洋服や食べ物にトレンドがあるようにWebデザインにもトレンドがあります。
現在ではPCやスマートフォンの画質も良くなり、サイトを作成していくシステムも発達し、トレンドも速い速度で変化していきます。
自社にとってより効果を生み出すサイトはどのようなものなのか、最新のトレンドをふまえつつ、伝えたい要素が伝わるようなサイトの制作をしていきたいものです。
今回は、現在よく目にするWebデザインのトレンドを、事例と交えてご紹介していきます。
ミニマリズム
WEBデザインのミニマル化は数年前からトレンドとなっています。
2023年も引き続きシンプルで、過度な装飾を省いたデザインが主流になると考えられます。
ミニマリズムの特徴
昔から耳にする言葉に「シンプル イズ ベスト」という言葉があります。
ベストかどうかは別として、回りくどい表現より、ダイレクトに言いたいことを伝えるほうが相手の印象に深く残ることがあります。
周囲がより複雑化しているものが多くなると、求められていく傾向にあります。
ミニマリズムはまさにこの考え方を取り入れたWebデザインのトレンドです。
それではこのデザイン例をいくつか紹介いたします。
ミニマリズムのデザイン例

参考サイト:『株式会社 刀』公式サイト
とにかくシンプルです。
トップの画面で数回、企業の理念や強みを文字のみで見せていきます。
かなりシンプルで直球のデザインではありますが、この企業が何を目指しているのかは、わかり易い言葉で表現されています。

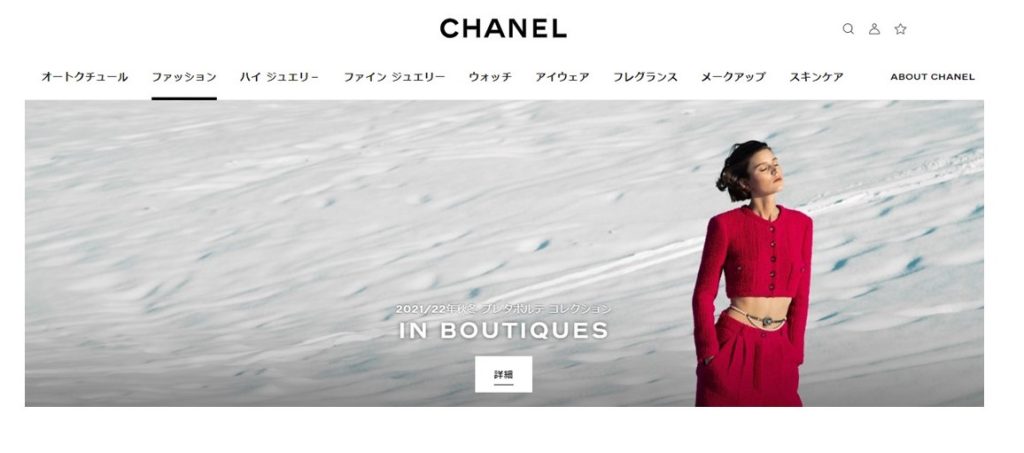
参考サイト:『CHANEL』公式サイト
サイトのデザインとしてはよく見られるものですが、特にアパレルメーカーなど自社の製品自体を見せたいサイトに取り入れられ、インパクトもあります。
トップ画面にはサイドのバナーなどを無くして大きな画像が並んでいるデザインでテキストも最小限に留められています。

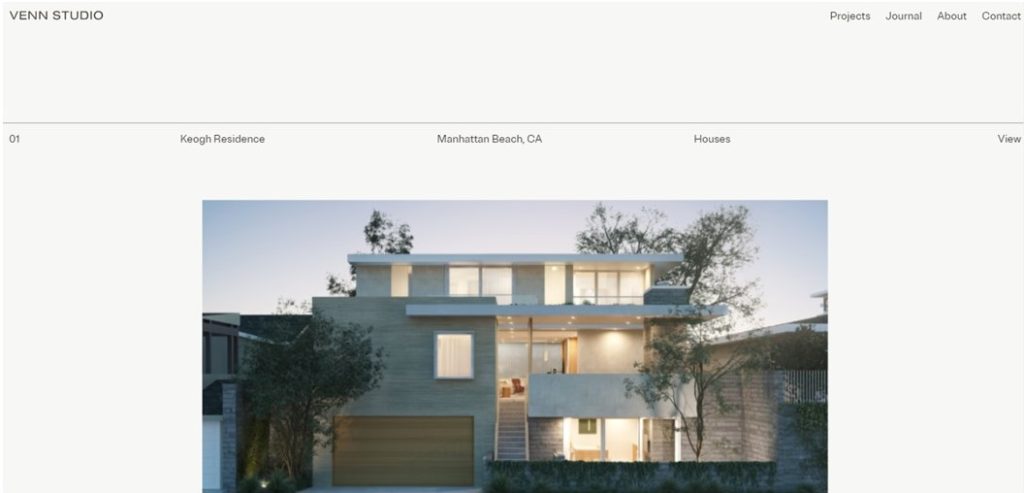
参考サイト:『VENN STUDIO』公式サイト
スクロールをすると画像が下からドンドン変わっていき、気に入った画像をクリックすると大きく表示されるという仕組みになっています。
情報はほとんどなくシンプルなサイトではありますが、スクロールした時の動きと、画像を開いた時の大きさがユーザーの興味を惹くような斬新なサイトになっています。
スクロール
スクロールと言えば画面の見えない部分を閲覧するためにマウスで下に移動させることですが、このスクロールにもWebデザインのトレンドがあります。
スクロールの特徴
スクロールをするという、WEBサイトでユーザーが基本的に行うことにストーリー性と動きを持たせるものです。
企業のサイトではこのWebデザインで様々な工夫をしております。
スクロールのデザイン例

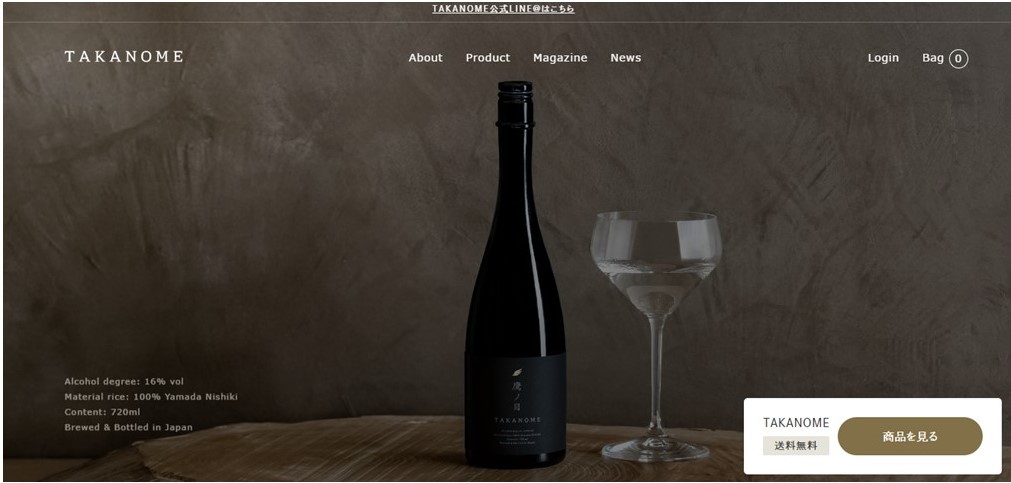
参考サイト:TAKANOME(鷹ノ目)| 公式オンラインストア-TAKANOME公式サイト
現在、スクロールのデザインで多く見ることができるタイプです。
大きな画像と端的なテキスト、ナチュラルな動きで自然と下まで見たくなるようなデザインになっています。

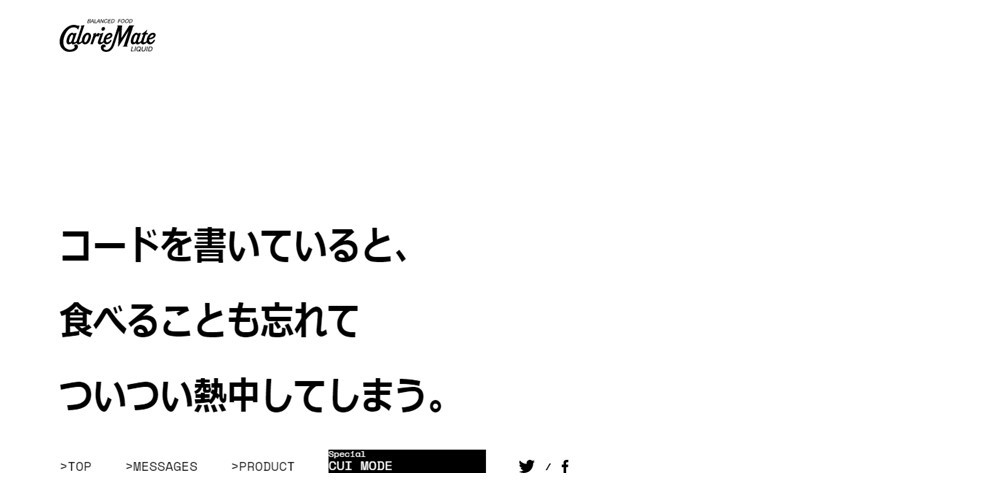
参考サイト:CalorieMate to Programmer | 大塚製薬-カロリーメイト公式サイト
スクロールしていく内にテキストもドンドン速いスピードで現れていきます。
一旦、テキストが表示されると、あとはじっくりと読むことがあるというとても流れのあるデザインになっています。
これはカロリーメイトという商品のターゲットになると想像される若年層(特に男性)にはカッコいいデザインになりますが、年配層にとっては一目では見にくいデザインになります。
このようにターゲットにとって何か意識に訴えることができるのかを検討して特化することも、Webデザインとしては大切なことです。
スマホ画面のようなデザイン
ネットを見るために、スマホしか使わない人の割合は非常に高くなってきています。
そのため、PC版よりもスマホ版のサイトを先にデザインすることも多く、「モバイルファースト」と言われます。
PC版のサイトデザインも、スマホを意識したものがトレンドになるかもしれません。
スマホ画面のようなWebデザインの例

参考サイト:Hello! Family. | 親と子の”いま”をつなぐ、みまもり家族IoT
スクロールすると、中央のスマホ画面のような部分だけが動きます。
スマホでこのサイトを見ると、中央の部分だけが表示されます。PC版とスマホ版で共通のデザインを使用できるというメリットがあります。
アイソメトリックのイラストデザイン
アイソメトリックデザインは平面でありながら立体的に表現できるため、近年徐々に人気になっているデザインです。
アイソメトリックのイラストデザインの特徴
アイソメトリックとは日本語で等角投影図といい、簡単に言えば斜め上から立体図を見たようなWebデザインになります。
横幅、高さ、奥行きの三辺がそれぞれ120度になるように描かれている図です。
アイソメトリックのイラストデザインのWebデザインの例

参考サイト:三菱重工環境・化学エンジニアリング株式会社採用サイト
アイソメトリックのデザインには建物や街のイラストのデザインが多く見られます。
三菱重工環境・化学エンジニアリング株式会社のサイトでは、アイコンにマウスポインタを乗せることで、同社が担う環境への取り組みが表示されるようになっています。

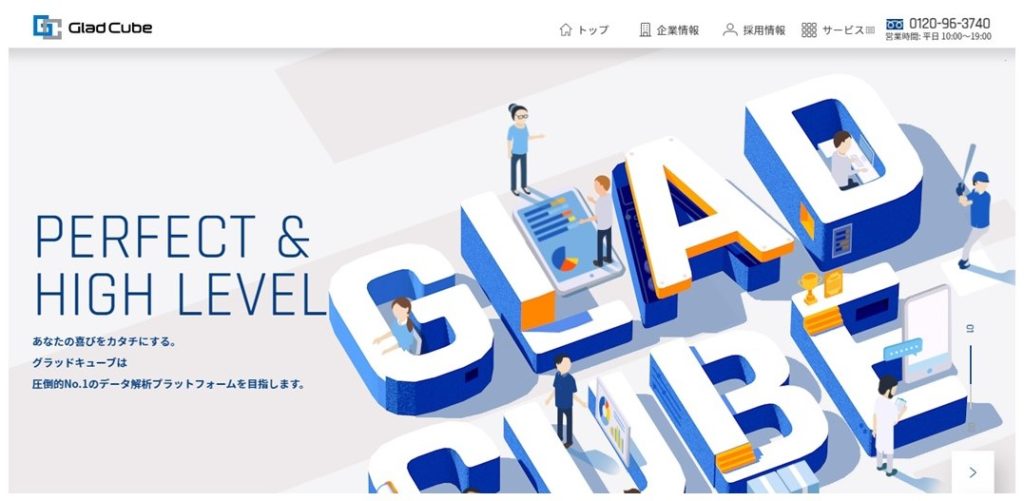
参考サイト:株式会社グラッドキューブ公式サイト
段々と会社名のアルファベットがでてくる仕組みで、その画面が最後までいくと同時にスライド式で自社の商品やポイントが出てくるようになっているWebデザインです。
画面が止まるだけでは別のサイトに行ってしまうのをさらに新しい画像でユーザーを惹きつけます。
ニューモーフィズム
ニューモーフィズム(Neumorphism)とは、背景から要素が押し出されていたり、窪んでいたりするようなデザインです。
ニューモーフィズムの特徴
ニューモーフィズムは元からあったスキューモーフィズムをさらにシンプルしたものです。
オブジェクトを影を使って浮き上がらせたり、くぼみをつけたりするなどして立体感をだします。
ただ、ダークな色調のWebデザインでは、その特徴が引き立てにくいなど、新しいトレンドではありますが、使い方を選ぶデザインとなっています。
ニューモーフィズムのデザイン例

参考サイト:仙台のIT企業SRA東北-株式会社SRA東北公式サイト
シンプルな中にも洗練されたWebデザインになっています。
プルダウンにマウスポインタが乗ると、凹むようになっています。
クレイモーフィズムもトレンドに?
クレイモーフィズムは粘土(クレイ)のようにマットな質感で、丸みを帯びたデザインが特徴です。
ポップなデザインとの相性がよく、ボタンなどにアクセントとして使用されることもあります。
2023年の新たなトレンドになるとも言われています。
データビジュアリゼーション
データビジュアリゼーションとは言葉どおり、印象やイメージではなくデータを簡潔にわかり易くグラフなどで表したWebデザインです。
データビジュアリゼーションの特徴
データビジュアライゼーションは、数値により説得力を持たせるためによく使用される技法です。
データビジュアリゼーションのデザイン例

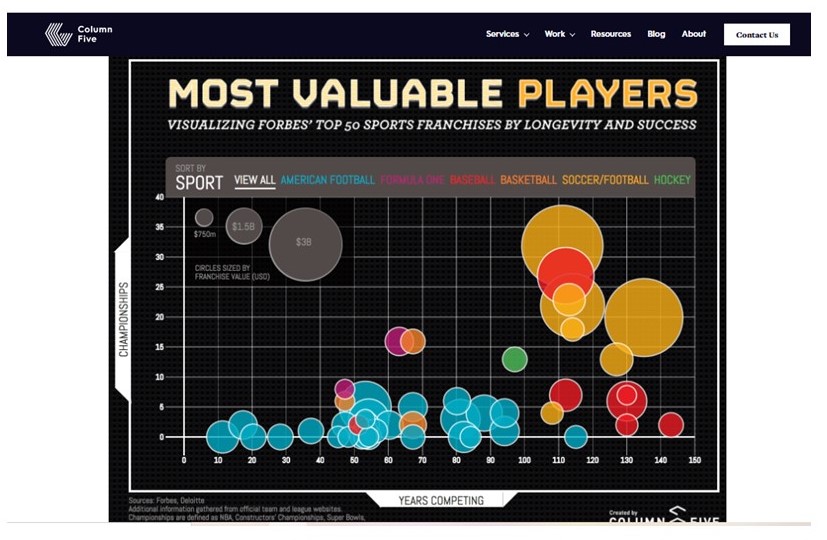
参考サイト:Most Valuable Sports Franchises Interactive – Column Five 公式サイト
このサイトで使用されているデータでは、スポーツにおけるフランチャイズ制の各チームの歴史が存続年数や優勝回数などと共に表現されています。

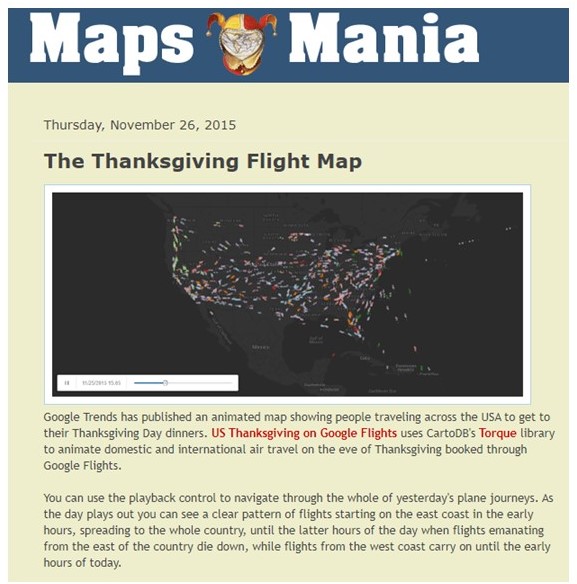
参考サイト:Maps Mania 公式サイト
Googleの地図で表されている感謝祭前日にアメリカでどれだけの移動があったのか、飛行機の運行状況を表した地図で読み取るようにできています。
アブストラクト・アート
アブストラクト・アートを日本語にすると抽象芸術と言われているもので、アーティストが思うままに丸や四角、直線など様々な表現方法で作品を制作していくことです。
アブストラクト・アートの特徴
まさに「アート」を思わせるデザインです。
素材サイトや、現在では写真をアブストラクト・アート風に編集できるアプリでイメージにあうアブストラクト・アートを探してみてください。
アブストラクト・アートのデザイン例


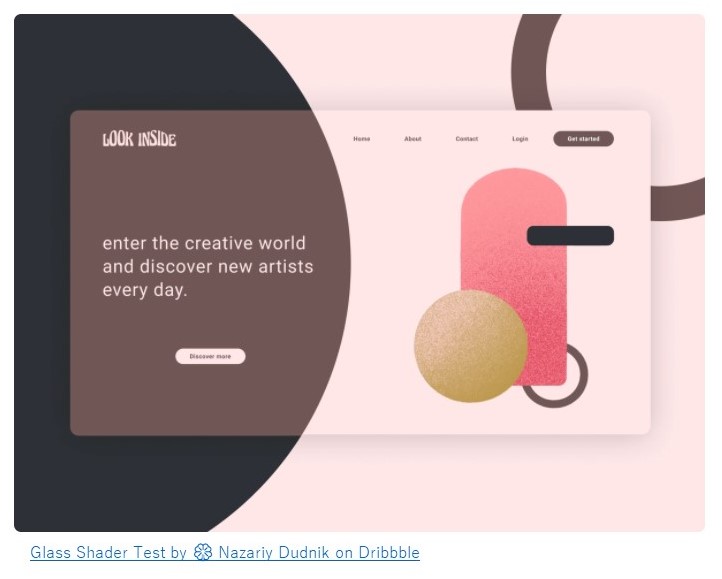
参考サイト:海外のクリエーターの紹介サイト
何かの模様であることは確かでもそこに意味は持たないようにみえます。
それでもWebデザインとしてはサイトを画像だけでは単調になりがちになるところを、ポップでアクティブであったり、静かな雰囲気を作り出したりします。
アニメーションデザイン
数年前まではWebデザインに取り入れられるアニメの大半は動きが単一で、ありぎこちないものでした。しかし最近では、アニメーションを利用して様々な表現が行われています。
アニメーションデザインの特徴
より滑らかでバリエーションの広がるようになりアニメーションが増えています。
アニメーションデザインのデザイン例

参考サイト:日清食品グループ公式サイト
トップ画面には商品に関する画像が円筒状に立体的に配置され動いており、画像をクリックすると商品の情報のページに映ります。
立体的なデザインで動きを見ているだけでも惹き込まれていくようです。

参考サイト:ESPALMADOR公式サイト
波のように漂う背景の上に立体的にシーフードの料理が並んでいるWebデザインです。
マウスを動かすと波が揺れて料理の画像が漂うようなデザインはトレンドを取り入れつつ、店の雰囲気を表現していると言えます。
ただ、次のページを移動する方法が一目でわかりにくくなってしまっているのが難点です。
柔らかいパステル配色
WEBデザイントレンドは画像や動きだけでなくサイト全体の色調があります。
柔らかいパステル配色
現代では仕事やプライベートと一日を通じてPC、もしくはスマートフォンを見る機会は増えています。
どうしても目が疲れてきてしまい、ゆっくりとサイトを訪れるユーザーは少なくなります。
このような環境の中で、より心理的にも視覚的にもリラックスできるパステル調の色彩を基調とするサイトも増えてきています。
落ち着いた雰囲気をユーザーに与えることでより長くサイトにとどまってもらおうというのがWEBデザイントレンドの一つとなっています。
パステル配色のデザイン例
パステル配色のWEBデザイン例をいくつかご紹介します。
サイトを閲覧した時に安心感を与えるデザイン

参考サイト:マルサンアイ株式会社/豆乳アイス
マルサンアイの豆乳アイスサイトでは、パステルカラーによって季節感やターゲット層に向けたデザインを上手く演出し、掲載されている商品を華やかに表現し、商品のテイストを壊さないイメージを伝えています。
クリニックや病気に関する情報サイトなど、楽しいばかりでなく不安も抱えて閲覧するサイトもあります。より気持ちが落ち着くようなパステル調を使用することも多いです。
賑やかなデザインをパステル調で安定させる

参考サイト:日本トイザらス株式会社
子供向けのおもちゃなどの企業のサイトだと、にぎやかで様々な色がふんだんに使われたサイトが多くあります。
しかし全てを原色で作成してしまうと、目が疲れるばかりでなくセールスポイントが絞れないサイトとなってしまいます。
このようなことを防ぐために全体的にはパステル調を基調として、長い時間閲覧しても疲れないサイトになっています。
グラデーション
2000年代後半まで流行っていたグラデーションデザインも徐々に廃れていきましたが、ここにきてまたトレンドの兆しが出ています。
グラデーションの特徴
以前からWebデザインとしては多く見られ、幻想的なサイト作ることができるグラデーションですが、最近ではより複雑なデザインのものがトレンドになってきています。
グラデーションのデザイン例

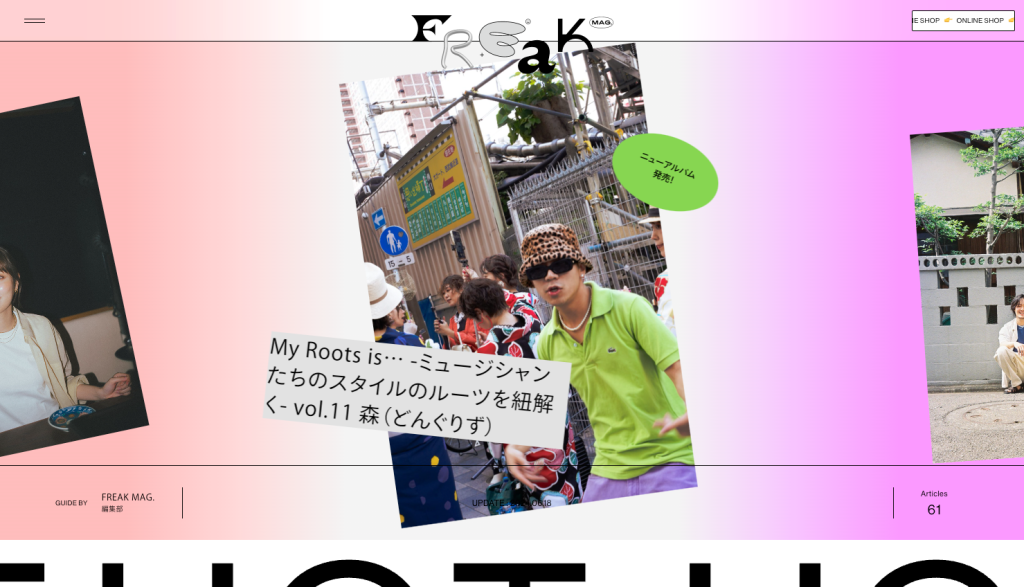
参考サイト:FREAK MAG.
大胆な色使いのグラデーションで、個性的な印象のサイトです。
横にスライドすることで、グラデーションの配色も変わっていきます。

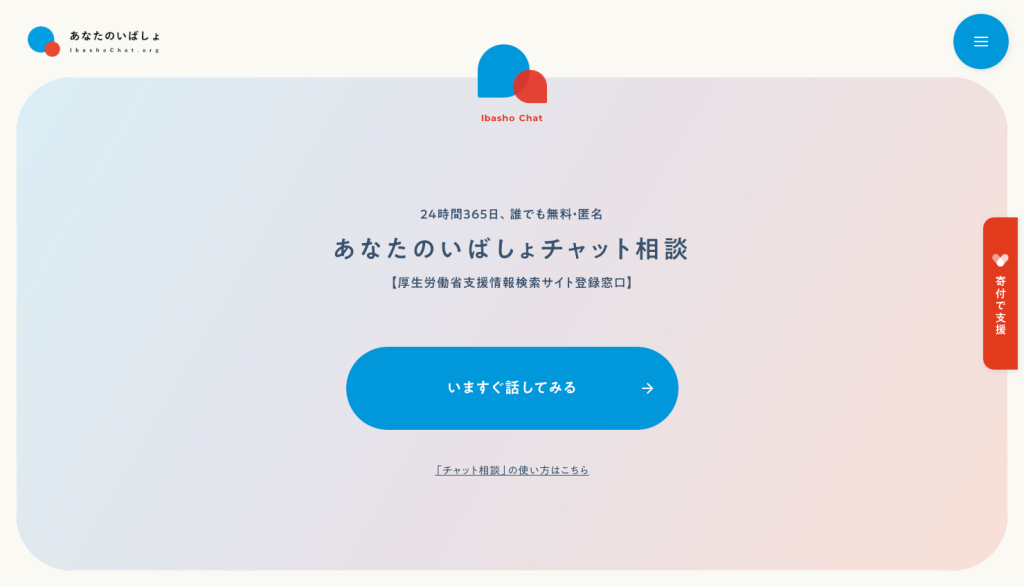
参考サイト:あなたのいばしょ | 24時間365日無料・匿名のチャット相談
ロゴに使用されている赤と青の2色を、淡い色合いでグラデーションにしたデザインです。
チャット相談ということで、見る人の気持ちをやわらげ、相談しやすい印象にしています。
モノクロデザイン
カラフルで大胆な構造のWebデザインが増えていく中、同時にシンプルなモノクロのデザインも最近のトレンドとなってきました。
モノクロデザインの特徴
カラフルなサイトが多い中、モノクロであることが逆にユーザーの目を引くということも言えますが、現在のモノクロはシンプルな中にそれぞれ様々な工夫をしたものになっています。
モノクロデザインのデザイン例

参考サイト:プライムナンバーズ株式会社
シンプルなモノクロデザインですが、角度を変えながら流れるラインのアニメーションがあることで、ユーザーの目を引き付けます。
ポップアップで表示されるメニューも分かりやすく、ユーザビリティの高いサイトだと言えます。

参考サイト:+graph Cloud & Agent | NSSG公式サイト
モノクロのページに数枚のカードのようなものが表示され、そこに黒のテキストで自社が何をしているのかがシンプルに書かれています。
進んでいくと時にカラーの画像がでてくることもあり、単調な中に上手くポイントを作っているページです。
まとめ
ご紹介してきたサイトは、ある特徴をもちつつ複数のWebデザインのトレンドが混ざりあってできています。
現在のWebデザインのトレンドはこのように複雑な作りのものばかりかと思えば、ある有名俳優のオフィシャルページがレトロだということで、逆に人気がでています。このサイトは個人的な好意で作っているので特殊な技術などなく、ホームページが出始めた時のソフトを使用して作成されているかのようなデザインです。
このようにユーザーにより訴える力をもつWebデザインには、最新の技術やトレンドだけが全てではありません。
結局、自社のWebサイトを作成する時にはトレンドを上手く取り入れた上で、いかに自社の特性を知ってもらえるかが大切なのではないでしょうか。


