初めて自社のサイトを作成する担当者は何をすればいいのか悩むのではないでしょうか。デザイナーに伝えようとしても中々うまくいかないことや、やっと完成したサイトに訪れる訪問者は数秒で退出、利益につながりにくくひたすら更新だけの手間だけが残ってしまう。このようなことにならないためにはどのような準備が必要になるのでしょうか。
こちらではサイトを作成するための重要なツールの一つであるワイヤーフレームをご紹介します。
ワイヤーフレームとは?
WEBサイトを作成することが決定すると何から始めていけばいいのでしょう。唐突にサイトを作成し始めても後々、使い勝手が悪かったり、利用者のニーズに合っていなかったりするなど残念なことになり、都度、修正を加えていくことは大変な手間がかかります。そこで必要なのがワイヤーフレームということになります。
ワイヤーフレームってなに
ワイヤーフレームは新築の住宅を建てる時に例えれば、間取り図のようなものになります。WEBサイトのページごとの配置などの作り方を決定するために使用されます
このワイヤーフレームとともによく取り上げられるのがディレクトリマップ、デザインカンプ、サイトマップです。それぞれの役割は下記の通りになっております。
ディレクトリマップ
ワイヤーフレームが間取り図ならディレクトリマップは家の設計図と例えるとわかりやすくなります。WEB全体のページの配置を一覧にしてまとめたものになります。
デザインカンプ
デザインカンプは建築模型のようなもので、ワイヤーフレームで作成されたものが関係者内で使用されるものだとすれば、デザインカンプはクライアントに見せる見本といえます。
サイトマップ
サイトマップは作成後の運用時に使用されるもので、言うなれば建てられた家のようなものです。サイト内のコンテンツをユーザーに知らせるHTMLサイトマップと、検索エンジンに伝えるXMLサイトの二種類がサイトマップにはあります。
ワイヤーフレーム作成の注意点

このようにワイヤーフレームはより利用価値のあるサイトを作成していくにはとても重要なものとなります。またその作り方次第で後の作業のやりやすさも変わってきます。それでは作成する際の注意点をいくつか取り上げてみましょう。
PC版とスマホ版を作成する
PCとスマホではサイトの画面のサイズが違いますから配置も変わってきます。主要なページだけでもスマホ版を作成しておくことをお勧めしますが、2020年9月から本格的に移行が始まるGoogleのMFIの対策として、スマホ版の情報量が極力省略されないように注意も必要です。
デザインを固めすぎない
ワイヤーフレームはレイアウトを決めるものなので、文字と線まででとどめておきます。この段階ではデザインを固めすぎることはせず、イメージは共有する程度とします。なぜならデザインを固めすぎるとデザイナーの発想が膨らまず、かといってイメージを共有せずに始めると、希望と全く違ったものが出来上がってくる可能性もあるからです。ただコンテンツはしっかりと入れ込んでいく必要はあります。
コーディング担当者も交えてミーティングを
色々な案がでてきても最終的にサイトが上手く機能しなかったり、サイトの作り方を担当者と意思の共有しなければ余計なやり直しが増えたりします。そのため、作業にあたるコーディングの担当者がミーティングから参加するようお勧めします。
競合のサイトを参考にする
全てのサイトを一から作成しようとすれば、どこから始めていいのかわからなかったり、チームの意見がまとまらなかったりします。このようなことを防ぐためにも競合のサイトや魅力的なサイトを参考にして組み立てていくことも一つの方法です。
全てのワイヤーフレームを作成しない
大がかりなサイトの作成となると全てのワイヤーフレームを作ることは大変です。トップページ、下層ページなどある程度主要なサイトを作成していくことから進めていくことをお勧めします。
ワイヤーフレームの作り方
ワイヤーフレームの作り方は決してルールがあるわけではありませんが、一定の流れに沿った方がより的確でクオリティの高いサイトを作ることができます。

情報の整理(ピックアップ・グルーピング・ランキング)
まずは情報の整理から始めます。必要と思う情報を最初は取捨選択せず全て書き出し、本当に必要な情報をピックアップ、その後に重要度や関連性を考えつつレイアウトを考えていきます。
特にトップページにはそのサイトを訪れるとどのような情報を得ることができ、それがどのページに移動すればたどり着けるのかを的確に示すことでサイト全体の閲覧時間を延ばす工夫をしていきます。そのためにはサイトを構成する時にサイト内の導線にも注意を払うことが大切です。
レイアウトを決める
情報が整ったらそれぞれの配置を決めてレイアウトを作成します。情報が上手く配置されていなければ使いにくいサイトになってしまいます。最初から大胆な発想を展開するより、ある程度、定番のレイアウトから進めていき、そこから自社の個性を備えたサイトを作っていくことをお勧めします。それではレイアウトに頻繁に使用するパーツの用語をご紹介します。
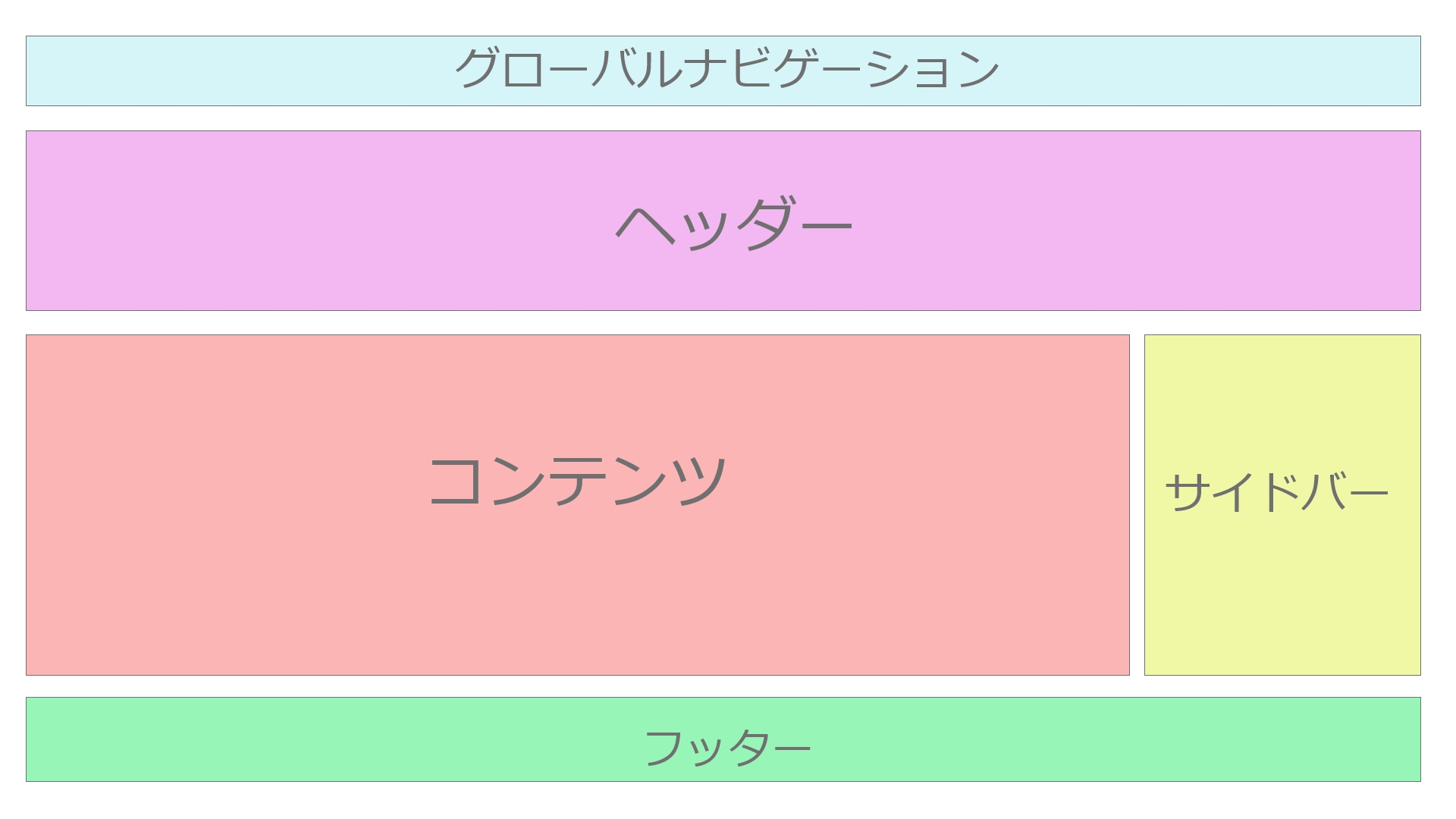
ヘッダー
ページの上部で一番初めに目に入る部分となるので、メインのビジュアルを配置する場所になります。
グローバルナビゲーション
ヘッダーの上部にあり、それぞれのページへの誘導場所となる重要な部分です。主なページへのリンクはこちらに表示をしておきます。
コンテンツ
ページの主題を伝える部分となります。画像や文章、動画など様々な方法で情報がより伝わりやすく興味を引くような工夫をしていきます。
サイドバー
コンテンツの横にあり、グローバルナビゲーションと同様に関連記事や最新記事などに誘導する役目を担います。グローバルナビゲーションだけでは足りない部分を補うことと更新情報などを配置していきます。
フッター
画面の下部分にあり、一般的にはコピーライトやサイトマップとして利用されることが多いです。
おすすめの無料ワイヤーフレームツール
ワイヤーフレームの作り方は手書きで作成することも可能ですが、ツールを使用し作成するとチーム内で変更がしやすく共有することも簡単になります。こちらでは手軽で使いやすいワイヤーフレームのツールをご紹介いたします。
ツールにはインストールをして使用するタイプとクラウド上で作業を共有するタイプがあります。
Microsoft Excel、Power Point
多くのPCにソフトが入っている点では共有しやすく、馴染みのあるソフトなので使える人が多いことでも便利になります。配置なども自由が利くのでその点でも使いやすくなります。
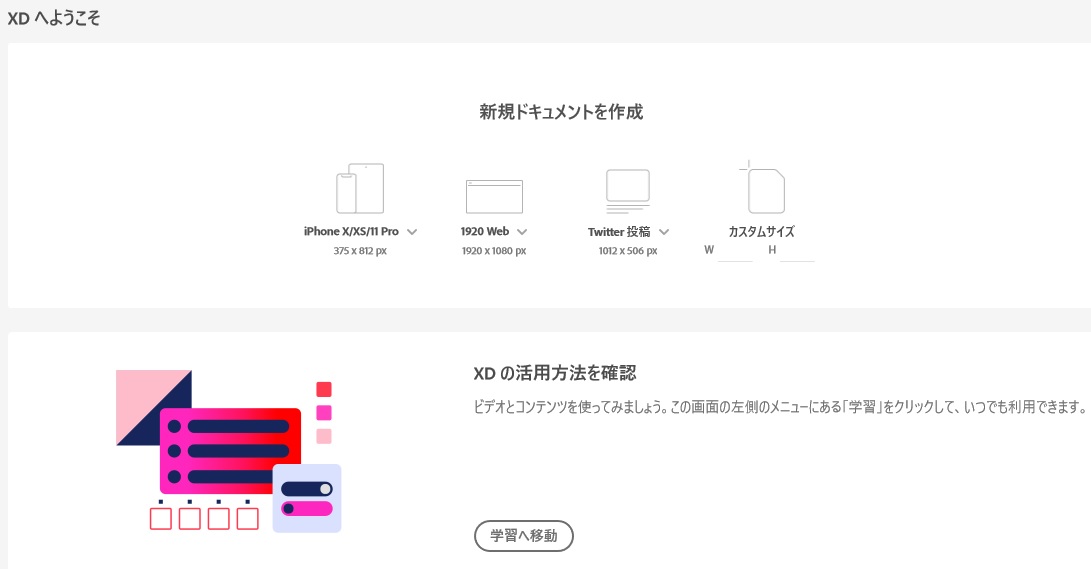
Adobe XD

AdobeのソフトでPower Pointのように使用することができるため馴染みやすく、XDをインストールされていないパソコンでも確認、コメントが入力できます。
有料のプランもありますが、一つのホームページを作成するのであれば無料体験版でも充分対応が可能です。
画像URL:https://www.adobe.com/jp/products/xd.html
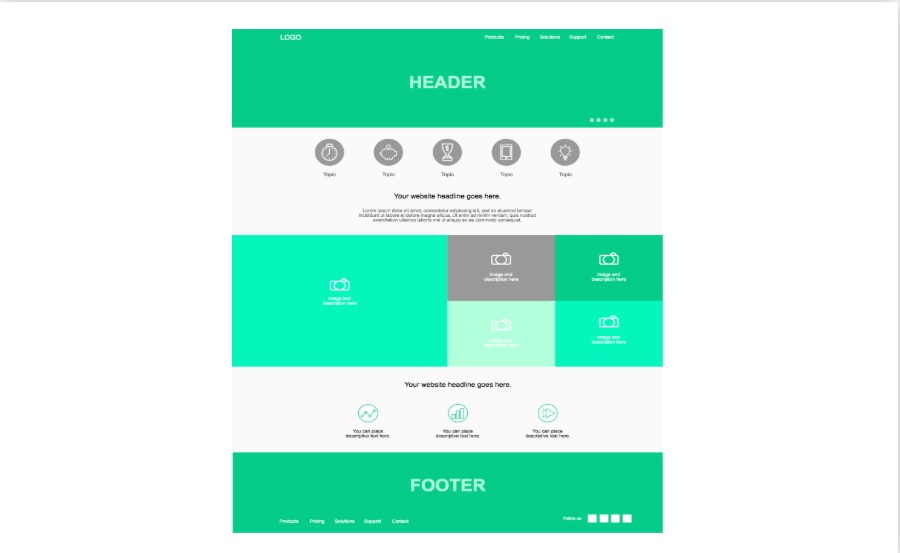
Cacoo

Cacooはチームで共有、リアルタイムで共同作業ができます。作り方もテンプレートの数が豊富で直感的に使用することができます。ただしタブレット、スマートフォンでは編集ができず、無料版では機能の制限があるので、どこまでの作業内容を求めているのかを検討してから使用する方がよいでしょう。
画像URL:https://cacoo.com/ja/
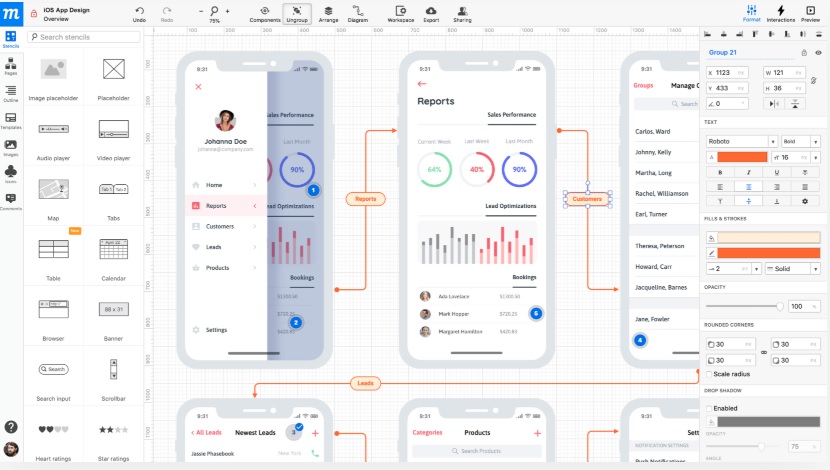
moqups

ログインせずにオンライン上で作業ができ、ドラッグ&ドロップなどで作業方法も簡単になっています。本格的に使用するには有料版が必要になりますが、簡単なイメージの書き出しですと無料版で対応ができます。
画像URL:https://moqups.com/
POP

スマホで手書きのワイヤーフレームを撮影して取り込み、リンクを設定することでワイヤーフレームが作成できるユニークなアプリとなります。またDropboxでの同期やセキュリティも安定しています。有料版では有益な機能が色々ありますが、プロジェクトのメンバーなどが少人数であれば無料プランでも十分対応は可能です。
画像URL:https://marvelapp.com/pop/
その他にも様々なツールがあります
上記の紹介したツールの他にもwireframe.cc、Prottなど多数ありますが、英語の表示のみであったり、トライアル期間が過ぎれば有料になったりするものもあるので、それぞれ自社でどれほどの作業が必要になるかを見極めることが大切です。
まとめ
ネット上では現在、情報があふれており、サイトを公開していたからと言ってユーザーの目に留まるとは限りません。またせっかく訪問してくれたユーザーが数秒滞在しただけで退出してしまっては元も子もありません。
いかに自社が提供したい情報に興味を持ってもらえるかは情報の内容だけではなく、表示の方法も重要になってきます。より有益な公式サイトを作成するためにもワイヤーフレームを活用していくことが大切になります。


