ウェブ記事のテキストを読みやすくするためには下線(アンダーライン)が効果的です。ユーザーにとって利便性が高まるだけでなく、サイト全体のデザイン性も高めることができます。HTMLとCSSで簡単に下線を引けますので、本記事を参考にしてぜひお試しください。
HTML(HTML5)やCSSで下線を引く方法

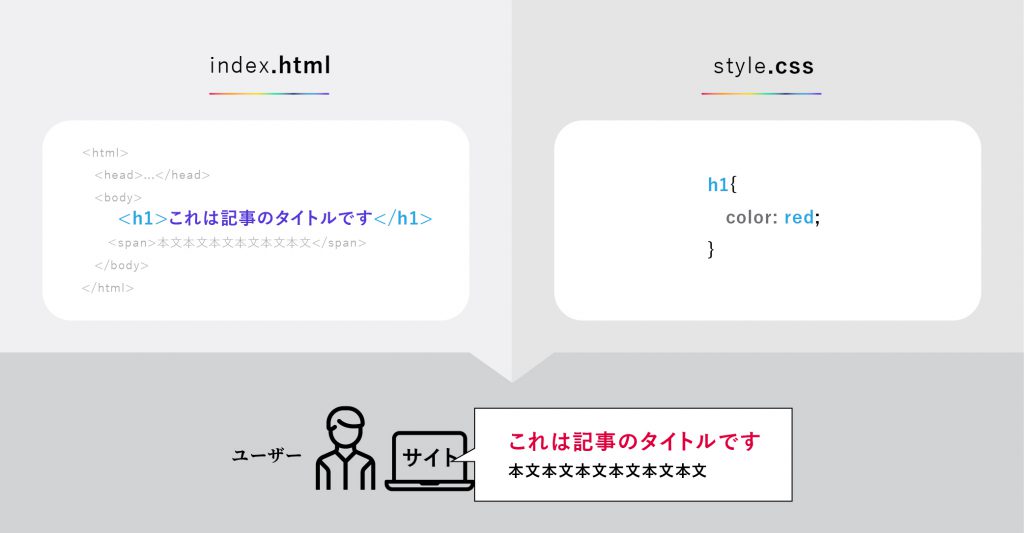
下線の引き方をお伝えする前に、HTMLとCSSの違いについて解説します。HTMLとCSSはどちらもサイトを作成するための要素ですが、役割は根本的に異なります。
HTMLはウェブページの骨組みを構築するために使用されます。これにはテキストコンテンツ・画像・リンクなど、ページ上で表示される情報の構造と意味を定義するタグが含まれます。HTMLは、見出し・段落・リストなどの基本的なレイアウトを作成し、コンテンツの意味や構造をブラウザに伝える役割を果たします。
HTMLで作成されたウェブページに、デザインとレイアウトを与えるのがCSSの役目になります。CSSを使用して、色・フォント・余白・配置など、ページの視覚的なスタイルを定義することでウェブページに統一感のある外観を与え、魅力的かつ読みやすいコンテンツを作成できるのです。

ウェブページのテキストの装飾は、HTMLとCSSを使って効果的に行うことができます。例えば、テキストを視覚的に大きく表示するには、HTMLの見出しタグ(<h1>から<h4>)を利用するのが一般的です。このタグは文書の構造を定義し、重要な見出しをブラウザや検索エンジンに示すものです。特にSEO(検索エンジン最適化)の観点からは、<h1>タグをページの主要な見出しとして使用することが重要になります。
一方、CSSを使用すると、指定したテキストのサイズ、色、スタイルなどを細かく調整できます。たとえば、font-sizeプロパティを使用して特定のテキストのサイズを変更したり、colorプロパティで文字色を指定したりできます。CSSを活用すれば、ページ全体のデザインに一貫性を持たせつつ、特定のテキストを目立たせることができるのです。
今回、ご紹介をする方法は基本的にリンクを貼るのとは関係なく下線が引かれている状態の作成方法です。教科書の強調したい部分に線を引くようなものをイメージすればわかりやすいかと思います。
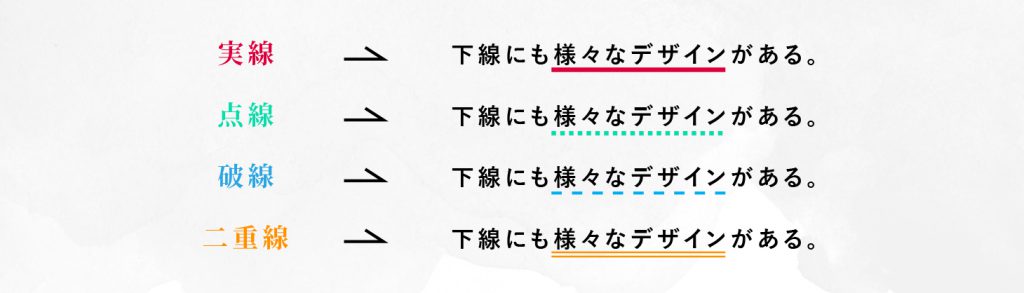
下線にも様々なデザインがある

下線といっても色々なものがあります。サイトにあったデザインの下線があれば、表現の幅が広がりますね。
HTMLやCSSを利用して下線を引くにはどのような方法があるのでしょうか。次からは実践的にサイトに下線を引いていく方法を解説していきます。
色を付ける(text-decoration-color)
下線とテキストに色を付けるためのコードを紹介します。
例えば、「詳細は後日、当ホームページにて公開します。」という文章に下線を引くことにします。
まずただの下線のみであれば、以下のように表示されます。
上記のHTMLは下記の通りです。
では該当下線部分に色を付けるとします。
➜詳細は後日、当ホームページにて公開します。
この時にはCSSコードも加わり、下記のように実装します。
この方法ですと文字の色と同じ色で下線も自動的に変更されます。このコードでは線の太さまで調整することはできません。
このように表示すると現在、公開できないことを明記しつつ、後日、戻ってきたユーザーがこのサイトで詳細がわかることを期待させることができます。
これを下線と文字の色を変るとなると別のCSSのコードが必要になります。
➜詳細は後日、当ホームページにて公開します。
このような表示を表すCSSのコードは下記のように表示されます。
ただ、上の見本で違和感を覚えた方もおられるかもしれませんね。実際には、下線とテキストは同じ色で統一した方が安定したデザインになります。
点線にする
もう少し軽い感じで強調したい時には下線を点線にすることもできます。
今回、線を2pxの点線、色を水色(#87CEFA)に設定するためのCSSコードを加えたものは
border-bottom: 2px dotted #87CEFA;
となります。
表示は以下のような形になります。
➜詳細は後日、当ホームページにて公開します。
実線で引くよりはかなり軽い感じになり、太さや色について変更できる幅は広がります。
点線と似ているものに破線というものがあります。点線が文字通り点を並べることによって線を作るもので破線は短い線を並べて一本の線を表現しているものですが、ミシン目ともいわれています。製図や複数のデータをまとめる時などを作成する場合には使う種類が決まっています。
また書類の切り取り線などでは点線を使用することが多くなります。この破線を表現するCSSは点線の「dotted」の部分を「dashed」に変更することで表示できます。
太さを調整する
線の太さの調節は「px」で表現することができます。先ほどもCSSのコードにあったものでいけば「2px」の部分で、数字を大きくしていけば線が太くなっていきます。色と同じくサイトに合ったデザインを自由に選べるので可能性が広がってくるのではないでしょうか。
➜詳細は後日、当ホームページにて公開します。
➜詳細は後日、当ホームページにて公開します。
二重線にする
次は、二重線です。
➜詳細は後日、当ホームページにて公開します。
二重線を引いてみます。
CSSのコードは下記の通りです。
6ポイントの水色の下線が引かれます。6ポイントと言えば太めの線になりますが、もう少し細めがよければこの部分の数字を小さくします。
このときのHTMLは、以下のようになります。
位置を調整する
ウェブページ上で要素の位置を正確に調整するには、CSSのpositionプロパティを効果的に使用します。positionプロパティは要素の配置方法を定義し、static, relative, absolute, fixed, stickyなどの値を取ります。各値は特定のレイアウトニーズに応じて、要素の振る舞いを変更します。
ここでの要素は具体的なセレクタ(例えば、タグ名、クラス名、ID名など)に置き換えられ、値は上述のpositionプロパティの値に置き換えられます。例えば、クラス名.exampleの要素を相対位置に配置するには以下のように記述します。
マーカー風に引く
下線よりは少し柔らかい感じにするには、マーカーのような感じで下線を引くこともできます。
➜詳細は後日、当ホームページにて公開します。
この時のCSSのコードの表示は下記の通りです。
linear-gradientのパーセンテージを調整することで、マーカー風の下線の太さを変更できます。パーセンテージを高くすると、グラデーションの開始点が下に移動し、マーカーの効果が細くなります。
下線として波線を引く
波線の下線を引くためには、CSSで画像を背景に使用する方法があります。
➜詳細は後日、当ホームページにて公開します。
CSSのコードとしては下記となります。
url(‘wave-line-image-url.png’)の部分は、実際の波線の画像ファイルへのパスに置き換える必要があります。これは、外部のURLでもサーバー上にアップロードした自作の画像のURLでも構いません。
「20px」は波線の大きさです。数を小さくすれば画像も小さくなります。
ストライプ
ストライプの下線とは以下のようなものです。
![]()
ただの線で表現するのとは違い、少しポップな感じのWEBサイトに向いているかもしれません。
この下線を表示するには少し複雑になり、まずは疑似要素を作成する必要があります。
疑似要素とはアイコンを使用する際に使われることが多いものですが、HTMLを追加せずに「before」や「after」といったコードを使ってCSSで疑似的にHTMLの要素を追加して装飾を行うことを言います。この方法はCSSのコードの入力の量が増えるため、ミスが起きやすくなるので注意しましょう。
この疑似要素を使ってCSSコードで作成するとどうなるでしょう。今回は「after」を使用して作成します。
position: relative;
padding: 0.3em;/* 下部に余白を設定 */
}
.stripe:after {
content: ”;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;/* ストライプの太さ */
background: repeating-linear-gradient(-45deg, skyblue, skyblue 2px, white 2px, white 4px);
}
コードで表現させようとすると上の見本のように白と青の色で指示をだしてストライプが構成されていることになります。そして最初の7pxがストライプの太さになっています。同じく後ろの色の部分で表示されるpxはそれぞれの色の幅を指示しているものになります。
文章の途中で色を変える
下線の色を途中から変えることもできます。
➜詳細は後日、当ホームページにて公開します。
HTMLはこのように書きます。
CSSは以下のように書きます。
text-decoration: underline;
text-decoration-color: #FFA500; /* オレンジ色 */
}.blue-underline {
text-decoration: underline;
text-decoration-color: #00BFFF; /* 水色 */
}
この方法で、指定されたテキスト部分に色の異なる下線を適用することができます。
リンクの下線を消す方法
通常、ワードプレスなどのCMSではリンクを貼ると自動的に下線が引かれるように設定されています。リンクの下線を消すにはCSSのコードを入れる必要があります。
ただし下線を消すとリンクが貼られていることがわかりにくくなりますので、マウスを合わせると文字の色が変わるようにするなど、ユーザーに分かるようにしておきましょう。
下線を消す方法
下線を消すにはこのリンクを貼った時に自動的に入っているコードを打ち消す必要があります。そのコードが「text-decoration:none;」となります。
そしてこのテキストのCSSのコードは下記のようになります。
color: initial; /* リンクの初期色を設定 */
}
a:hover { color: red; /* ホバー時に色を赤に変更 */
}
下線はありませんが、文字の色でユーザーが見てもリンクが貼っていることはわかるようになっています。
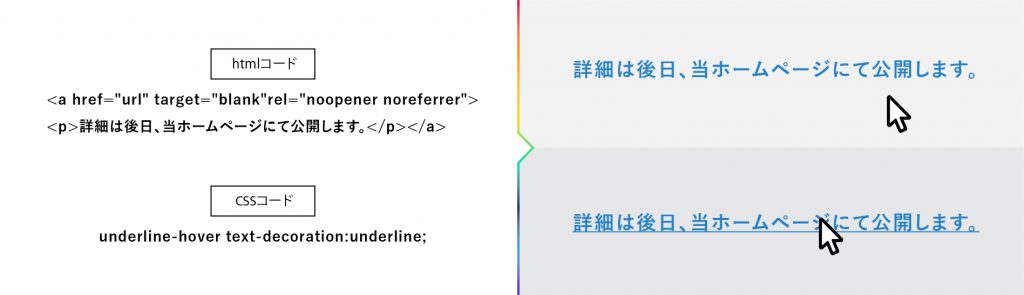
カーソルが当たった場合のみ下線を出す方法
カーソルがリンクに当たった場合のみ下線を表示させるCSSコードもあります。

}
a:hover { text-decoration: underline; /* ホバー時に下線を表示 */
}
このようにCSSをうまく活用すれば、ユーザーの利便性を保ちつつ、デザイン性を高めていくことができます。
下線にアニメーションを付ける方法
下線にも動きを持たせてよりデザイン性の高いサイトを作成することができます。上記の形式でいけばカーソルを合わせると下線が表示されるのに近いものですが、今回はそれにさらに動きをつけていくというものです。
このような下線を引くには先ほど出てきた疑似クラスの「:hover」を使用して表示させます。
下線が左から右へと表示されるアニメーション
下線が消えている状態で該当の文章にカーソルを合わせると、下線が左から右へと流れるように表示されていく仕組みです。カーソルを外せば同じ動きで右から左へと下線が消えていきます。
この時のCSSは下記のようになります。
a {
position: relative;
display: inline-block; /* リンクが適切にエリアを持つように */
text-decoration: none; /* デフォルトの下線を削除 */
}
a::before {
content: ”;
position: absolute;
bottom: 0;
left: 0;
display: block;
width: 0;
height: 2px;
background-color: #000; /* 下線の色 */
transition: width 0.3s ease; /* アニメーションの速度と種類 */
}
a:hover::before {
width: 100%;
}
下線が中央から表示されていく
下線が消えた状態で同じくカーソルを合わせると、中央から左右に下線が広がり、離すと左右から下線が中央に向かって消えていくというものです。
この時のCSSは下記の通りです。
position: relative;
display: inline-block;
overflow: hidden; /* 疑似要素の範囲をaタグに限定 */
text-decoration: none; /* デフォルトの下線を削除 */
}a::before {
content: ”;
position: absolute;
bottom: 0;
left: 50%; /* 中央から開始 */
right: 50%; /* 中央から開始 */
height: 2px;
background-color: #000;
transition: left 0.3s ease, right 0.3s ease; /* 左右の広がりをアニメーション */ } a:hover::before { left: 0; /* ホバー時に全幅に広がる */ right: 0; /* ホバー時に全幅に広がる */
}
左から右へマーカーで引くように下線を引く
リンクにマウスカーソルを合わせたときに、マーカーのような下線が左から右へと移動していく効果を作成します。
この効果を実現するために、linear-gradientを背景画像として使用し、background-positionとbackground-sizeのプロパティを利用してアニメーションを制御します。
CSSのコードは下記のようになります。
display: inline-block;
text-decoration: none; /* デフォルトの下線を削除 */
color: #000; /* リンクのテキスト色を指定 */
background: linear-gradient(to right, yellow 50%, transparent 50%);
background-size: 200% 100%;
background-position: –100% bottom;
background-repeat: no-repeat;
transition: background-position 0.4s ease;
}a:hover {
background-position: 0 bottom;
}
このコードでは、linear-gradientを用いてマーカー風の下線を作成し、リンクの上にマウスを置くと背景画像が左から右へと移動させることができます。
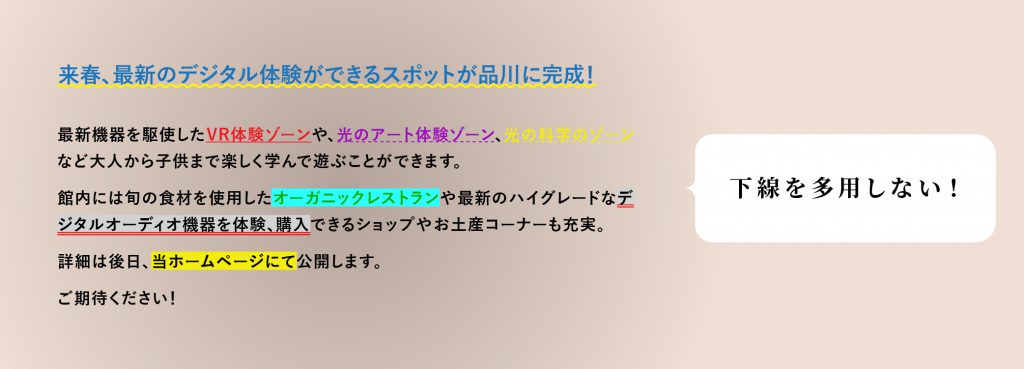
下線を多用すると逆効果に
これだけ色々な下線があると、カラフルに彩りをして読みやすくしたいと思われた人もいるかもしれません。しかし、下のように線の色を多用した文章が出てきたら、ユーザーの立場としてどうでしょうか。

あれもこれも見てほしいという制作者の意図が強すぎて、訪問したユーザーには、何が言いたいのか伝わりにくいですよね。
下線は本当に重要なポイントにだけ使用し、カラーは2色〜3色程度でおさえるぐらいのほうがユーザーにとっても見やすいサイトとなります。
そのためにも、サイトの制作をする時に一番伝えたいことをまとめておくことが大切です。
- 下線を多用すると、かえって伝わりにくい
- 色は2色〜3色程度でおさえる
- 記事を執筆するときに一番伝えたいことをまとめておく
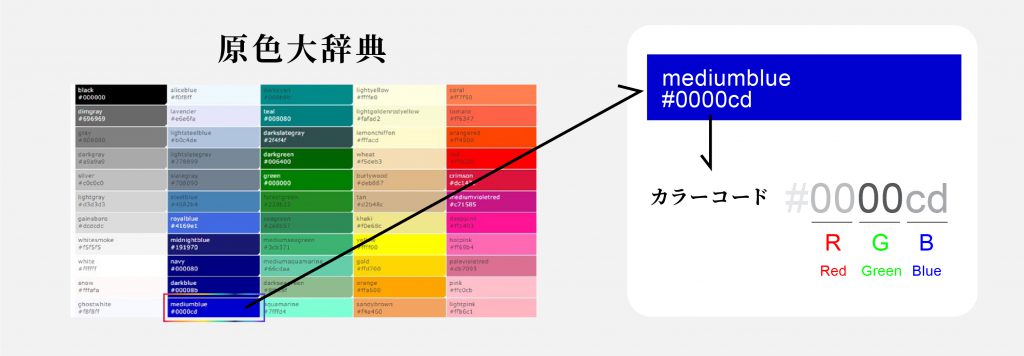
カラーコードを調べるには
カラーコードとは、デジタル環境で色を正確に指定するために使用される、特定の文字や数字の組み合わせです。
例えば、ウェブサイトのデザインや文書のテキスト色を指定する際に、カラーコードが活用されます。これらのコードは、色を一意に識別し、世界中のどのデバイスからでも同じ色を再現できるように設計されています。

日常的にMicrosoft WordやExcelなどのソフトウェアを使用する際にも、テキストの色を変更する操作を通じて、意識せずにカラーコードを使用している場合があります。色選択ツールでは、ユーザーが直感的に色を選択できますが、実際には選択された色はカラーコードに変換されています。
特にウェブサイトやグラフィックデザインの分野では、カラーコードの正確な使用は非常に重要です。たとえば「淡い赤」や「クリーム色」といった言葉では、具体的な色のイメージは伝わりにくいですが、カラーコードを使用することで、デザイナーやクライアント間での色の認識のズレを最小限に抑えることができます。
インターネット上には、様々な色のカラーコードを簡単に検索できるサイトが多数存在しており、これらのツールを活用することで、希望する色を正確に指定し、共有することが可能です。デザイン作業を行う際にも、このようなカラーコードの知識は非常に役立ちます。
まとめ
文章の大事なところを強調できる下線。HTMLとCSSで多様な下線を引くことができます。サイトのデザインと統一させると、すっきりとおしゃれにまとまります。
下線を引く時は、カラーは多くても2色〜3色程度におさえるようにしましょう。ユーザーに何を伝えたいかを考え、本当に重要な部分にだけ下線を引くことをおすすめします。




