ビジネスや趣味に多忙な現代人にとって、閲覧しているWebサイトが速く立ち上がれば、時間の節約になります。特に外でスマホを使って検索している時などは、ページの読み込みが遅いとすぐに他のサイトに移動してしまうこともあるでしょう。サイトの表示速度は大変重要なので、何が原因で遅くなるのか、その対処法について、ケースごとに解説します。また、実際に表示速度を計測するツールについても紹介します。
Webサイトの表示速度を上げる重要性とは

閲覧しているWebサイトの表示速度が速ければさまざまなメリットが生まれてきます。
この重要性について説明していきます。
サイトからの離脱率

まず時間的な問題が考えられます。Webサイトを見ているユーザーは次々といろんな情報を見たがる傾向がありますので、サイトの表示速度が遅いと、次の画面が待ちきれなくなったユーザーが離脱して、他のサイトに行ってしまう可能性が高くなります。
検索結果の順位

サイトのページ表示速度が遅いと、検索結果の順位が下がることもあるようです。Google検索では検索アルゴリズムの「スピード・アップデート」というものを採用していますので、検索結果にランキングに表示速度の速さが反映されます。
アクセス数の増減

表示速度が速くなると、どんどん訪れるユーザーが増えてアクセス数も増えます。逆に表示速度が遅くなるとアクセス数にも悪影響を与えて、訪れる人数が減少し、これも検索ランキングに影響を与えます。
コンバージョン率への影響

企業のPR用のWebサイトの場合、問い合わせ・資料請求・申し込みなどのコンバージョン率が重要になりますが、表示速度が遅ければ、他企業のWebサイトの商品、サービスに流れてしまう可能性があります。
当然、コンバージョン率が低下し、マーケティングや営業活動に影響が出て、売り上げ増加にも結びつかなくなるでしょう。
サイトの表示が遅い原因例を紹介

サイトの表示が遅い原因をいくつか紹介します。
外部ファイルが多くコンテンツサイズも大きい

Webの構造として、ページを開いたときに通信を1回で行うのではなく、外部ファイルの数だけ通信を行っていることになります。
外部ファイルの画像、CSS、JavaScriptの数だけ通信を行うので、数が多ければ多いほど、通信しなければならなくなり、表示スピードに影響を与えます。
また、サイトの中には、文字、画像、動画などいろんなコンテンツが含まれています。特に大きいのが画像のサイズです。
スマホ用のサイトの場合、それほど大きなサイズの画像は必要ないのですが、現在のサイト制作の現場では、パソコンサイトでもスマホサイトでも同じサイズの画像を使用することが多く、重くなってしまう傾向があります。
画像が高画質に見える範囲内で、できる限り画像サイズを縮小しましょう。これにより、表示速度が速くなります。
jQuery による影響

サイト内では、JavaScriptコードをより簡単に記述できるように設計されたライブラリjQueryがよく使われています。
サイト内でさまざまな動きが行えて、最初のページのスライドロール、ロールオーバー、アニメーションなど多彩な演出が行えますが、それだけにファイルの容量も大きくなります。当然、表示速度にも影響を与えます。
あまり動きが多すぎるサイトは見づらいという話もありますので、jQuery を使いすぎない方がいいかもしれません。
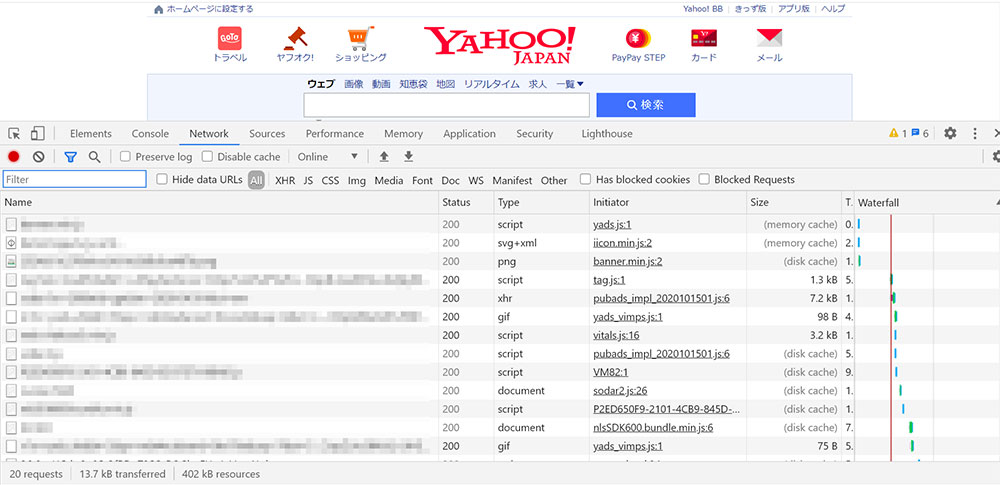
効果判別用のタグの多用

サイトのアクセス数のカウンターや広告の効果計測用のタグを大量に設置すると、どうしても通信回数が多くなり、表示速度が遅くなります。
こうしたタグの多用にも気をつけた方がいいです。必要最小限に抑えましょう。
2020年最新のWebサイトの表示スピードを上げる方法
Webサイトの表示速度を上げるには、サイトの構成そのものを再考察する必要が出てきます。そのためには、いくつかの方法があります。
①外部ファイルの縮小・消去②ブラウザキャッシュの活用③画像サイズの縮小④スマホサイトの場合、AMPを利用⑤コンテンツ表示に必要なデータの制限―などです。
それぞれについて、詳細に解説していきます。
外部ファイルの縮小・消去

Web上ではCSS・JavaScriptなど外部ファイルの数だけ通信を行っています。これらが多いと通信回数も増えて、表示速度が遅くなります。
そこで、CSSやJavaScriptを圧縮するサイトを活用して、容量増加に影響する改行を減らし、ファイルを圧縮します。
また、あまり使わない外部ファイルは削除したほうが良いでしょう。
ブラウザキャッシュの活用

サイトを表示したときに画像やCSSなどの外部ファイルを一時的にGoogle Chromeなどのブラウザに保存しましょう。これだけでページが軽くなり、表示速度が速まります。
画像サイズの縮小


最近は通信速度の向上で、そう気にならなくなりましたが、ネット創世記のWebサイトでは写真が表示されるまでにイライラした経験をお持ちの方もいらっしゃるかもしれません。現在でも画像サイズがサイトの表示速度に影響を与えます。
高画質を保ちながらギリギリまで画像サイズを縮小しましょう。同じページを開いたときにサーバーへのアクセスが省略され、データ通信の手間もなくなります。
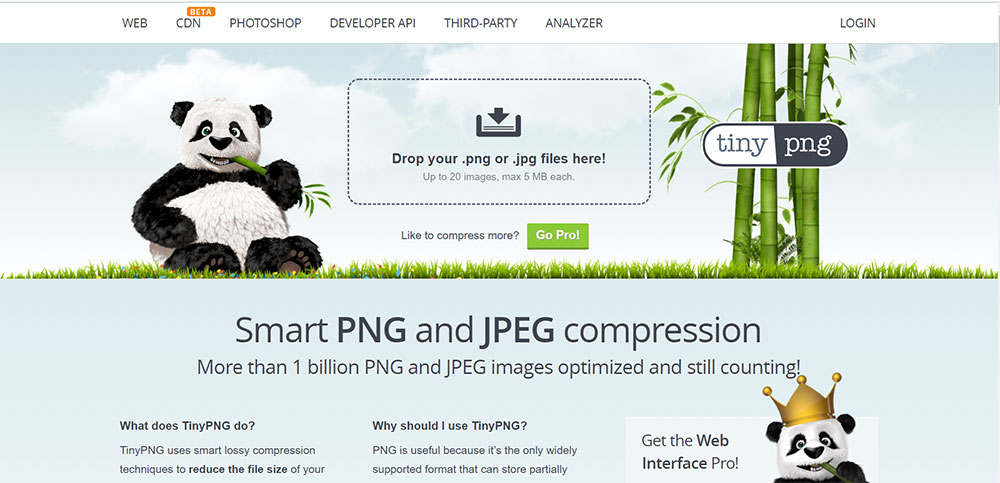
なお、上記のようにブラウザ上で自動的に画像を圧縮してくれるツールがあります。
AMPを利用

GoogleとTwitterが共同で立ち上げたオープンソースプロジェクト「AMP」の仕組みを利用すると、スマホなどのモバイル専用ページを高速で表示することができます。
特に静止画を中心とする記事、ニュース、ブログなどのサイトに適しています。
しかし、通常のHTMLとAMP HTMLの2つのサイトを制作しなければならなくなり、制作や管理を外注する場合はコストがかかります。デザインなどをきれいにレイアウトできないケースもあるようです。
コンテンツ表示に必要なデータの制限

ページの読み込み速度を速くするため、画面にスクロールせずに見えているページのコンテンツの表示に必要なデータ(画像、HTML 、CSS、JavaScript)のサイズを制限します。
また、ページの大切な部分が先に読み込まれるようにHTMLの構成を考え直す必要もあります。
Webサイトの表示スピードを計測できるツール

実際にWebサイトの表示スピードがどれぐらいなのかを計測できる便利なツールがさまざまなサイトから提供されています。
順番に紹介していきますので、これらを使用して自分のWebサイトの表示スピードを計測してみましょう。
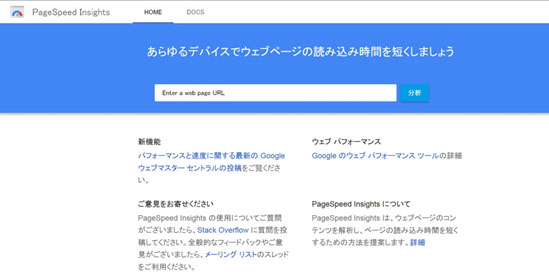
Google PageSpeed Insights

Googleが提供しているページの速度をスコアで採点し、さらにWebサイトの表示速度を向上するための方策について教授してくれる便利なツールです。
速度を測りたいページのURLを入力すれば、速度を0から100点までの点数で表示し、速度改善のアドバイスまでしてくれます。
パソコン、モバイルの両方の計測に対応しています。
Test My Site

これもGoogleが提供するツールで、表示速度が計測できます。計測にはWebサイトのドメインを入力するだけで、計測数値と優先度の高い修正するところまで教えてくれます。
さらにレポートを作成する機能を備えており、他の人とデータを共有することができます。
Googleアナリティクス

もともとはサイトの分析を行うツールですが、表示速度の計測も可能です。
平均読み込み時間、平均リダイレクト時間、ドメインの平均ルックアップ時間、サーバーの平均接続時間、サーバーの平均応答時間、ページの平均ダウンロード時間などあらゆる指標から詳細に計測して分析が行われます。
まとめ
モバイル専用サイトの場合、読み込み時間が3秒以上かかる場合は、半数以上のユーザーが離脱するそうです。表示速度が遅いとサイトの宣伝効果が薄まります。
Webサイトを立ち上げるときに、外部ファイルの圧縮、ブラウザキャッシュの活用、コンテンツ表示に必要なデータの制限などの対策をとりながら構成を考えなければなりません。
立ち上げた後は、いくつかある計測ツールで定期的に表示速度を測り、遅くなっていたら、対策を考えましょう。
こうした方策により、サイトの価値が上がり、検索結果の上位に表示されたり、アクセス数が増加したりして、サイトのPR効果が高まります。