カノニカルをURLに設定する方法や記述する上での注意点を紹介しています。正しく利用すれば、サイトの上位表示にも役立つカノニカルタグについて、記述方法や場所、機能しているかの確認方法や、スマホサイトでの記述方法についてもお話しています。
記事の上位表示を狙うために必要なタグ、カノニカルをご存知でしょうか。カノニカルタグをきちんと設定しておくと、検索上位に表示されやすくなる特徴があります。しかし、本当に正しくタグを設定できているかどうかは、正直わからないこともあるでしょう。
今回は、カノニカルタグの意味と必要な理由、記述方法と注意点、さらにスマホサイトでの記述方法についてお話します。
カノニカルとは

そもそも「カノニカル」とはなんなのでしょうか。名前は知っていても、正しい役割を理解していない人も多いでしょう。
ここでは、カノニカルとは何かについてお話します。
カノニカルが必要な理由とSEO上の効果
カノニカルが必要な理由は、単純に意図したURLを検索エンジンのクローラーに、優先的に表示させるようにするためです。類似する複数のページがあったり、内容が重複するページがあったりすると、クローラーはどれが優先すべきURLなのかがわからなくなってしまいます。それを明確にするためのタグが、カノニカルなのです。
もちろん、これはSEOの観点においても必要です。狙ったURLで上位表示ができないと、こちらが意図した結果は生まれません。またGoogleのパンダアップデートにおいては、重複コンテンツが原因でデメリットが発生してしまう可能性もあります。
これらの問題を解消するためにも、優先したいURLにカノニカルを設定することが大事なのです。
カノニカルの記述方法と場所
カノニカルの設定は、正しい場所に、正しく記述する必要があります。やたらに設定しても、カノニカルの効果を受けることはできません。
記述方法
カノニカルタグは、head要素内で使うものです。よくある間違いに、body要素内に記載している人もいますが、Googleはbody要素にあるカノニカルタグは無視をしてしまいます。必ずhead要素内で設定しましょう。記述例は以下のとおりです。
<head>
<link rel=”canonical” href=”http://sample.com/”>
</head>
記述すべき場所
head要素内で使っても一定の効果は見込めるカノニカルですが、できればソース上部で設定することをおすすめします。その理由は、クローラーが、早い段階でカノニカルタグを認識してくれるからです。カラーバリエーションなどでページが別々であるECサイトでは、どれがメインページなのかをわかるようにURLにカノニカルを設定してあげましょう。
カノニカルを使う際の注意点
カノニカルは、URLの優先度などを示すために必要なタグです。しかし、一方で注意点もあり、記述場所を間違えたり、そもそもの設定が違っていたりすると、検索上位に表示されなくなってしまいます。
・すべて同じURLにしてはいけない
カノニカルタグを設定するURLがすべて同じになっていると、設定しているページすべてが1つのコンテンツとなってしまう可能性があるのです。優先表示させたいものがあるのはわかりますが、すべてにカノニカル設定してしまうと、逆にどれが優先のページなのか、クローラーが認識できなくなってしまいます。適切なページに設定されていることが大事なのです。
・間違っていないかを確認しなければならない
よくある間違いでもありますが、カノニカルタグを指定するURLが間違ってしまっていないかの確認をしなければなりません。指定するURLを間違っていると、上位表示はおろか、サイトそのものが圏外になってしまうこともあります。指定するURLを絶対に間違えないようにしましょう。間違っていないかどうかの確認方法は、次の章で紹介します。
カノニカルが正常になっているのかのチェック方法
カノニカルタグが正常に機能しているかどうかは、検索上位を狙うSEOの観点で怠ってはいけない作業です。設定したURLのカノニカルがキチンと役割を果たしているかどうか、確認する方法が2通りあります。ここでは、2通りのチェック方法をご紹介します。
Google Search Consoleを使う

ひとつ目の方法は、Google Search Consoleを使うものです。「URL正規化」からページのURLを検査することで、インデックス情報が表示されるのです。インデックス情報は、「ユーザーが指定した正規URL」と「Googleが選択した正規URL」の2つが表示されます。このうち後者に「検査対象のURL」と書かれていれば、カノニカルが設定できていることになります。
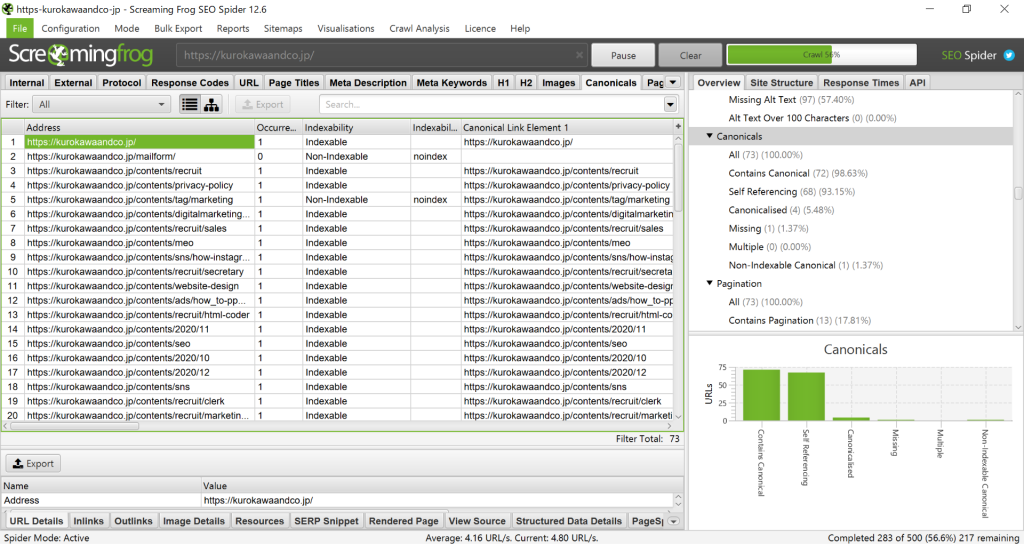
SEOツールでタグをチェックする

もうひとつの方法は、SEOツールを使うやり方です。多くのSEOツールが世間には存在しますが、その中にはカノニカルがきちんと役割を果たしているかをチェックできるものもあります。もちろんすべてのSEOツールが使えるわけではないので、もしこれからSEOツールを購入しようと思っている人は、確認をしましょう。
なおアイキャッチにあるのはインストールしてカノニカルだけでなく、h1やタイトルなどSEOに必要なチェックができる「seo-spider」です。https://www.screamingfrog.co.uk/seo-spider/
スマホサイトでのカノニカル記述方法
スマホサイトでも、カノニカルは必須ともいえます。Googleはすでに、Webサイトがモバイルフレンドリーかどうかをサイトの評価基準に入れており、それに伴って、スマホサイトのレスポンシブデザインを推奨しているからです。ただ、PCサイトとスマホサイトが別でURLとなっている場合は、クローラーにスマホページが別ページになっていることを記述しなければなりません。
記述方法は、head要素内に設定することで変わりはありません。PC版とスマホ版でURLが違っている場合、PCサイト側のサイトにはalternateタグを追加し、画面幅の最大値を入力しておきましょう。また、スマホサイトにおいては、先に紹介したものと同じ記述方法を設定しておくことで、優先的にスマホ版が表示されるようになるのです。
例を以下に示してあるので、参考にしてください。
記述例
・PCサイト:https://www.sample.com/sample/xxxx.html
・スマホサイト:https://m.sample.com/sample/xxxx.html
この場合の、canonicalとalternateは以下となります。
・PCサイト側のalternateタグの記述
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.sample.com/sample/xxxx.html”>
<link rel=”canonical” href=”https://www.sample.com/sample/xxxx.html”>
・スマホサイト側のカノニカルタグの記述
<link rel=”canonical” href=”https://www.sample.com/sample/xxxx.html”>
スマホサイト側のカノニカルタグにはスマホのURLではなくPCサイトのURLを記述することに注意してください
まとめ
カノニカルタグの意味と効果、設定する上での注意点や記述方法、スマホサイトでの記述方法について紹介しました。多くのサイトが上位表示を狙う昨今、どうしてもサイトの内容やURLが重複してしまうこともあるでしょう。そんな時に、どのページを優先表示させたいかが決まっていれば、カノニカルタグを追加して、上位表示できる環境を整えましょう。
間違った設定をしていないかの確認も欠かせない要素。上位表示を目指すなら、カノニカルタグが機能しているかまで、きちんと確認をしましょう。


