そのデザインの良し悪しによって、商品やサービスの売り上げを大きく左右するバナー広告。
スペースも小さくて済むバナーの制作は簡単そうに見えますが、実はとても難しいのです。
美しく洗練されたデザインのバナーが良いバナーとは限りません。
ここで紹介するバナーまとめサイト、効果的なデザインのコツ、制作でやってはいけないことを参考にしながら、ユーザーの心に響くバナー広告を制作していきましょう。
参考になるバナーまとめサイト7選
Banner Matome

最近はあまり更新されていませんが、約21,300本のバナーを掲載中です。
バナーデザインについて悩んだら、バナーデザインギャラリーを見て、調べてみればいいということです。
また、日本一バナーの数が多いバナーデザインサイトを目指しているそうです。
「バナーって何?」「バナーサイズを調べる」「バナー形式を調べる」「バナー容量を調べる」「バナーを業種別に探す」などバナーについての解説が、わかりやすく書かれているところが親切なサイトです。
具体的には、
「バナー (banner) とは、ウェブページ上で他のウェブサイトの商品やサービス、様々な情報などを紹介する役割をもつ画像(アイコンの一種)のことです。主に広告・宣伝用に作られ、ウェブサイトへのハイパーリンク用にも利用されます。」
「バナーサイズには国際標準サイズがあり、IBA(インターネット広告協会)というアメリカの機関によって定められています。インターネット広告のため、バナーの縦横サイズはPX(ピクセル)です。」
「バナー形式としては、GIF、GIFアニメーション、JPEG(jpg)、png、Flash(SWF)があります。」
「バナーを上手に作るためには、文字は横書きにする、文章は左上から右下に読ませる、上部に大切な情報を入れるようにする、企業やサービスのロゴ(または社名)を入れる、枠線または背景色(特にスマートフォン広告の場合)をハッキリさせる―などに注意しましょう。」
といった感じで解説されています。
分類としては、
・エステバナー ・コスメ化粧品バナー ・サプリバナー
・旅行バナー ・不動産バナー ・仕事、転職バナー
・出会い、結婚バナー ・学校、学習、教育バナー ・家電、IT、機械バナー
・ゲームバナー ・アパレル、ネイルバナー ・自動車、車バナーなど
・テキスト風バナー
・立体風バナー
・手書き風フォントバナー
などで区分しています。
Bana-na

参考:Bana-na のサイト
Bana-na(バナーな)は、webデザイナーのためのバナーデザインまとめサイトです。
サイズとしては、300×250サイズ、728×90サイズのバナーをメインに掲載しています。
デザイナーの新たなバナーデザイン制作の手助けの一つになるために、日々更新を頑張っており、毎日サイトを訪れて新しいバナーデザインを発見してほしいそうです。
バナーの色やテイスト、業種別、サイズ別でバナーを検索することができます。
区分の詳細は以下をご覧ください。
・ブラック ・ブルー ・ブラウン ・グレー ・グリーン
・オレンジ ・ピンク ・パープル ・レッド ・ホワイト
・イエロー ・その他
・かわいい系 ・ゴージャス系 ・賑やか
・個性的 ・シンプル ・その他
・美容、コスメ ・ビジネス ・車、電車、乗り物系
・飲食 ・百貨店 ・デザイン
・教育 ・電化製品 ・衣料、ファッション
・住宅、建築 ・生活、雑貨 ・保険、金融
・音楽、アーティスト ・インターネット ・ゲーム
・スポーツ ・旅行 ・その他
・300×250 ・728×90 ・160×600 ・180×600
・200×200 ・224×224 ・234×60 ・250×239
・250×250 ・300×100 ・300×600 ・400×300
・468×60 ・640×360 ・その他
バナーデザインアーカイブ

こちらも、インターネット上に存在するさまざまなバナーを収集するサイトで、急に広告バナーを作ることになってどうすれば良いかわからない時に、このサイトに掲載されているバナーを参考にしてレイアウトやデザインを試行錯誤してみるといいでしょう。
また、バナーの感想やランディングページの関係についてなど、管理人の勉強も兼ねて、ブログにいろいろなコメントが書かれています。
2,000種類以上のバナーデザインから、サイズ・業種・色を指定して検索することができます。
あまり更新されていませんが、今までのバナー広告の歴史の中で使われてきた貴重なデザインの蓄積が、大変参考になります。
便利な機能として、無限スクロールができるところが、ストレスなく閲覧するのに役立ちます。
BANNER LIBRARY

良質で参考になるバナーデザインを集めたギャラリーサイトです。
掲載されているバナーは最先端のトレンドを網羅したものが多く、まめに更新されています。
InstagramなどのSNSのように、紹介されているバナーそれぞれにハッシュタグがついているのが特徴的です。
今のシーズンにおすすめのタグとして、#秋、#ハロウィン、#シズル感、#文字組み・文字だけ、#ファッション、#セールなどが選択できます。
カテゴリーは、かなり細かく分類されていて、以下のようなカテゴリーがあります。
・アウトドア、スポーツ ・インテリア、雑貨 ・ゲーム、おもちゃ
・ファッション ・メディア、イベント ・商業施設、店舗
・学校、教育 ・旅行、観光 ・美容、コスメ
・車、乗り物 ・通信会社、サービス ・電化製品
・音楽、映画 ・飲料、食品
他にも下記のような細かい分類があります。
・GIFアニメーション ・イラスト ・カジュアル ・かわいい
・キャンペーン ・セール ・福袋 ・送料無料
・お正月 ・クリスマス ・バレンタイン
・ハロウィン ・母の日 ・父の日
・シズル感 ・シンプル ・スタイリッシュ、おしゃれ ・ナチュラル、爽やか
・ネオン ・ポップ ・メンズライク ・レトロ、エスニック
・ロゴ ・切り抜き ・和風 ・文字組み、文字だけ ・高級感、シック
・横長
・正方形
・縦長
・オレンジ ・カラフル ・グレー ・ゴールド ・ピンク ・ベージュ
・白 ・紫 ・緑 ・茶 ・赤 ・青 ・黄 ・黒
などで、「インテリア・雑貨ファッション商業施設・店舗 カジュアルかわいいシンプルスタイリッシュ・おしゃれセールメンズライク文字組み・文字だけ」「車・乗り物 イラストカジュアルかわいいスタイリッシュ・おしゃれポップ」という感じに条件を細かく指定すると、ニーズにピッタリ合致するデザインのバナーが出てきます。
Bannnner.com

ここのサイトも分類がきめ細かくなっています。
写真が使われているかどうかという分類だけでなく、「テキストのみ」「切り抜き」「顔切り抜き」など、細かく分かれていて、探し求めているバナーにたどり着きやすく使い勝手が良いと言えるでしょう。
サイズ、写真、イラスト、季節、イベント、商品、業態などで分類されていて、そのデザインの掲載数も書かれています。
サイズ、写真などは、160×600(104)、300×250(2554)、横割り(342)、反復(136)、切り抜き(41)、顔切り抜き(66)、イラスト(474)、タレント・著名人(916)、キャラクター(265)。
イベント、商品などは、春(26)、夏(47)、クリスマス(22)、ハロウィン(6)、GIFアニメーション(113)、イベント・コンテスト(143)、家電製品(123)、書籍・雑誌(137)、デパート・商業施設(50)運動・スポーツ(131)といった感じです。
retrobanner

サイズ・色・テイスト・業種を絞り、10000種類以上のバナーデザインから、検索することができるサイトです。
バナー広告まとめサイトの中でも、最大クラスの豊富なデザインの種類を誇ります。
バナー広場

参考:バナー広場のサイト
定期的にまめに更新されていて、最新の流行デザインがとても参考になります。
検索カテゴリーはかなり細分化されており、自分が探したいデザインに比較的簡単にたどり着けると思われます。
同じサイズのバナーデザイン」を選ぶことができ、現在作成中のバナーサイズと同じサイズの参考バナーをたくさん探すことができます。
「同じカラーのバナーデザイン」「キャンペーンバナー」「同じ業種のバナーデザイン」「写真がメインに使われているバナー」などを探したい場合も、カテゴリー別に細かく分類されているので探しやすいです。
ここもカテゴリー別に登録デザイン数が記入されているので、どんなイメージのデザインに人気があるかが一目瞭然です。
バナー以外のデザインまとめサイト3選

Pinterestは、ピン!とくるアイデアと出会うための画像共有SNSで、おしゃれなデザインを簡単に見ることができます。
インテリアや毎日のレシピなど、暮らしのヒントがとなる画像がさくさく見つかるようになっており、使えば使うほど自分にぴったりなアイデアが出てきます。
世界の月間ユーザー数は4億5千万人を超えるそうです。
ユーザーがアップした多くの画像が見られますが、非常にたくさんのバナー広告も閲覧が可能です。
検索機能が便利で、自分のアカウントのトップから、検索フォームの右側のプルダウンを「ボード」に指定して、「バナー」や「バナー広告」という検索ワードを入れると、Pinterestのユーザーがバナー関連で作成したボードを一気に見ることができます。
Pinterestのボードにこれらの広告をストックとして保存することが可能です。
アイデアに困った時に、カラー、業種、要素、テイストなどのキーワードと合わせて検索すると参考になるデザインが出てきます。
Pinterest は使えば使うほど、自分の好みを理解して検索してくれるようで、バナーに限らず、アイキャッチやwebサイト制作、ロゴなどのデザインを考える時も役に立ちます。
Facebook広告集めました。

読んで字のごとくFacebookの広告バナーを集めたギャラリーサイトです。
画像だけではなく、Facebook上での説明文も同時に掲載されており、Facebook広告を作るときにも参考になります。
Facebook広告のクライアントや、これから広告運用をする方のためのFacebook広告を集めたサイトです。
webデザインやバナーデザインなどのコレクションサイトはあっても、Facebook広告の参考になるサイトが見当たらなかったので、管理者が、このサイトを制作したそうです。
人気の広告欄から注目の集まっている広告を知ることができます。
また、Instagram広告の閲覧も可能です。
業種カテゴリーで分類され、広告を出稿する予定の業種はどのような広告を出しているのかを見ることができ、検索もしやすくなっています。
カテゴリーは、求人・採用・転職 、ウェブサービス、メディア、アプリ、教育、旅行、小売、飲食、不動産、アパレル、美容、車・バイクなどです。
インスタ広告集めました

Instagram広告を集めた、Instagramのアカウントです。
Instagramで見かける素敵なバナー広告などがたくさん掲載されており、バナーデザインや広告文制作の参考になります。
Instagramのアカウントなのでカテゴリーごとの検索はできませんが、よく更新されていますので、フォローをしておき、まめにチェックしておけば、デザインのストックが増やせます。
Instagramで使われているバナー広告の傾向をつかみ、対策を取るのに役立つと思われます。
たまに動画広告もアップされているようです。
効果的なバナーを作る4つのコツ
何を誰に伝えたいか明確に
バナー広告だけでなく、どんな広告を作るときでも共通ですが、まず目的とターゲットを明確にすることが大切です。
バナー広告を配信することで、何を達成したいかが重要です。
広告が表示されたあと、ユーザーにバナー広告をクリックしてもらい、コンバージョンに結びつけたい、というのがほとんどの場合の広告を出す目的だと思われます。
ユーザーのコンバージョンに結びつけるためには、その行動につながるバナー広告が必要です。
バナーにどんな要素を入れるとコンバージョンに結びつくかを考えましょう。
コンバージョンという結果につながる目的を明確にした後は、バナーに入れる画像とテキストなどの情報を確実にユーザーに伝えられるように考える必要があります。
もちろん、ターゲットとなるユーザーの属性も分析しなければなりません。
バナー広告に掲載する商品、サービスが、ユーザーのニーズに合っているか検討しながら、ユーザーに伝えていくのが基本です。

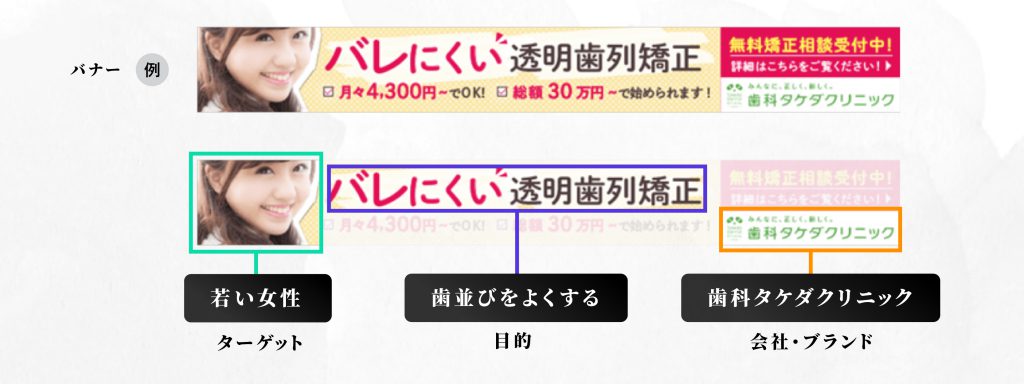
若い女性をターゲットに、歯科矯正で歯並びをよくする、という目的がわかりやすいバナーです。
バナーによって、伝える内容、掲載する場所、サイズが異なるので、普通は当たり前に知られている情報でも、バナーを見る人にとっては分からないことがあるかもしれません。
バナーは、誰が見てもわかりやすい内容にすることが前提にありますので、限られた広告枠の中で何を一番に伝えたいのか、どこに掲載して、サイズはどのくらいなのかを再確認し、どうしたら興味をもってもらえるかをじっくりと検討しましょう。
広告を出す目的がコンバージョンなのであれば、バナーにコンバージョンに関する情報も入れるのが当然となります。
パッと見て伝わるデザイン
ユーザーがバナー広告を見るのは一瞬ですので、離脱されないように、デザインをできるだけわかりやすくしておく必要があります。
バナーを作るときデザインに悩む方が多いようですが、デザインの基本は、使用するカラー、フォント、レイアウトなどです。
これらを上手に組み合わせてバナーを作るにはデザインのセンスが重要ですが、上述しましたバナー広告まとめサイト、デザインサイトを参考にしましょう。
センスと言うと美しく、かっこよくしなければならないと考えるかもしれませんが、デザインセンスで本当に重要なのは、フォントの選び方や適度な余白、文字の揃え方、画像と文字のバランスなどです。

シンプルなデザインですが、Gentle Herdというブランドのファッションで、100%カシミヤ 送料無料などがわかりやすいです。
Gentle Herdの文字も目立ちます。
メインとなるキャッチコピーはできるだけ大きく、目立つようにして、レイアウトはゴチャゴチャにならないようにしましょう。
文字は左揃え・中央揃え・右揃えなどにすると読みやすくなります。
文字と文字の間にある程度間隔をあけること、文字の大きさや位置を揃えることも大切です。
文章が多すぎて、意味が伝わりにくくなっていないかもチェックしましょう。
小さなバナーのスペースが文字だらけだと、ユーザーの視点がぼやけてしまい、どこを見たらいいかわからなくなってしまいます。
また、文章が長くなってしまった場合、読みやすくするために、文章を箇条書きにしたり、訴える内容をしぼったりした方がいいです。
なるべく簡単な言葉でわかりやすい表現にして、とりあえず読んでもらえるようにしましょう。
思い切って単語を削ったり、文言を短く言い換えたりして再考する必要があります。
さらに、表現に問題がないかにも注意します。
身体などの差別的な表現や、日本一・業界最高などの大げさな表現は広告審査に落ちるかもしれません。
一度広告規約を確認しておくと、制作時にどんなものが審査に影響するか把握しやすいです。
カラーは暖色系、寒色系で合わせるのが基本ですが、コントラストもある程度高めた方が良いです。
デザインを制作した後にコントラストを見る場合は、一度バナーを白黒の状態にするとわかりやすいです。
白黒にしても文字がはっきりして、境界線などがわかりやすければ、コントラストが強いデザインということになります。
最後に、バナー内にボタンを設置する時にはバナーの右下に設置しましょう。
これは、右利きの人が多いので、すぐに押せるようにするためです。
インパクトがあり目に留まるデザイン

次に目を引くビジュアル性の高いバナーデザインが重要です。
インパクトがあるバナーは、クリック率が高い傾向にあります。
この例のように、写真の中で、部下が上司を殴っているというシチュエーションだけでもかなり、インパクトがあり、これは何だろうと目を引きます。
そのビジュアルに合わせて、色味も黄色やオレンジでパキッとした配色で、いろいろなバナーがある中でもパッと目を引くデザインになっています。
さらに見た目にインパクトがあるだけにとどまらず、コピーにもインパクトがあり、伝えたい意味もパッと見でわかりやすいものになっているのもポイントです。
短くても分かりやすいキャッチコピー
キャッチコピーは、情報が少ないからこそ、内容にこだわりましょう。
バナーには普通文字情報が入っています。
その先にどういう情報があるのか、文字がないときちんと伝わらないからです。
しかし、バナーにたくさん文字を詰め込み過ぎると、逆に何を言いたいのか伝わりにくくなります。
詳しい情報はクリックした先のランディングページに載っているので、キャッチコピーは簡潔で伝わりやすい言葉にしましょう。
次のこの例は、「短納期、低価格新プラン誕生」というキャッチコピーで、端的にわかりやすくメリットを伝えているので、バナーを見て、瞬時に自分にとってどのようなメリットがあるのか具体的にわかります。
パッと見たときに、これは役に立ちそうだ、と思ってもらえることが大切です。
このような、目で見た時の確認のしやすさが、バナーデザインには求められます。

バナーはひと目で内容を理解されなければクリックに繋がりません。
キャッチコピーは短い方が有利ですので、できるだけテキストを短くまとめておきましょう。
人間がひと目ですぐに理解できる文字数は9~13文字程度と言われています。
また限られたスペースのバナー上に掲載するという点でも、キャッチコピーには多くの文字を使えません。
端的な表現を心がけ、情報を整理しておきます。
目的の見せたいページにユーザーを誘導することが大切ですので、それに結びつくようにしましょう。
潜在ニーズを持つユーザーを惹き付けなければならないため、キャッチコピーが大変重要です。
キャッチコピーが異なるだけで目的のページへの流入数は大きく変わってしまうほどです。
そのポイントがいくつかありますので説明します。
・漢字でなくひらがなやカタカナを使う
女子高生らが、TwitterやInstagramのコメントなどで、漢字を使わずにあえてひらがなやカタカナを多用しているのをご存じでしょうか?
やわらかい感じがするためだと思われます。
キャッチコピーは、言語情報ですが、視覚にも影響を及ぼします。
同じ内容のコピーであっても、表記方法が違うだけで与える印象は大きく変わってきます。
例を挙げますと「可愛い」を「かわいい」「カワイイ」と、ひらがなとカタカナで表記すると、柔らかい感じがして、本当に可愛いといった印象を受けます。
漢字を使わないだけで、硬い印象がなくなり、親しみやすさを感じさせます。
ターゲットや訴求内容に応じてひらがなやカタカナ表記を使い分けていきましょう。
・リズム感
キャッチコピーのような文字情報は、目だけで読んでいるものではありません。
多くの人は文字を読んだとき、頭の中で音声化して理解しています。
そのため音声的に印象に残る言葉は人の心に届きやすく、ユーザーの次の行動を起こすことに結びつくと言えるでしょう。
一定のリズム感のある言葉は、印象に残りやすい言葉の特徴のひとつです。
韻を踏んだ言葉、言葉遊びなどをイメージしてみると、その感覚がわかるでしょう。
キャッチコピーを作るときには、これらを参考にリズム感を意識してみてください。
・心に響く言い回し
キャッチコピーには定番のよく響く言い回しがあります。
よく使われているということは一定の効果が期待できることの裏返しですので、意識して活用しましょう。
例えば意外性のあるコピーで好奇心を掻き立てる手法や、潜在的な不安に対して不安をあおる手法などが挙げられます。
またユーザーが自分ごととして捉えられるような内容にすることも、響かせるテクニックです。
全年齢に訴求できる商材であっても30代の方、と具体的に明記することで、ターゲットへの訴求力がアップします。
あとは、「1日で1万個売れた!」といった実績アピール、「昨年大好評! 冬物コート、新作登場」といった昨年の評判のアピールなども短い言葉ながら効果があります。

ご利用満足度99%というのがわかりやすいです。
ネットショップでの売上個数はもちろん、実店舗やイベントでの販売実績もアピールポイントになります。
行列の写真やお客さまの声などを加えることで説得力が向上します。
シーズン物の商品を売り出すなら、前年の評判をアピールしない手はありません。
「〇〇誌で紹介されました」などのテレビ番組や雑誌、webメディアなどでの紹介実績を添えることで、説得力はさらに増します。
実際の映像・誌面などをサイト上に掲載する場合は権利者の許可が必要となるので注意しましょう。
その他、「9月20日、1日だけの大バザール!」という日にちの限定感でユーザーを焦らせるようにアピールしたり、「先着30名様限定!」という販売数量の限定をアピールしたり、「5月生まれの方へ」という同じ月に生まれた人を見つけると嬉しくなるような感覚で、対象ユーザーを絞ったりとか、短いキャッチコピーでもユーザーを引きつける方法はいろいろと考えられます。
バナー作成でしてはいけない3つのNG行為
情報量を詰め込みすぎる
いろいろと載せたい情報を全部入れてしまい、ゴチャゴチャしたバナーができあがるというケースがよく見られます。
バナーの目的は、基本的にはサイトやランディングページに導くことなので、バナーの段階でやみくもに情報を詰め込むと、何が言いたいかわからなくなり、ユーザーが離れてしまいます。
重要な部分が薄れないように、伝えたいユーザーへのメリット、魅力のポイントは絞り込むようにしましょう。
訴求ポイントが曖昧になってしまうと、誰の関心もひかないキャッチコピーとなってしまいますので注意してください。
バナーには、1200×628・1080×1080・300×250など、掲載する媒体によってたくさんのサイズがあります。
特に小さいサイズのバナーに、たくさんの情報を詰め込んでしまうと文字が潰れて読みにくくなりますので、バナーサイズと情報量をうまく調整して、見やすく分かりやすいデザインにしましょう。
また媒体によっては文字の比率が決められていたりするものもあるので注意が必要です。

画像についても、ポスターやフライヤーではない訳ですから、バナーの小さな画像には、たくさんの情報を詰め込みすぎないようにしましょう。
情報が多く、文字が小さいと目がちらついてしまい、見ている側が疲れてしまう可能性があります。
作業時のプレビュー画面は原寸でないことが多いので、実際の表示サイズを考えながら作りましょう。
また、フォントやスタイルをあまりに多く組み合わせると、情報量が増えてイメージが散らばってしまいます。
きちんと読んでほしい文字はあまり飾り気のないシンプルで太めのはっきりとした書体が適切だと言えます。
下の例ですが、フォントの種類が多すぎて、文字がバラバラの印象になってしまいます。

解像度の低い画像を使用する
バナー広告だけでなく、雑誌や新聞などの紙媒体の広告でも同じなのですが、解像度が低く画像サイズも小さい写真は表示されると画質が粗くなるので、使用しないようにしましょう。
SNSやwebサイト上から保存した写真を使おうとすると、ほとんどがサイズの小さい画像になっているので、ネットショップなどのバナー用でもよくありません。
画質が粗い写真を使うと、見た目がモザイクのようにカクカクして汚くなり、企業や商品、ブランドのイメージダウンにも繋がりかねません。
また、解像度だけではなく写真の構図やカラーなども考慮しながら素材を選んだ方が良いと言えます。
デザイン的に写真があった方がいいと思われるかもしれませんが、クオリティの低い写真ならない方がましです。
文字と図形だけを組み合わせたり、ネットで探してきたフリー写真を使ったりした方が良い時もあります。
Photoshopなどの画像編集ソフトで多少は写真をシャープに変えたりはできますが、限界があります。
元が悪い写真はそう簡単に美しくすることはできません。
写真とデザインの主な目的は、「伝えたいことをユーザーにわかりやすく正確に伝える」ことなので、ユーザーが見づらくて、意味が分かりにくい、と思われると、時間をかけて制作した画像やサイトをよく見てもらえなくなります。
さらに、わずらわしく思われて、不安を感じると、ページを離脱してしまうかもしれません。
また、写真と文字の組み合わせでよくある失敗は、写真と文字の境界線がぼやけていて、パッと見だと何が書いてあるかわからないケースです。
そんなときは、写真に対して文字の色のコントラストを強くしたり、写真自体を明るくしたりして調整しましょう。
フィルターや透明度を変えることでもコントラストの強弱を調整できます。
コントラストを強くしてデザインの一部を浮き立つように見せると、視覚的に訴求力が高まります。
写真の中にある色と文字色に統一感を持たせると、なおスッキリとしたデザインになるのでおすすめです。
ユーザーに一瞬でバナーの内容を理解してもらえたり、不安感を一掃することができたりします。

内容と合っていない画像を使用する
LIGのweb制作の紹介用のFacebook広告です。
水玉の背景に立つ女性がかわいくて、クリック率がとてもよかったそうですが、コンバージョンにはつながらなかったそうです。
インパクトがあり、かわいいという理由から、これはなんだろうと思ってクリックはしたくなりますが、そもそも画像がサービス内容とまったく関係ないので、サービスに興味を持ってクリックしているわけではないということです。
インパクトを出すことだけに注力しすぎてしまうと、結果につながりにくいことがわかる例と言えます。

バナーの作成においては、デザインはもちろんのこと、どんな写真を使うかでブランドのイメージが変わってくると言っても過言ではありません。
写真と文字のイメージがうまくマッチすれば、コンテンツの内容が伝わったり、ターゲットの心に響いたりする広告になります。
次のバナー広告は、海に関する商品なのに、都会的なビル群の写真を組み合わせています。
奇をてらったつもりかもしれませんが、イメージ写真と商品があまりにもかい離していると、商品の内容がきちんと伝わりません。
同様に、文字のイメージが内容に合っているかも重要です。
フォントには、楽しさ、あたたかみ、美しさ、シャープ、カジュアル、モダンなどそれぞれに独自の雰囲気があります。
その文字のイメージと写真の内容が一致していないと不協和音が生まれ、見る人を混乱させ、期待に反することになりかねません。
何気なく目にする広告などで、無意識に写真や文字のイメージで印象を判断していると思います。
広告を制作していて、画像、デザインなどが合っているかどうかわからなくなってしまった場合は、周りの人に聞いて客観的に判断を仰ぐのも良いでしょう。

まとめ
ネットの創成期から、ネット広告の基幹として存在したバナー広告は、今でも広告・宣伝用として、自社のwebサイトへ導く重要な役割を果たしています。
小さなスペースに、一目見てわかる内容を盛り込んでおかないと、ユーザーが離れてしまいます。
そのデザインが大切ですが、基本は上部に大切なキャッチコピーを入れ、枠線や背景色をハッキリさせてコントラストを強め、目立つようにすることです。
ここで紹介しましたバナーまとめサイト、バナーを作るときのコツなどを参考にしながらコンバージョンに結びつくバナー広告を制作してみてください。


