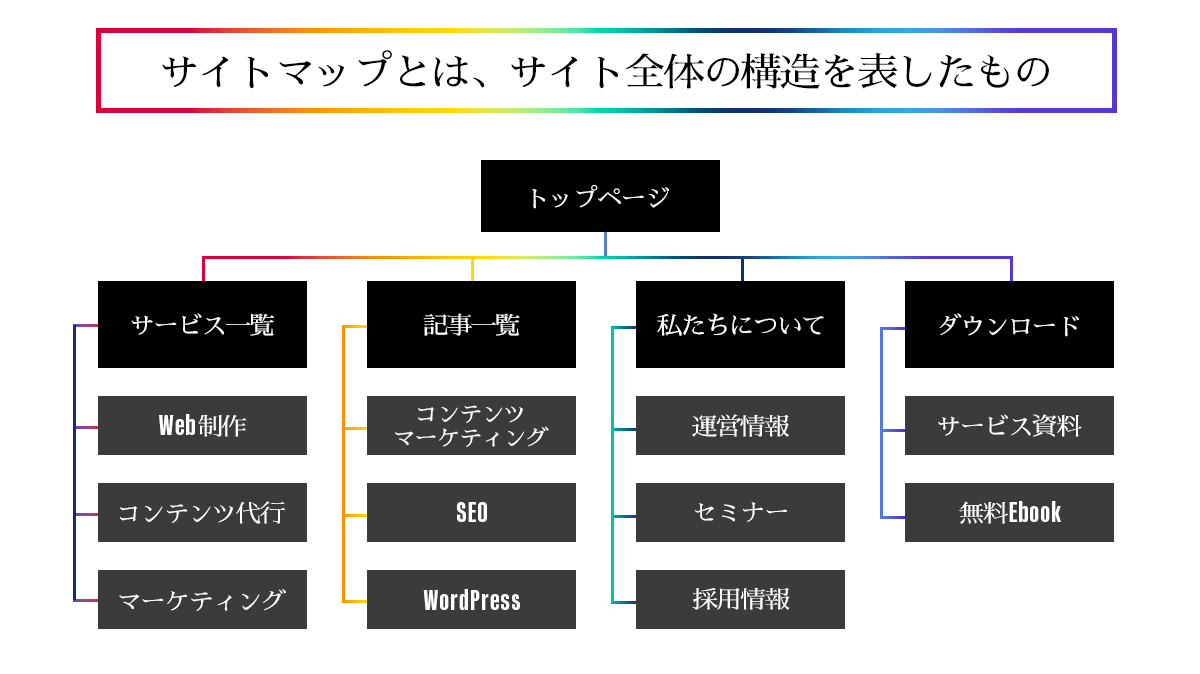
 サイトマップは、サイト全体の構造を表したものです。Webサイトの構造を俯瞰的に見渡すための重要なツールです。
サイトマップは、サイト全体の構造を表したものです。Webサイトの構造を俯瞰的に見渡すための重要なツールです。
サイトの規模が大きくなるほど、ユーザーがサイト内の目的のページを見つけることが難しくなります。また、検索エンジンのクローラーが全てのページをクロールし、インデックスに登録することも困難になります。
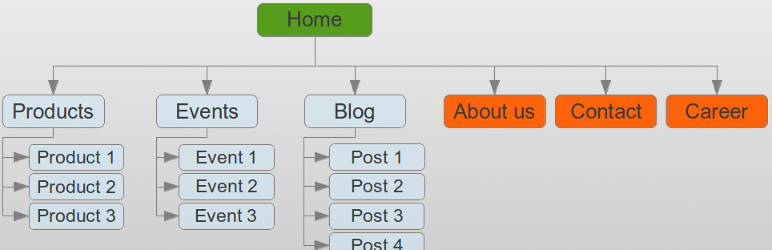
サイトマップは一般的に、トップページを最上位として、カテゴリーやセクションごとにページをグループ化し、ツリー状の構造で表現します。
サイトマップを適切に作成し、維持することで、これらの問題を解決し、ユーザーと検索エンジンの両方にとって価値のあるWebサイトを構築することができます。
HTMLサイトマップとXMLサイトマップ
サイトマップには大きく分けて2種類あります。
ユーザー向けのHTMLサイトマップと、検索エンジン向けのXMLサイトマップです。
HTMLサイトマップ

HTMLサイトマップは、webサイトを訪れたユーザーが迷わないように、コンテンツが存在する場所やサイト全体のコンテンツのリンク先などをHTML形式で掲載します。
一般的には、カテゴリーごとにリスト分けしてテキストで集められている一覧表になっており、各項目からそのページへリンクできるようになっています。
目的のページをなかなか探すことができなかったユーザーは、HTMLサイトマップの一覧から目的のリンク先をクリックすれば、希望するページへ移動することができます。
- HTMLサイトマップがあることにより、大規模なサイトでもユーザーが求める情報へ素早くアクセスできるというメリットがあり、ユーザーに対して、ホームページの利便性を高めることがでる。
- サイトからの離脱を防ぎ、サイト内での回遊性も高められる。
HTMLサイトマップは、手動でwebページを羅列して作成する方法もありますが、WordPressであればプラグインを使って作成することもできます。プラグインを使えば、自動で更新してくれるので非常に便利です。
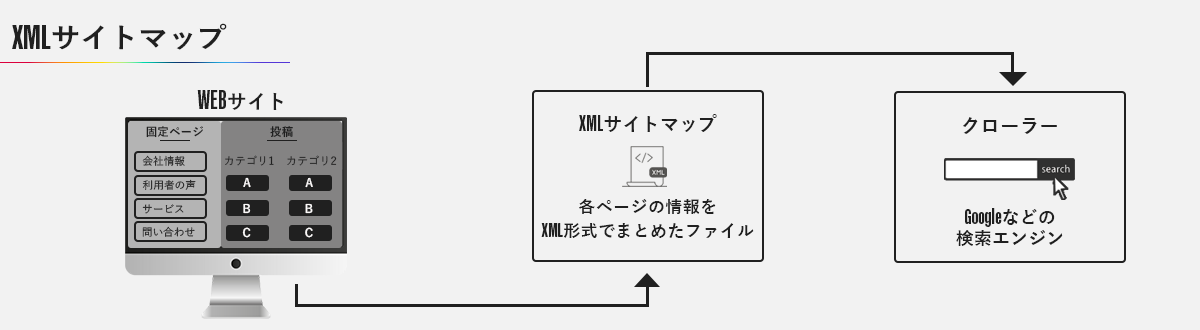
XMLサイトマップ

XMLサイトマップは、GoogleやYahoo!などの検索エンジン向けに設置するサイトマップです。
ホームページを検索エンジンに掲載してもらうには、クローラーという巡回ロボットに各ページを巡回してもらい、インデックスしてもらう必要があります。
クローラーは巡回時、リンクをたどって各ページを回るのですが、開設されて間もないページや外部リンクが少ないページや、階層が整理されていないページなどは、クロールするのに時間がかかってしまいます。
そこで必要になるのがサイトマップです。
XMLサイトマップは、検索エンジンのクローラーに対して、サイトのページ構造や各ページの重要度を伝えるために作成します。XMLサイトマップは、以下の基本要素で構成されています。
| 要素名 | 説明 |
| urlset | サイトマップのルート要素であり、すべてのURLのエントリーを含む |
| url | 各ページの情報を含む要素。複数のurl要素がurlset内に含まれる |
| loc | ページのURLを示す |
| lastmod | ページが最後に変更された日付を示す |
| changefreq | クローラーにページの頻度を通知するための要素 |
| priority | ページの重要度を示す要素。0.0から1.0までの値で、数値が大きいほど重要度が高いことを示す |
検索エンジンにコンテンツの存在を伝えるデータなのでユーザーからは見えません。しかしXMLサイトマップがあると、サイト内に新しいページを用意したときなどにいち早くGoogleに気付いてもらえるようになります。
また、XMLサイトマップをGoogle Search Consoleなどの Webmaster Tools に登録することで、クロール状況やインデックス化の問題を監視することができます。
XMLサイトマップを提供することにより、ホームページ上のコンテンツに関する詳細情報を検索エンジンに知らせ、検索エンジンがホームページ内を素早く効率的に巡回するのを助け、インデックスを早めます。
WordPressを利用している場合はプラグインで手軽に作成可能です。
XMLサイトマップを自作するには、ある程度プラグラミング知識が必要になるため、知識がない場合はエンジニアなどに依頼した方が良いでしょう。
サイトマップのSEO効果
サイトマップは、ユーザーのナビゲーションを助けるだけでなく、SEO(検索エンジン最適化)の観点からも重要な役割を果たします。具体的に見ていきましょう。
HTMLサイトマップのSEO効果

ユーザビリティの向上
HTMLサイトマップは、ユーザーがサイト内の構造を把握し、目的のページに素早くアクセスできるようにします。
特に、大規模なWebサイトや階層の深いサイトでは、HTMLサイトマップが欠かせません。ユーザーがサイト内で迷子にならないようにし、必要な情報に辿り着きやすくすることで、ユーザーエクスペリエンスを向上させましょう。
その結果、検索エンジンがサイトの価値を高く評価する可能性があります。
キーワードの最適化
HTMLサイトマップでは、各ページへのリンクに適切なアンカーテキストを使用することが重要です。アンカーテキストは、リンク先のページの内容を端的に表す言葉を使用します。このアンカーテキストに、ページのターゲットキーワードを含めることで、そのキーワードに関連するページとしてサイトマップ自体がインデックスされ、SEO効果を高めることができます。
XMLサイトマップのSEO効果

内部リンク構造の最適化
HTMLサイトマップは、サイト内の重要なページに内部リンクを提供する役割も果たします。適切に設定された内部リンクは、検索エンジンのクローラーがサイトの構造を理解しやすくし、重要なページがインデックスされやすくなり、結果的にSEO効果を高めることができます。
サイトマップのインデックス化
HTMLサイトマップ自体も、検索エンジンにインデックスされる可能性があります。サイトマップがインデックスされることで、サイト内の重要なページへの内部リンクが増え、それらのページの検索エンジンでの評価が高まります。
このように、サイトマップはユーザビリティとSEOの両方の観点から、Webサイトにとって重要な役割を果たします。サイトの規模や構造に合わせて適切にHTMLサイトマップを作成し、維持することで、アクセス数の増加も期待できるでしょう。
サイトマップの作成手順
次にユーザーにとって分かりやすいサイトマップを作るときのポイントや作り方をご紹介します。

HTMLサイトマップを作るときにおさえておきたいポイント
ユーザーにとって分かりやすいHTMLサイトマップを作るときのポイントとして、以下の2点があげられます。
①ホームページのコンテンツに合わせて設計すること
②どんなコンテンツが存在するかわかりやすいデザインにすること
サイトマップはWebサイトの全体像を示すものであるため、サイトの目的やターゲットユーザーに合わせた構造にする必要があります。
サイトに存在するコンテンツを適切なカテゴリーに分類し、ユーザーが直感的に理解できるようなラベリング(見出し)を付けることで、ユーザーがサイト内をスムーズに移動でき、目的の情報に素早くたどり着くことができるでしょう。
さらに、テキストだけでなく視覚的な要素を取り入れることで、ユーザーがサイトの構造をより理解しやすくなります。カテゴリーごとにアイコンを使い分けたり、サイトの内容を反映した画像を配置したりすることで、ユーザーがコンテンツをイメージしやすく工夫しましょう。
サイトマップの目的を明確にする
サイトマップを作成するにあたっては、なぜ作成するのか、その目的を明確にする必要があります。
サイトマップの主な目的の1つは、ユーザーがサイト内の目的のページに素早くたどり着けるようにすることです。
特に、大規模なサイトや階層の深いサイトでは、ユーザーがサイト内で迷子になりやすいため、サイトマップによるナビゲーション支援が欠かせません。
カテゴリーやセクションの分類は、ユーザーの観点に立って直感的に理解できるものにします。また、ページのラベル(アンカーテキスト)は、ページの内容を正確に表現する簡潔なものを使用しましょう。
もう1つの重要な目的は、検索エンジンのクローラーがサイト内の全ページを発見し、インデックスに登録できるようにすることです。
サイトマップは、クローラーがサイトの構造を理解し、優先的にクロールすべきページを判断するための手がかりになります。
検索エンジンのクロール促進を目的とする場合、サイトマップはクローラーにとって理解しやすい形式で作成します。具体的には、XMLサイトマップを用意し、全ページのURLを網羅的にリストアップします。また、各ページの更新頻度や重要度をXMLサイトマップ内に記述することで、クローラーがサイトの特性を理解しやすくなるでしょう。
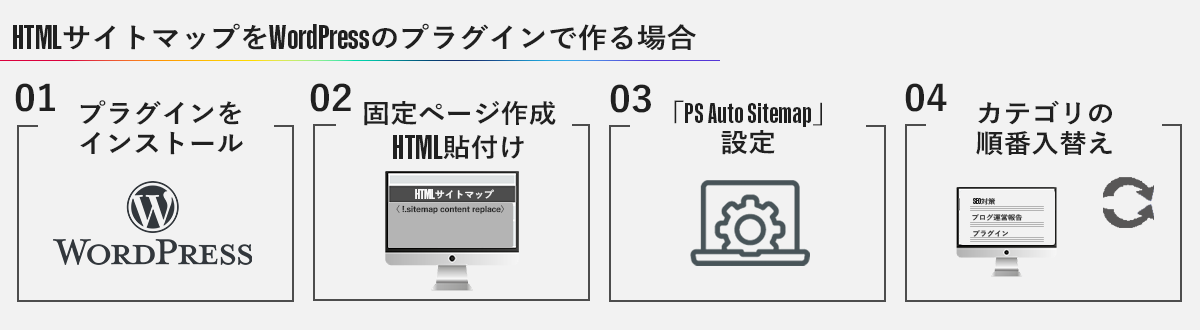
HTMLサイトマップをWordPressのプラグインで作る場合

WordPressを利用してwebサイトを構築している場合、XMLサイトマップだけでなく、HTMLサイトマップもプラグインを利用して作成するのが主流です。
プラグインを導入して設定しておけば、その後は記事やページが更新されるたびに自動的にサイトマップを書き換えて最新の状態に保ってくれるので便利です。
サイトマップを作成できるプラグインは数多く存在しますので、機能やデザインなどお好みに応じて選べます。
プラグインを設定した後には、サイトマップページへの導線をメニューやフッターに設置しておくことを忘れないようにしましょう。
以下はおすすめのプラグインです。参考にしてください。
ページの洗い出しとカテゴリー分け
目的が決まったら、目的を達成するために必要なページの洗い出しとカテゴリー分けを行います。
この作業は、サイトの構造を明確にし、ユーザーにとって理解しやすいサイトマップを作るための基礎となります。
採用が目的のサイトの場合、以下のようなカテゴリー分けが考えられます。
<カテゴリー分けの例>
- 会社情報
- 採用情報
- 社員紹介・インタビュー
- 教育制度・研修
- 福利厚生・働き方
- 採用に関するお問い合わせ
このようなカテゴリー分けにより、求職者が必要な情報に素早くアクセスできるようになります。また、会社の魅力や働く環境をアピールすることで、優秀な人材の獲得につながるでしょう。
サイトの目的や企業の特性に応じて、カテゴリーの追加や削除、名称の変更などを行い、最適なサイトマップを作成することが重要です。
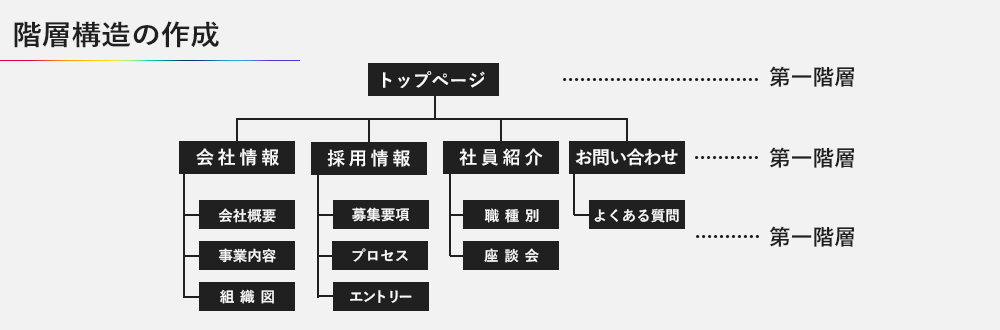
階層構造の作成

カテゴリーを分類した後は、階層構造(ツリー構造)のようにして構成していきます。
- 会社情報
- 会社概要
- 経営理念・ビジョン
- 事業内容
- 組織図
- 沿革
- アクセス
- 採用情報
- 新卒採用
- 募集要項
- 採用プロセス
- FAQ
- エントリーフォーム
- キャリア採用
- 募集職種
- 募集要項
- 採用プロセス
- FAQ
- エントリーフォーム
- 新卒採用
- 社員紹介・インタビュー
- 社員インタビュー
- 職種別社員紹介
- 座談会
- 教育制度・研修
- 新入社員研修
- OJT制度
- 階層別研修
- 自己啓発支援制度
- 福利厚生・働き方
- 福利厚生制度
- ワークライフバランス
- オフィス環境
- 社内イベント
- 採用に関するお問い合わせ
- よくある質問
- お問い合わせフォーム
このように階層をしっかりと考えておくと、サイトマップを作成するときにこの階層をそのまま当てはめることができます。
サイトマップを最適化してSEO対策する5つのポイント

サイトマップを作成する際、いくつかの点に留意することで、より効果的なサイトマップを作ることができます。ここでは、サイトマップを作成する上で考慮すべきポイントをいくつか紹介します。
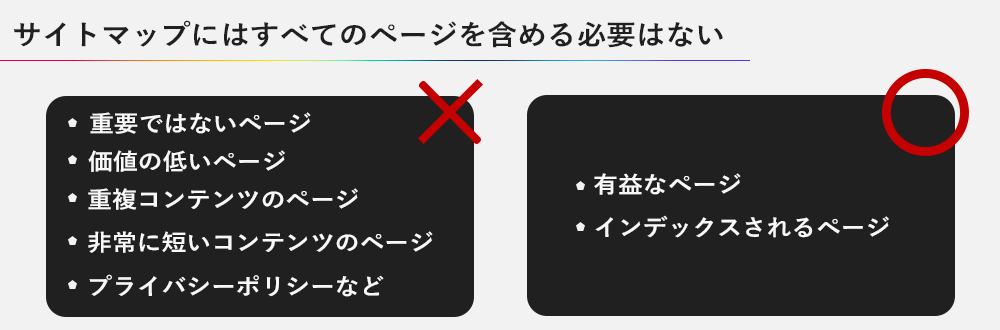
サイトマップにはすべてのページを含める必要はない

サイトマップは、サイト内の全ページを網羅する必要はありません。重要でないページや、ユーザーにとって価値の低いページは省略しても問題ありません。以下のようなページは、サイトマップから除外することを検討しましょう。
<サイトマップからの除外を検討するページ>
- 重複コンテンツのページ
- 非常に短いコンテンツのページ
- プライバシーポリシーなど
サイトマップに含めるページは、ユーザーにとって有益で、検索エンジンにインデックスされるべきページに絞ることが大切です。
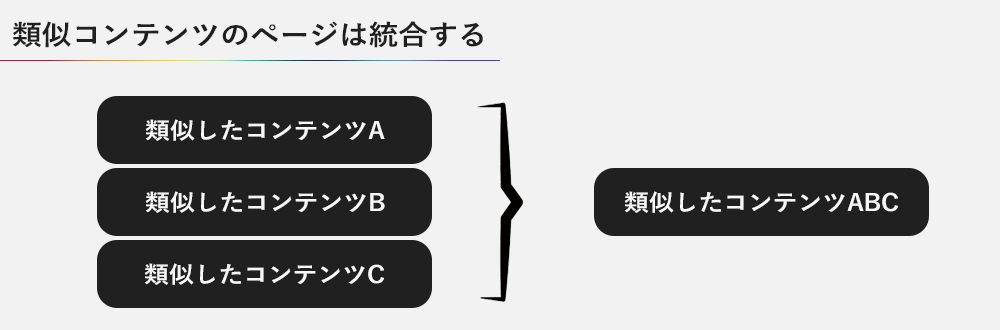
類似コンテンツのページは統合する

類似したコンテンツを持つ複数のページがある場合は、統合できないか検討してみましょう。類似コンテンツを持つページを複数作成すると、検索エンジンから重複コンテンツとみなされ、ページの評価が下がる可能性があります。
例えば、同じ商品の色違いを別々のページで作成するのではなく、1つのページ内で色違いを選択できるようにすることで、類似コンテンツを減らすことができます。
noindexが設定されているページは含めない

noindexメタタグが設定されているページは、検索エンジンにインデックスされないように指定されています。これらのページをサイトマップに含めても、検索エンジンはインデックスしないため、サイトマップの効果は期待できません。
noindexが設定されているページは、サイトマップから除外するのが一般的です。ただし、内部リンクの観点から重要なページである場合は、サイトマップに含めることを検討しても良いでしょう。
RSSフィードを活用する

RSSフィードを利用することで、サイトマップの作成と更新を自動化することができます。特にブログやニュースサイトのように、頻繁に新しいコンテンツが追加されるサイトでは、RSSフィードを活用することで、サイトマップを常に最新の状態に保つことができます。
RSSフィードをサイトマップとして使用する場合は、以下の点に注意しましょう。
<RSSフィードをサイトマップとして使用する場合の注意点>
- RSSフィードには最新の記事や更新されたページのみを含める
- RSSフィードのURLをrobots.txtファイルに記述する
- RSSフィードのURLをGoogle Search ConsoleやBing Webmaster Toolsに登録する
ファイルサイズは小さくする

サイトマップのファイルサイズは、できる限り小さくしましょう。ファイルサイズが大きいと、検索エンジンがサイトマップを読み込むのに時間がかかり、クロールの効率が下がる可能性があります。
<サイトマップのファイルサイズを小さくするヒント>
- 不要なページを含めない
- URLを相対パスではなく絶対パスで記述する
- 改行コードはLFを使用する
- インデントは省略する
サイトマップを複数のファイルに分割することで、1ファイルあたりのサイズを小さくすることができます。ただし、分割しすぎるとかえって管理が煩雑になるため、バランスを考えて分割することが大切です。
以上のポイントを参考に、サイトの特性に合わせてサイトマップを作成してください。検索エンジンとユーザーの両方にとって価値のあるサイトマップを作ることができるでしょう。
サイトマップの例
サイトマップのデザインを考える際に参考になるサイトをご紹介します。
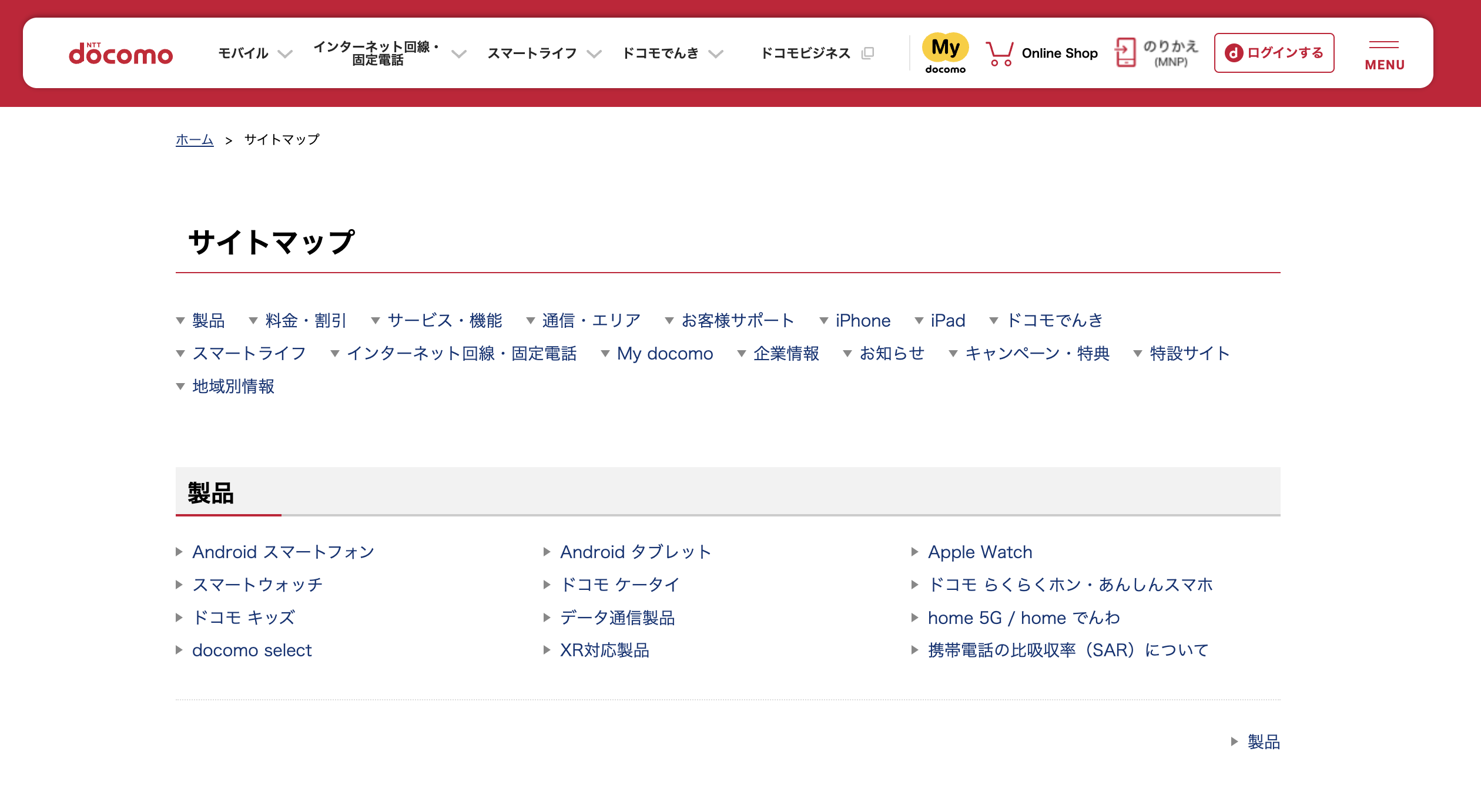
docomo

携帯大手、docomoのサイトマップです。シンプルタイプのデザインですが、製品・料金・割引・サービス・機能・通信・エリア・お客様サポートなど、重要な項目がわかりやすく配置されています。
カテゴリーはシンプルな書体、グレーの背景で無駄な装飾がなく、すぐに目的のページへたどりつけるデザインになっています。
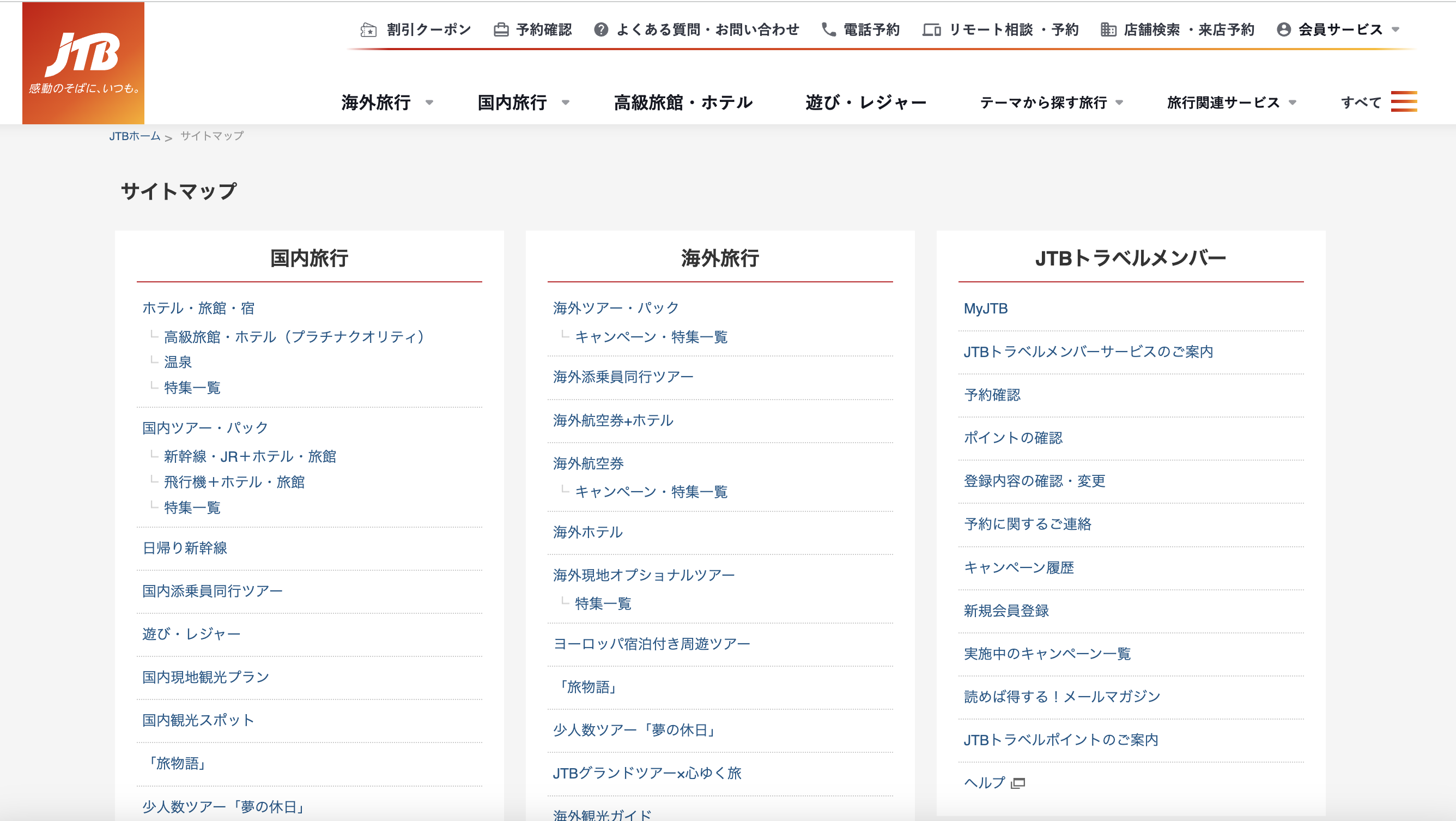
JTB

参考:JTBのサイトマップ
旅行代理店大手のJTBのサイトマップです。
ページ上部のグローバルナビゲーションに国内旅行・海外旅行や、電話予約・お問い合わせなどが配置され、視覚的にカテゴリーがすぐにわかります。
デザインは縦3分割タイプで、ページ数が多くても見やすくなり、よりたくさんの情報を掲載できます。
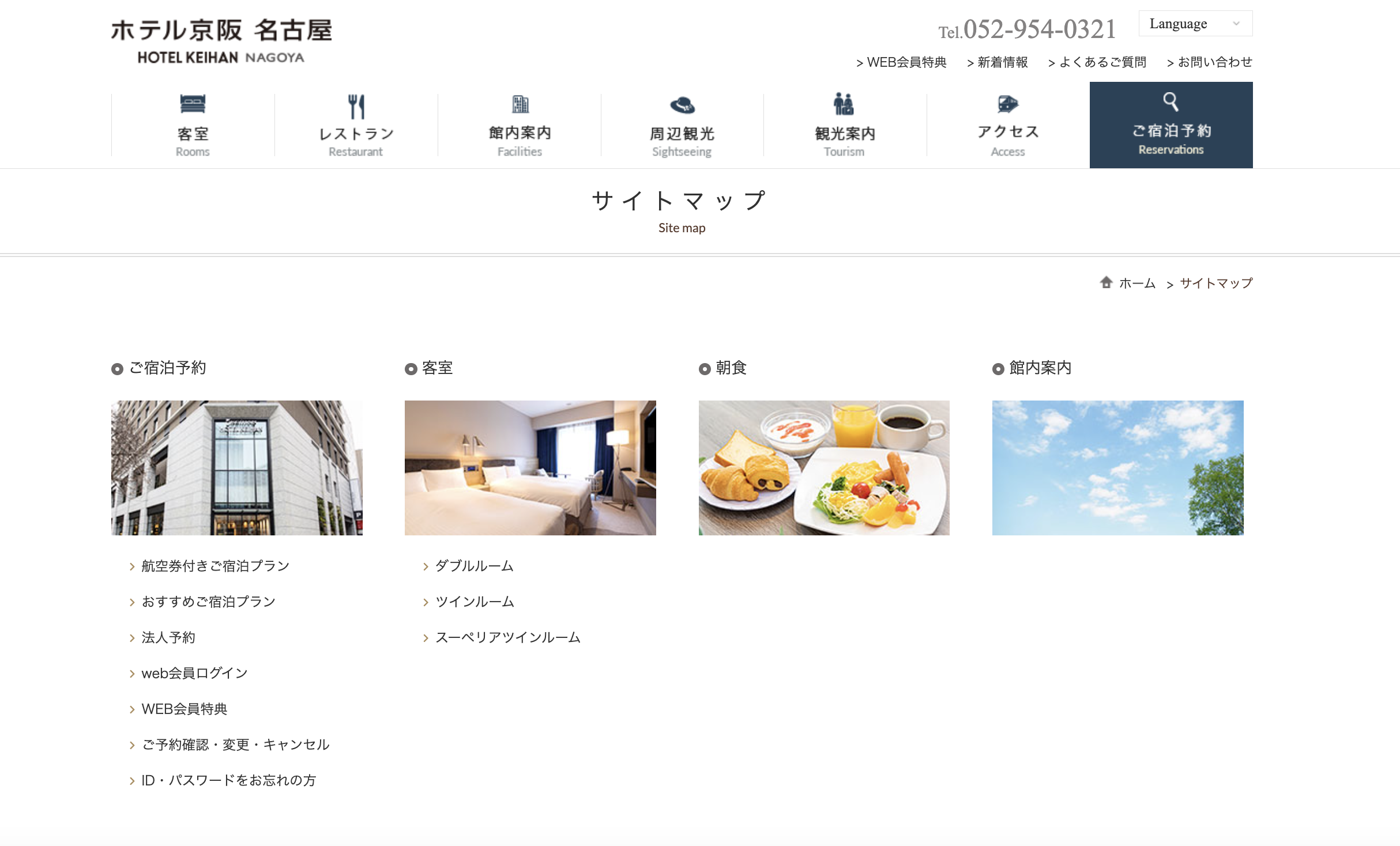
ホテル京阪 名古屋

ホテル京阪 名古屋のサイトマップは、写真を豊富に取り入れたグラフィカルタイプで、モダンな建物外観、豪華な客室、おいしそうな朝食などの高品質な写真が、ホテルを訪れてみたい気分に導きます。
名古屋城などの観光地、旅行者の写真なども視覚に訴えてきて、旅の雰囲気を盛り上げてくれます。
グローバルナビゲーションの客室、朝食、アクセスなどのアイコンもわかりやすく、細かいところにまで気を配ってデザインされています。
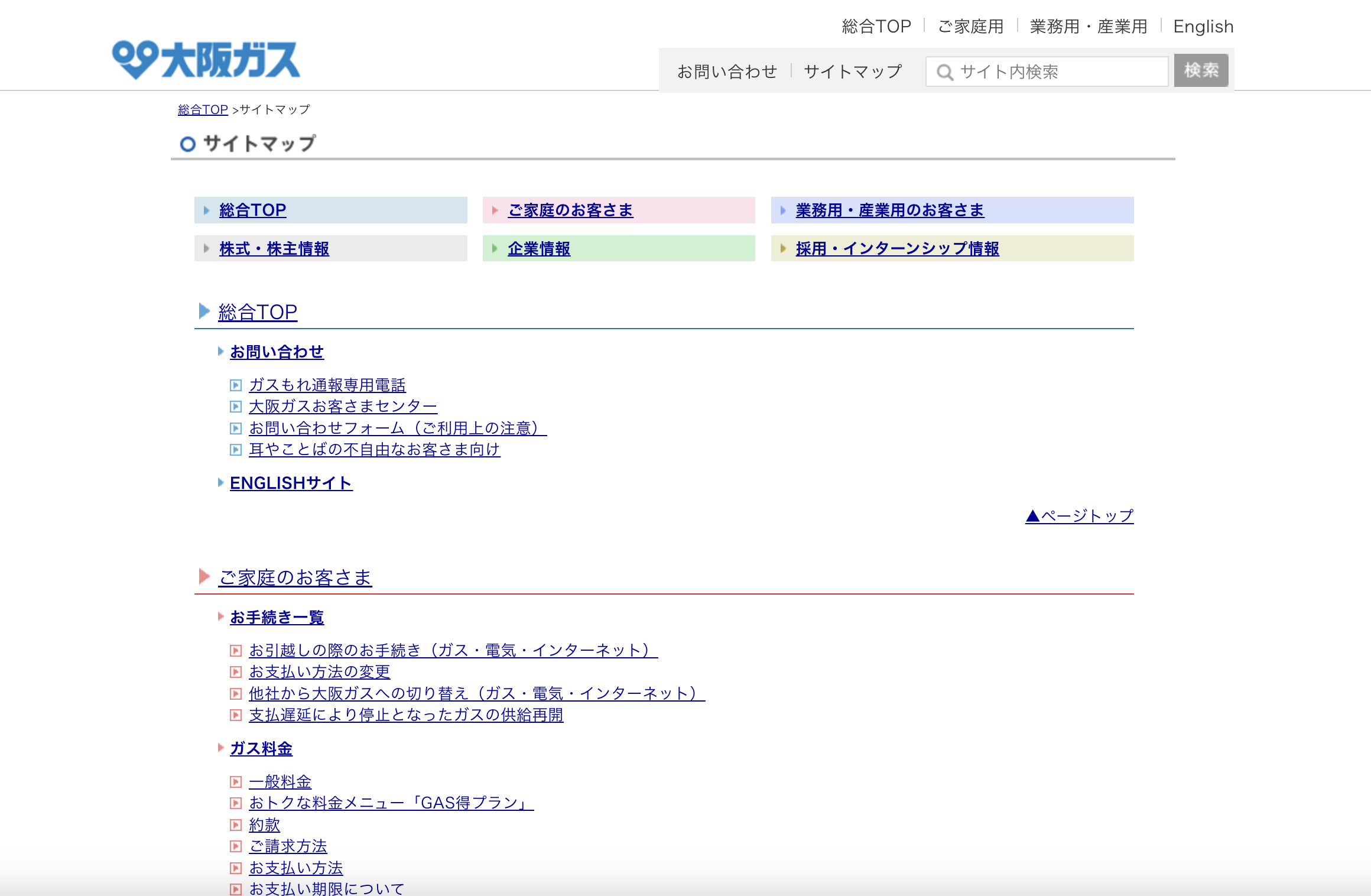
大阪ガス

参考:大阪ガスのサイトマップ
大阪ガスのサイトマップは、線やアイコンを色分けすることで、ガス供給会社のやや固めのイメージを柔らかくするデザインになっています。
グローバルナビゲーションで使われている色と、コンテンツの色が揃えられていて、見やすいレイアウトです。
「お問い合わせ」を上部に表示して、問い合わせたいときにすぐに電話番号やメールフォームにたどりつけるよう工夫されています。また、家庭のお客様向けに手続き方法や、ガス・電気・インターネットなどのカテゴリーに分けて表示しており、ユーザーに親切な構成となっています。
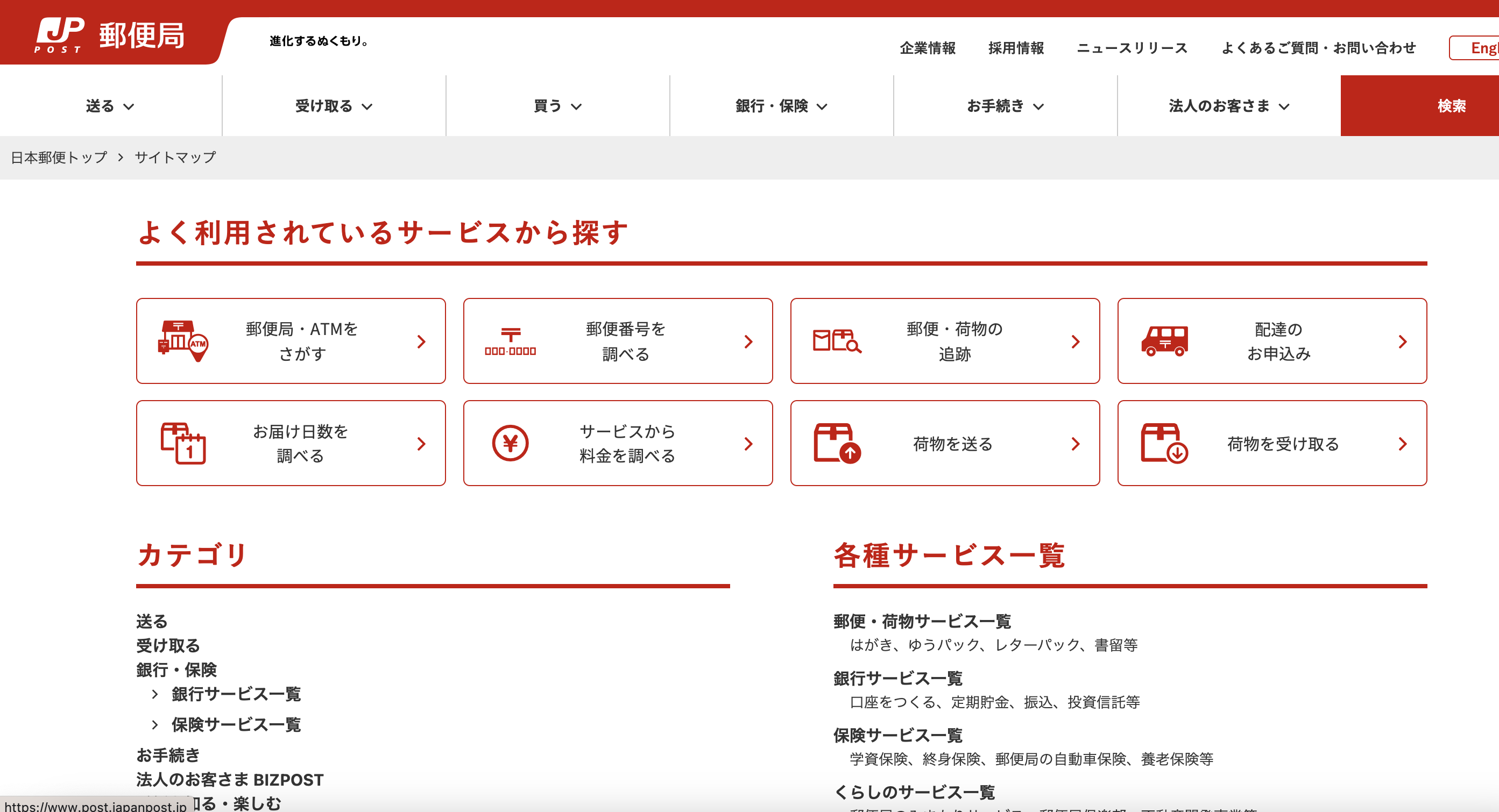
郵便局

参考:郵便局のサイトマップ
カテゴリーのアイコン、郵便局の赤色でイメージされた文字色などにより、シンプルでも印象に残るサイトマップです。
よく利用されているサービスを上部に掲載し、目的のページにすぐにアクセスできます。
カテゴリでは、「送る」「受け取る」といった簡易な言葉で表現してあるところも配慮が感じられるデザインです。
ページの追加・更新時にはサイトマップの更新を

Webサイトは常に進化し、新しいコンテンツが追加されたり、既存のページが更新されたりします。新しいページを作成したときや、リライトしたときなど、優先的にクロールされるように更新していきましょう。
XMLサイトマップの更新を怠るとどうなる?
XMLサイトマップの更新を怠ると、いくつかの問題が発生する可能性があります。まず、クローラーはXMLサイトマップの更新状況を参考にしてページをクロールするため、サイトマップが更新されていないと、新しいページや更新されたページが検索結果に反映されない可能性があります。
また、Googleは、インデックスに追加済みのウェブサイトの新規ページやページ更新を把握するために再度クロールする際、XMLサイトマップの更新状況を参考にします。そのため、サイトマップが更新されていないと、クローラーのリソースを無駄に消費してしまう可能性があります。理想的には、ページの修正・更新と同じ頻度でXMLサイトマップを更新することが望ましいです。
Google Search Consoleでの更新
Google Search Consoleを活用することで、サイトマップの問題を早期に発見し、適切に対処できます。
サイトマップを登録し、処理状況を確認することで、エラーがあれば詳細を確認し修正します。
また、サイトマップに含まれるページのインデックス化状況を確認することができます。定期的にサイトマップの処理状況とインデックス化の状況をチェックし、問題があれば速やかに対処することが重要です。
まとめ
本記事では、サイトマップの基本概念から、HTMLサイトマップとXMLサイトマップの違い、SEO効果、作成手順、最適化のポイント、活用事例まで、サイトマップに関する総合的な情報について詳しく解説しました。
ポイントをまとめると以下の通りです。
<この記事のポイント>
- サイトマップには、ユーザー向けのHTMLサイトマップと検索エンジン向けのXMLサイトマップがある
- HTMLサイトマップは、ユーザビリティの向上やSEO効果に役立つ
- XMLサイトマップは、検索エンジンのクロールとインデックス化を促進する
- サイトマップを作成する際は、サイトの目的を明確にし、適切なページの選択とカテゴリー分けが重要
- サイトマップを最適化するには、不要なページの除外、RSSフィードの活用、ファイルサイズの最小化などが効果的
- サイトマップは定期的な更新が必要であり、Google Search Consoleを活用することで問題の早期発見と対処が可能
サイトマップは、ユーザーと検索エンジンの両方にとって重要な役割を果たします。適切に設計され、最適化されたサイトマップは、Webサイトのユーザビリティ向上とSEO対策に大きく貢献します。
サイトマップの作成や最適化に関して、株式会社kurokawa&co.ではノウハウを蓄積したプロフェッショナルが在籍しております。ご興味をお持ちの方は、ぜひお気軽にお問い合わせください。最適なプランをご提案させていただきます。