ブログを開設するには、WordPressを使用し、サーバーとドメインを自ら取得して自分専用のページを作るのが一般的です。WordPressは便利な反面、その高い機能から、どうしてもページが重くなってしまうという傾向があります。高機能を活用してユーザーに読んでもらえるブログを掲載し、さまざまな情報を発信しつつ、ページをなるべく軽くして高速表示を実現するのが必須です。重くなる原因を探り、高速化の対策について解説していきます。
WordPressが重いのかどうか調べる理由

ブログでマーケティングを成功に収めるために必要なことで説明しているとおり、ブログでのマーケティングはますます重要になっています。
SEOに適したブログを運営するにはWordPressがいいと思います。しかし、運営しているブログが重ければ、意味がありません。WordPressの短所の1つに、ページがやや重くなるということがあります。
体感的に重いと思っても、実際に他のブログと比べて重いかどうかは分かりにくいです。
そこで、web上のブログの重さを数値として計測する便利なサービスがGoogleなどから提供されています。それらを順番に紹介していきます。
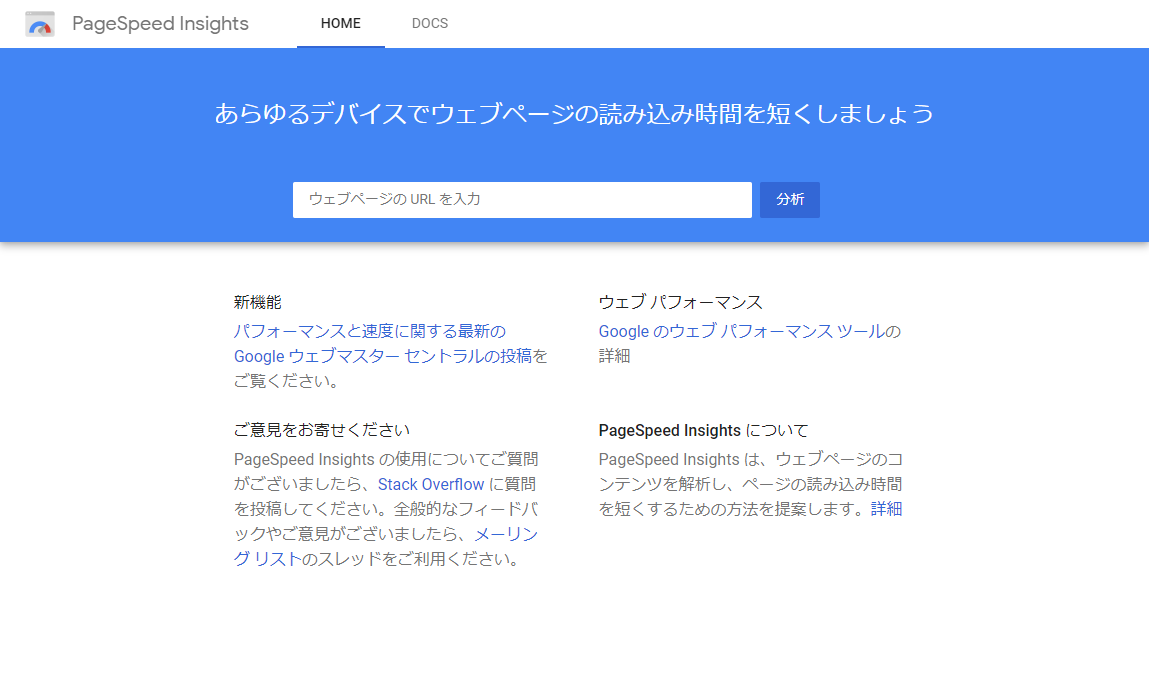
Google Page Speed Insights

参考:PageSpeed Insights のサイトはコチラ
Googleが提供しているサービスです。ページの表示速度を採点し、さらにWebサイトの表示速度を向上するための方策についても教えてくれます。
速度を測りたいwebサイトのURLを入力すれば、速度を0から100点までの点数で表示し、速度改善のアドバイスまで出てきます。
この点数が60以下になると、高速化するための対策を考えた方がいいようです。また、パソコン、スマホの両方の計測に対応、パソコンで90以上、スマホで85以上が適切だということです。
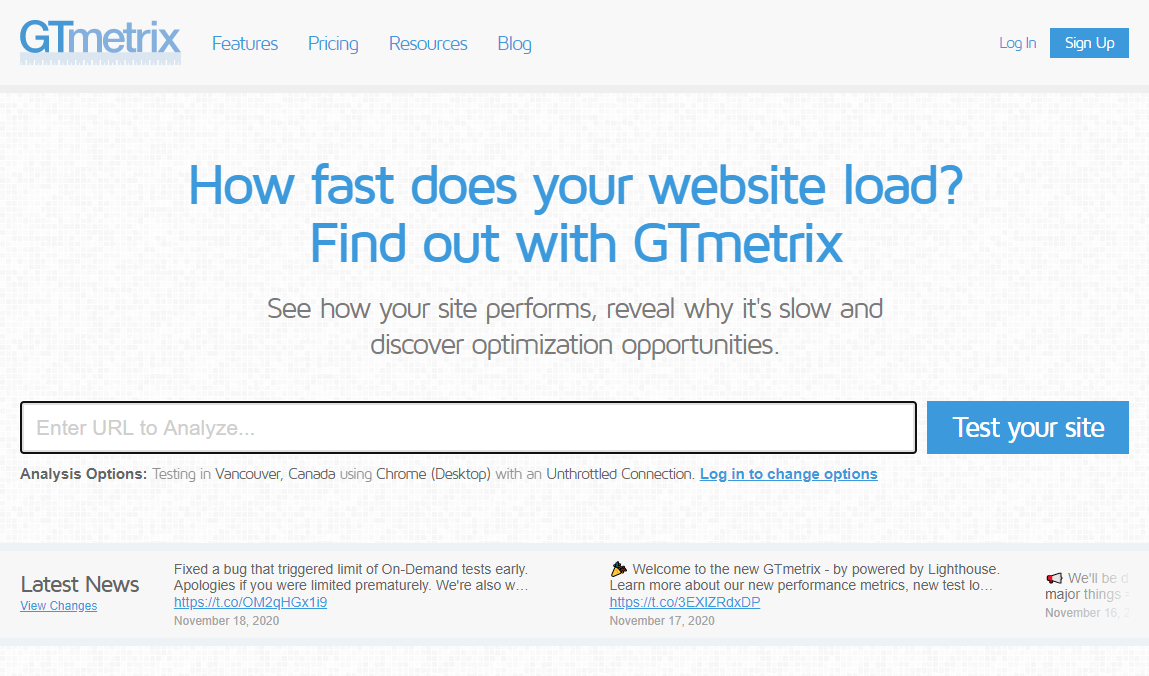
GTmetrix

英語のサイトですが、画像中央の入力フォームに速度を測りたいwebサイトのURLを入力して、画像右側のTest your siteをクリックします。
それだけで、バーのようなものが上下に動いて、表示速度の計測を開始します。30秒程度で完了し、操作は簡単です。
Performance(効率)、 Structure(構造)などが数値で表示されます。
Googleアナリティクス

基本的にはサイトの分析などを行うサービスですが、表示速度を計測することも可能です。
平均読み込み時間、平均リダイレクト時間、ドメインの平均ルックアップ時間、サーバーの平均接続時間、サーバーの平均応答時間、ページの平均ダウンロード時間などさまざまな指標から詳細に計測して分析が行われます。
Test My site

Googleが提供するサービスで、サイトの表示速度が計測できます。計測はモバイルサイトのURLを入力するだけで行えます。計測数値のほか、修正するところまで教えてくれます。
また、レポートを作成する機能も備えており、データ共有にも対応しています。
Word Pressが重いと何が起こる?

WordPressが重いと、ブログを運営する上でさまざまな悪影響が生まれてきます。せっかくのブログが読んでもらえないということになります。
その影響について解説していきます。
サイトからの離脱の増加

サイトの表示速度とユーザーの離脱率には相関関係があることがわかっています。表示速度がほんの数秒遅いだけで、数割ものユーザーが離脱したという調査があるそうです。
特に最近はほとんどのユーザーがスマホでサイトを見ますので、外出先などで時間がないと、より早く離脱してしまうでしょう。
ユーザーはブログからどんどん新しい情報を仕入れようと思ってサイトを見にくるので、なるべく長く引き止めてブログを読んでもらい、他のサイトに行かないようにする必要があります。
検索結果の順位への影響

ブログをweb上で公開したからには、多くの人に見てもらえなければ意味がありません。そこで、Googleの検索結果で上位に表示されることが重要なのですが、重くて表示速度が遅く、ユーザーが早くにページから離脱してしまうと、Googleの検索エンジンの仕組みから、上位に表示されにくくなります。
せっかく載せた情報にユーザーがたどり着くことができなくなります。
ブログへのアクセス数減少

表示速度が速くなると、どんどん訪れるユーザーが増えてアクセス数も増えます。逆に表示速度が遅くなるとアクセス数にも悪影響を与えて、訪れる人数が減少してしまいます。
コンバーション率への影響

企業などのPR用のブログの場合、問い合わせ・資料請求・申し込みなどのコンバージョン率が重要になりますが、表示速度が遅ければ、他のサイトの商品、サービスに流れてしまう可能性が高まります。
当然、コンバージョン率が低下し、マーケティングや営業活動に影響が出てしまいます。
Word Pressを高速化させる方法

WordPressが重いとさまざまな影響が出てくるということを解説しました。そこで、SEO対策、ブログの広告収益増加、サーバーのコスト削減などのために、WordPressを高速化しましょう。その施策について述べていきます。
画像サイズの最適化

重くなる原因の最大のものは、画像のサイズです。特にスマホで見てもらう場合は、必要以上に大きくすることはないので、画像サイズを縮小し、アップするようにすると、各ページの容量が削減できます。
それだけでページの表示速度がかなり速くなります。
後でプラグインのところで説明するEWWW Image Optimizerで圧縮することができます。
またこちらも後ほど説明いたしますが、Lazy Loadというプラグインを使うと、画像の読み込みが完了してからページを表示するのではなく、ページを表示してから画像を読み込んでくれますので、表示速度が速くなります。
キャッシュの使用による高速化

WordPressはアクセスが来た時に、ページを表示するデータをサーバーから呼び出すのですが、毎回データを呼び出すと時間がかかりますので、前に呼び出した時のデータを保存しておくことで表示時間が短縮されます。
これをキャッシュと呼びますが、使用すれば表示速度が大きく改善されます。
キャッシュを複数のサーバーで所有し、ユーザーがページにアクセスした時は、そのユーザーに近いサーバーが応答するCDNサービスを使うことで、高速化に結びつきます。
ソースの記述内容の最適化

webページを構成するソースには、テキストデータ、デザインやレイアウトを指定する言語のCSS、画像を拡大させたり、アニメーションを取り入れたりする時に使うJavaScriptなどがあります。
CSSとJavaScriptは、読み込みに時間がかかります。CSSとJavaScriptを、ソースのタグ内に記述すると、ページを開く時にJavaScriptを先に読み込みます。それにより、読み込みが終わるまで、サイトの表示に関する処理が一旦止まり、表示速度が遅くなります。
Head Cleanerというプラグインを使うことで、JavaScriptはタグ内ではなく、タグの直前に配置され、処理時間が速くなります。
オブジェクトを削除
 サイトを凝って作った場合、さまざまな動きのアニメーション、スライダー、ウィジェットなどのオブジェクトが含まれているケースが多いです。
サイトを凝って作った場合、さまざまな動きのアニメーション、スライダー、ウィジェットなどのオブジェクトが含まれているケースが多いです。
これらを整理して、ページを軽くし、ブログの内容だけでユーザーの心をつかむようにしても良いでしょう。
プラグインとサーバーによる対策

WordPressにさまざまな機能を持たせるプラグインが、重くする原因につながることがあります。
プラグインが問題を引き起こしたり、プラグインを多数入れ過ぎたりして悪影響が出ているケースがあります。
プラグインの取捨選択が重要で、後の項目で解説しますが、高速化に役立つプラグインを使用しましょう。
また、レンタルサーバーを使用している人も多いと思いますが、サーバーを共有すると、複数のユーザーが同時に使用することになります。一度にアクセスが増えた時に、特につながりにくくなり、サイトが重くなって表示速度に影響を与えます。
低料金のサーバーですと、利用者が多くなり、よりサイトが重くなる可能性が高まります。
これについても、後の項目でおすすめのサーバーを紹介しますが、同じサーバー会社の上位のプランに変更したり、他のサーバー会社に乗り換えたりした方が手っ取り早い場合もあります。
高速化に使用できるプラグイン集

WordPressにさまざまな機能を持たせつつ、高速化に結びつくプラグインを紹介します。
WP Super Cache

WP Super Cacheは、サイトを静止的なHTMLとしてキャッシュを行ってくれるプラグインです。前に呼び出した時のデータを一時保存することにより、ユーザーがサイトを見ている時のデータ量の削減が行えます。日本語化されており、設定も比較的簡単ですので、初心者の方でも安心して使用できます。
BJ Lazy Lord

参考:BJ Lazy Lord のダウンロードサイトはコチラ
BJ Lazy Loadは、サイトのテキストなどを先に表示させて、画像の読み込みを後で行うことができ、表示が速くなります。また、外部のJavaScriptライブラリに依存しない仕組みになっており、JavaScriptが機能しない環境でも正しく動作するのが助かります。
EWWW Image Optimizer

参考:EWWW Image Optimizer のダウンロードサイトはコチラ
画像サイズが大きいと、重くなると上記しましたが、EWWW Image Optimizerは画像サイズを最適化することでサイトの表示速度が速くなります。
自動圧縮機能によりアップロード済みの画像も画質を保ちつつ、適切なフォーマットで圧縮してくれます。圧縮率は使用する画像に合わせて選択可能です。
W3 Total Cache

参考:W3 Total Cache のダウンロードサイトはコチラ
上記で述べましたCDNサービスを利用するのが、W3 Total Cacheです。
キャッシュを複数のサーバーで共有し、ユーザーがページにアクセスしたときに、そのユーザーにとって一番に距離が近いサーバーが応答するサービスです。
これにより、アクセスによる負荷を幅広く拡散させることができ、高速化につながります。
SNS Count Cache

参考:W3 Total Cache のダウンロードサイトはコチラ
サイトに表示されているFacebookの「いいね」の数や、Twitterのツイート数など、SNSシェアカウントのカウント数をキャッシュでユーザーに表示します。
SNSシェアカウントはかなり高い頻度で、それぞれのサービスと通信しているため、サイトが重くなってしまいます。
SNS Count Cacheを使用すると、各サービスと何度も通信する必要がなくなり、サイトが軽くなります。
おすすめのサーバーを紹介

WordPressが重くなるのを防ぐには、高速サーバーを使用するのが1つの手です。ただ、高速になると料金も高くなります。各サーバーを紹介しますので、用途に合わせて、費用対効果が最適になるところを選んでください。
Z.com WP

WordPress用に最適化された超高速のサーバーです。ブログサイトを高速化するために、さまざまな機能を持っています。
SSDを全面的に採用し、通常のHDDに比べて倍以上の処理速度を実現し、急にアクセスが増えても自的にサーバーリソースをコントロールできます。
独自のキャッシュシステムで運用が自在に行え、ブログ運営に適したサーバーです。
一方、ブログ初心者でも比較的簡単に導入できます。
ConoHa WING

ConoHa WINGは、最新の高性能サーバー、超高速SSD、高速化技術を組み合わせて、国内最速クラスのレンタルサーバーになっています。
操作は簡単で、比較的低料金で国内最速クラスの環境を使用できます。
同時にたくさんのアクセスが殺到した時の負荷にも耐えることができ、サイトに安定性を求める人にも適していると言えます。
エックスサーバー

長い歴史を誇り、ブログ初心者から上級者までさまざまな層の人が利用する、有名なレンタルサーバーです。
長い間使われ続けていますが、大きな障害や事故を一度も起こしたことがない安定したサーバーで安心して導入することができます。
ロリポップ!

とにかく低料金で、女性や若者をターゲットに絞った初心者向けのレンタルサーバーです。
このコンセプトを前面打ち出していて、もっとも廉価のエコノミーではWordPressは使えませんが、その上のライト、スタンダードなら使うことができ、それらも破格の料金に設定されています。
とりあえずブログを始めるなら、低料金のロリポップ!がいいかもしれません。
さくらレンタルサーバー

さくらのレンタルサーバは、1996年12月に開始された業界でも歴史があるサービスです。
長い歴史から、長期にわたって使用する人も多く、市場シェアは高いです。
自社でデータセンターを保有しており、万一事故が起きても、対処できるのが大きなメリットになっています。
まとめ

有料ブログの開設に強い味方となるWordPressですが、ページが重くなるのが唯一の欠点とも言えます。まず表示速度を測定するサービスを使って、実際にどれだけ重いのかを判定する必要があります。その結果に応じて対策を取らなければなりません。ポイントとなるのは、画像サイズの圧縮、ソースの工夫、キャッシュの活用です。これらを実現するために、適切なプラグインを随時使用しましょう。高速なサーバーへの移行も必須です。
これにより、ブログの表示速度を速めて、多数のユーザーに訪れてもらい、商業ブログの場合はコンバージョン率を向上させて営業、PRに活用しましょう。


