モバイルユーザーの増加に伴い、Googleはモバイル版のWebサイトを優先的に評価するようになりました。これをモバイルファーストインデックスと言います。
「モバイルフレンドリーとモバイルファーストインデックスの違いは?」
「モバイルファーストインデックスに対応しないとどうなるの?」と疑問に感じている方も多いでしょう。
本記事ではモバイルファーストインデックスとは何か、その重要性、確認方法、対応するための具体的な施策を解説していきます。
- 【本記事を読んで分かること】
- モバイルファーストインデックスの基礎知識
- モバイルファーストインデックスとモバイルフレンドリーの違い
- モバイルファーストインデックスに対応するための施策
- モバイルファーストインデックスで成功するためのSEO戦略
成功事例も交えてご紹介するので、ぜひ最後まで読んで、モバイルファーストインデックスへの理解を深め、SEO対策を万全にしましょう。
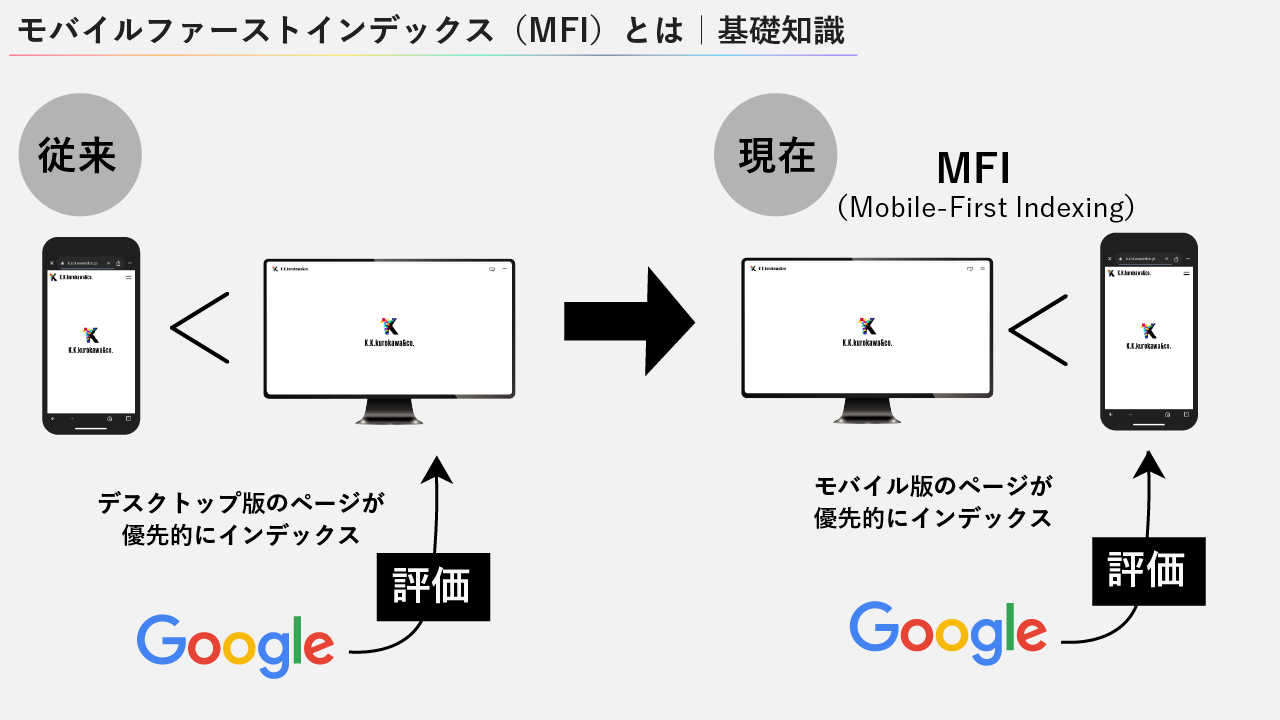
モバイルファーストインデックス(MFI)とは|基礎知識

モバイルファーストインデックス(Mobile-First Indexing、以下MFI)とは、GoogleがWebサイトをインデックス登録する際に、モバイル版のページを優先的に使用するという仕組みです。
従来はデスクトップ版のページが優先的にインデックスされていましたが、モバイル利用者の増加に合わせて変更されました。MFIの導入により、現在はモバイル版ページの内容を基に、検索結果の順位付けや表示内容を決定しています。
モバイル版のページが適切に最適化されていない場合は、検索順位に悪影響を及ぼす可能性があります。
Googleがモバイルファーストインデックスを導入した背景
Googleがモバイルファーストインデックスを導入した背景には、以下の2つの大きな理由があります。
- モバイル利用者の増加
- モバイルページの重要性の高まり
導入の背景①モバイル利用者の増加
スマートフォンやタブレットの普及により、Webサイトへのアクセスはモバイルデバイスがデスクトップを上回り、約2倍になりました。
これにより、検索エンジンは、モバイルユーザーに最適化された検索結果を提供する必要が高まったのです。
参照:Statcounter|Desktop vs Mobile vs Tablet vs Console Market Share Worldwide
導入の背景②モバイルページの重要性の高まり
モバイルでの検索増加に伴い、Googleはモバイルページの品質を検索順位の重要な要素として考慮するようになりました。ユーザーが最適な検索結果を得られるようにすることを目的とし、モバイル版サイトを優先的に評価することで、ユーザーが必要な情報にアクセスしやすくなるように設計されています。
Googleの目的は、モバイルユーザーにとってより良い検索結果を提供することです。MFIの導入は、その目的を達成するための重要な施策の1つと言えるでしょう。
モバイルファーストインデックスはいつから始まった?|導入までの変遷
モバイルファーストインデックスの変遷は以下の表の通りです。
| 時期 | 変遷 |
|---|---|
| 2016年11月 | MFI移行に向けた推奨事項を発表 |
| 2018年3月 | MFIの導入を発表し、段階的な移行開始 |
| 2018年12月 | 検索結果の半数以上でMFIが使用されていると発表 |
| 2019年5月 | 2019年7月1日以降は、新規作成されたWebサイトにMFIが適用されることを発表 |
| 2020年3月 | 検索結果に表示されるWebサイトの70%がMFIに移行している、すべてのWebサイトで移行を進めると発表 |
| 2020年7月 | 2021年3月末までにMFIへの移行を完了させると発表 |
| 2021年11月 | 移行の準備ができていないWEBサイトについてはスケジュールを定めずに移行手続きを進めると発表 |
| 2024年7月 | 2024年7月5日から、全てのWebページがMFIに移行したと発表 |
参照:「Google 検索セントラル ブログ」
2018年からMFIの適用は段階的に行われましたが、2019年7月以降は新規作成されたWebサイトには自動的に適用されるようになりました。その後もGoogleはMFIの適用範囲を拡大し、2020年には検索結果に表示されるWebサイトの70%、2024年7月5日には全ての移行が完了したと発表しています。
これにより、スマートフォンでモバイル版のコンテンツが提供されていないWebサイトは、Googleのインデックス登録の対象外となり、検索ランキングに反映されなくなります。
モバイルファーストインデックスとモバイルフレンドリーの違い
モバイルフレンドリーは、Webサイトがモバイルデバイスで適切に表示されるかどうかを評価する基準です。両者は下表のように意味や要素が異なります。
| 項目 | モバイルフレンドリー | モバイルファーストインデックス |
|---|---|---|
| 定義 | Webサイトがスマートフォンやタブレットなどのモバイルデバイスで快適に閲覧できる状態を指す | GoogleがWebサイトを評価する際にモバイル版のコンテンツを優先的に登録し、ランキングに反映する仕組み |
| 要素 | 画面サイズに合わせてコンテンツが自動的に調整される、ユーザが操作しやすく、読みやすい文字サイズが設定されている | Google botというクローラーがWebサイトをクロール(巡回)する際、モバイル版のWebサイトを優先的にクロールする |
| 目的 | モバイルユーザーに快適な閲覧体験を提供する | モバイルユーザーに最適化されたコンテンツを検索結果に反映し、快適な検索体験を提供する |
| 確認方法 | Google chromeの拡張機能「Lighthouse」 | Google Search Console |
| SEOへの影響 | モバイルフレンドリーでないサイトは、検索順位に悪影響を与える可能性がある | モバイル版のコンテンツが最適化されていない場合、Googleのインデックス登録の対象外となり、検索ランキングに反映されなくなる |
しかし、モバイルフレンドリーであってもMFIに対応していない場合は、検索順位に悪影響を及ぼす可能性があります。
モバイルフレンドリーなWebサイトを構築するだけでなく、モバイル版とデスクトップ版のコンテンツを一致させ、MFIに最適化されたWebサイトを構築することが、Googleに評価されるためのポイントです。
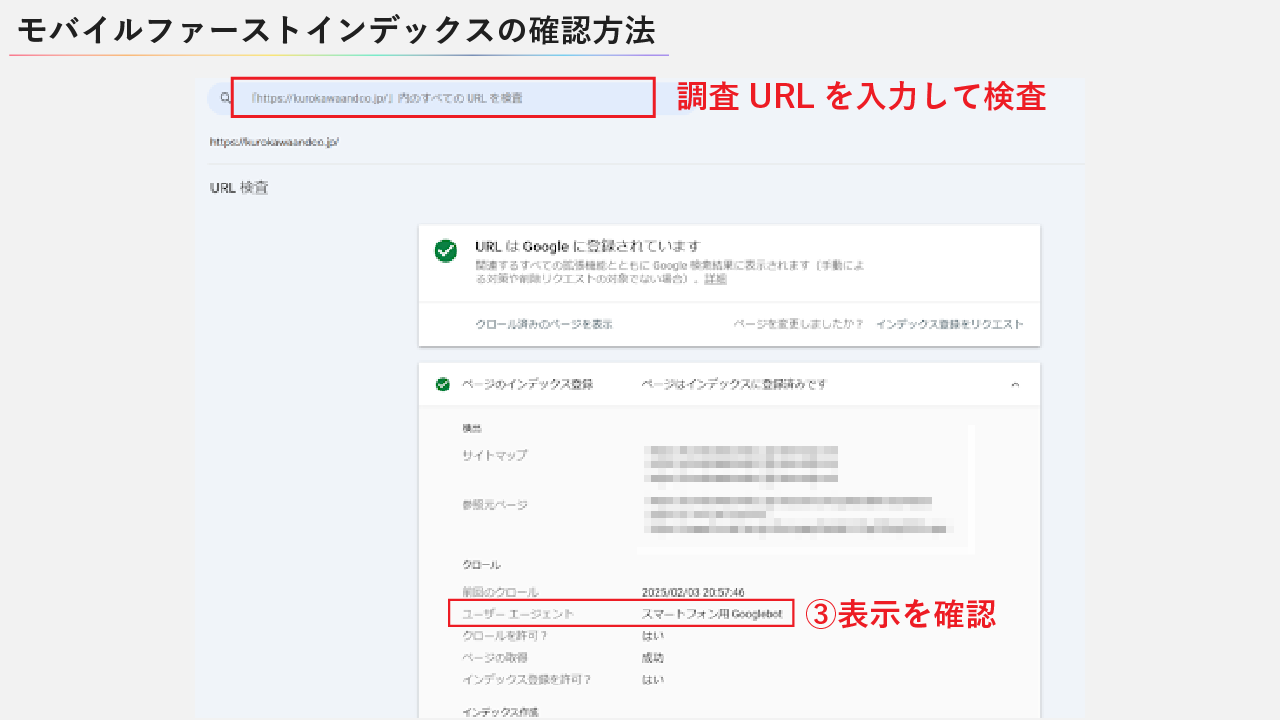
モバイルファーストインデックスの確認方法
MFI モバイルファーストインデックス が適用されているかどうかを確認する方法を見ていきましょう。確認にはGoogle Search Consoleを使用します。
手順は以下の通りです。
- Google Search Consoleにログイン
- 画面左側の「URL検査」>「カバレッジ」内に調査するサイトURLを入力
- ユーザーエージェントが「スマートフォン用 Googlebot」と表示されていれることを確認する

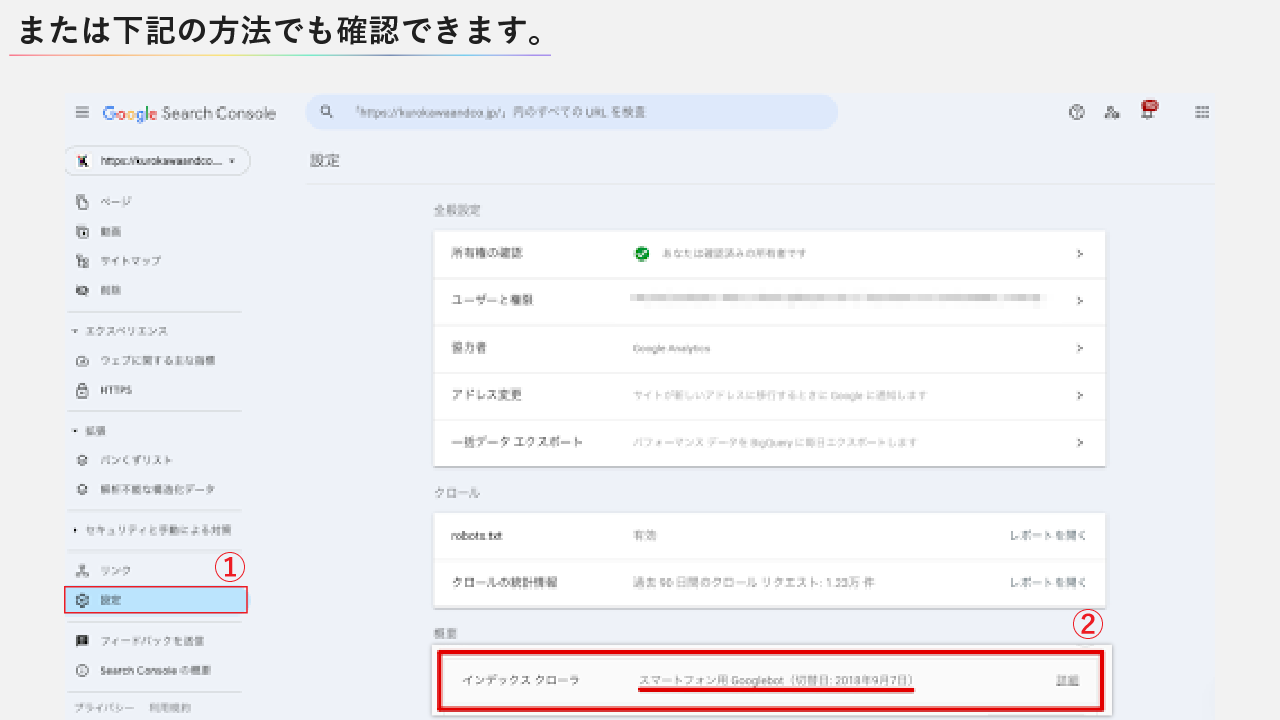
または設定画面に「スマートフォン用 Googlebot」が表示されているか確認する方法もあります。
- GSCの「設定」>概要の「インデックスクローラ」を確認
- 「スマートフォン用 Googlebot」となっていれば移行完了

いずれもMFIに対応していない場合は「パソコン用 Googlebot」と表示されます。
さらに、 Google Search Consoleの「インデックス カバレッジ」レポートでクロールエラーやインデックスエラーがないかを確認できます。
GSCを定期的にチェックし、MFIに関するエラーや警告がないか確認しましょう。
モバイルファーストインデックスで影響を受けるサイトの特徴
モバイルファーストインデックス(MFI)の導入により、Webサイトの評価基準が根本的に変わりました。過去に検索上位を獲得していたWebサイトでもMFIに対応していない場合、検索順位が下がる可能性があります。
モバイルファーストインデックス導入によるSEOへの影響
モバイルファーストインデックスに対応することによるSEOへの影響は、以下の3つです。
- 検索ランキングの変動
- Webサイトへのトラフィック
- ユーザーエクスペリエンス
MFIに未対応の場合、検索順位の低下やWebサイト全体のトラフィック減少に繋がるのが大きな影響です。また、表示速度が遅く閲覧しにくいWebサイトはユーザー満足度が低下するため、Webサイトから離脱されてしまうリスクが高まるでしょう。
しかし、MFIに対応しているからといって検索順位が向上するわけではありません。モバイルに対応していないコンテンツの順位が下がる可能性がある、というのが公式見解ですので、混同しないよう注意が必要です。
なお、「アコーディオンコンテンツ」や「ハンバーガーメニュー」がMFI移行後の評価の対象になるかというのは、2025年2月時点では不明瞭です。ただし、ユーザビリティ向上のためのアコーディオンコンテンツやハンバーガーメニューは必ずしもマイナス評価になっていないというのが多数派の見解です。
適切な方法でコンテンツを作成しましょう。
影響を受けやすいWebサイトの特徴
モバイルファーストインデックスの影響を受けやすいサイトの特徴は以下の3つです。
- モバイル対応が不十分なサイト
- モバイル版とデスクトップ版でコンテンツが大きく異なるサイト
- 構造化データが正しく実装されていないサイト
モバイル対応が不十分なサイト
モバイルデバイスで適切に表示されない、デスクトップ版に比べてモバイル版のコンテンツが少ない、表示速度が遅いサイトは、MFIの影響を受けやすいサイトの代表例です。特に、表示速度が遅いサイトはMFIの影響を受けやすく、検索ランキングの低下にダイレクトに繋がります。
モバイル版とデスクトップ版を別のURLで管理してる場合、設定ミスにより双方ともに評価されにくくなるリスクもあります。また、モバイル版を運営していてもデスクトップ版と同じデザインのままになっているのも悪影響を及ぼしかねません。
モバイル版での利便性を重視したコンテンツページを作成しましょう。
モバイル版とデスクトップ版でコンテンツが大きく異なるサイト
モバイル版とデスクトップ版のコンテンツに違いがあるサイトも悪影響を与える一要因です。
製品情報・価格・連絡先などの重要な情報が掲載されていない、タイトルタグ、メタディスクリプションなどのメタデータが設定されていないなど、モバイル版とデスクトップ版で大きな違いがあるサイトは、検索結果での表示が最適化されずクリック率が低下するリスクがあります。
なお、MFIではモバイル版の内容からコンテンツやWebサイトの評価をします。モバイル版のコンテンツを優先的に充実させることが、MFIにおけるSEO対策では重要です。
構造化データが正しく実装されていないサイト
構造化データは、Webサイトのコンテンツを検索エンジンが判断しやすくするためのマークアップです。しかし、エラーが含まれていたり、古い構造化データが使用されていたりすると、Googleが正しく理解できず、MFIで評価されにくくなってしまいます。
なお、構造化データについては後述のMFIへの対応策のなかで詳しく解説します。
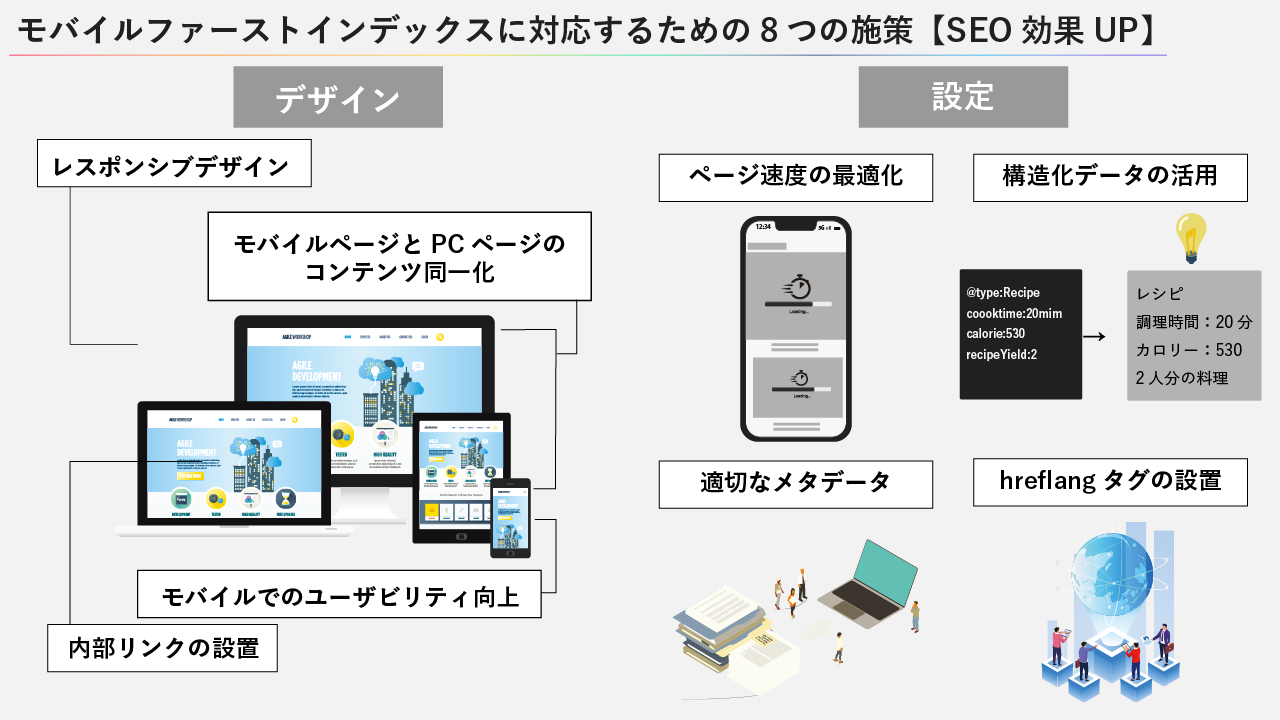
モバイルファーストインデックスに対応するための8つの施策【SEO効果UP】

モバイルファーストインデックスへの対応として、下記8つの施策を進めましょう。
- レスポンシブデザインを採用する
- モバイルページとPCページのコンテンツを同一にする
- ページ速度の最適化を行う
- 構造化データを活用する
- モバイルでのユーザビリティを向上させる
- 適切なメタデータを設定する
- hreflangタグを正しく設定する(多言語サイトの場合)
- 内部リンクの設置
いずれの施策もSEO対策としても有効なため、早めの対応がおすすめです。
レスポンシブデザインを採用する

モバイルファーストインデックスに対応するのに一番早い方法は、レスポンシブデザインの採用です。 Googleは、レスポンシブデザインの採用を推奨しています。
レスポンシブデザインとは、1つのWebサイトで様々なデバイス(スマートフォン、タブレット、PCなど)に対応できる設計です。デバイスの画面サイズに合わせてレイアウトが自動的に調整されるため、ユーザーはどのデバイスからでも快適にWebサイトを閲覧でき、ユーザー体験の向上に繋がります。また、開発コストやメンテナンスコストの削減も期待できるでしょう。
レスポンシブデザインの設定には、headタグ部分にmeta viewport タグを記載し、ページサイズの拡大・縮小を制御する方法があります。自動的にフォントの大小のバランスを調整してくれるため、モバイルでの視認性をデスクトップと同様に保てます。
なお、この方法では画像や表サイズによって横スクロールが必要になってしまう場合があるため、別途サイズ指定が必要です。
参照:web dev.|レスポンシブ ウェブ デザインの基本
モバイルページとPCページのコンテンツを同一にする
モバイルファーストインデックスでは、モバイルページのコンテンツを基準に評価が行われるため、両ページのコンテンツを完全に一致させることが重要です。
テキスト、画像、動画、コンテンツの情報量など、すべての要素を一致させることで、検索エンジンのクローラーによる正確なインデックス化を促進できます。
ページ速度の最適化を行う
モバイル環境では、ページの読み込み速度が特に重要です。モバイルユーザーは、読み込みが遅いウェブサイトからすぐに離れてしまう傾向があります。
そのため、画像の圧縮、JavaScriptやCSSの最適化などを行い、ページの読み込み速度を改善する必要があります。 Google PageSpeed Insightsなどのツールを利用して、ページ速度の現状を分析し、改善策を講じましょう。
| ページ速度最適化 | 具体的な施策 |
|---|---|
| 画像最適化 | Googleがサポートしている画像形式を使用する(BMP・GIF・JPEG・PNG・WebP・SVGなど)、フォーマットへの変換、200kbを目安に容量を圧縮する |
| CSS/JavaScript最適化 | ファイルの圧縮、非同期読み込み |
| キャッシュ設定 | ブラウザキャッシュ、CDNを活用 |
構造化データを活用する
構造化データは、検索エンジンがWebページの内容を理解しやすくするためにHTMLにマークアップするコードです。Googleでは構造化データを作成・管理する「schema.org」をサポートしているため、構造化データを実装する際にはschema.orgの定義を使用しましょう。
PCサイト向けにのみ構造化マークアップをしていると、クローラーがモバイルサイトのコンテンツ情報を読み取るまでに時間がかかってしまいます。検索エンジンがWebページの内容を簡単に理解できるようになると、その分早くインデックスされやすくなります。
なお、先述した通り、構造化データは記述を間違っていると評価から外れてしまうので注意してください。
モバイルでのユーザビリティを向上させる
モバイルでのユーザビリティは、ユーザー体験を向上させるだけでなく、SEOにも大きく影響します。モバイルサイトの使いやすさを確認し、必要に応じて改善を行いましょう。
例えば、画面サイズの小さいモバイルではリンクやボタンがあまりに小さかったり、他のボタン(またはリンク)と隣り合ったりしていると押し間違えてしまい、ユーザビリティを低下させてしまいます。多くのサイトでは、右手の親指でボタン操作することが多い前提のもと、ボタン位置を設定しています。
また、Googleの開発した分析アプリ「Web dev.」の公式見解で発表されている、モバイル画面での適性な文字数は1行当たり70~80字です。ブレークポイントを作ったレイアウトも視認性向上の面でユーザビリティに好影響を与えます。
適切なメタデータを設定する
タイトルタグ、メタディスクリプションなどのメタデータは、検索結果におけるWebサイトの表示に影響を与えます。モバイル版とPCサイト版で同一内容のタイトル、メタディスクリプションを作成しましょう。
hreflangタグを正しく設定する(多言語サイトの場合)
多言語サイトや複数の国をターゲットとするサイトにとって、hreflangタグを正しく設定することは必要な対策です。hreflangタグはGoogleに対し、ページの言語と対象地域を与える役割を持っています。これにより、各言語のページを適切に認識し、ユーザーの言語設定に合わせた検索結果を表示します。
内部リンクを設定する
PCサイトだけでなく、モバイルサイトやページからも内部リンクをたどれるようにしましょう。モバイルサイトでも内部リンクを設定することにより、ユーザーやクローラーに情報を発見してもらいやすくなります。
また、内部リンクを効果的に活用することで、ユーザーエクスペリエンスを向上させ、Webサイトの滞在時間を伸ばすことができます。
モバイルファーストインデックスの未来

モバイルファーストインデックスは、今後もGoogleの検索アルゴリズムの中核を担い続けるでしょう。モバイルデバイスの進化、5Gの普及、そして新たなテクノロジーの台頭により、モバイル体験の重要性はますます高まることが予想されます。
Googleは、ユーザーにとってより速く、より便利な検索体験を提供するために、MFIを継続的に改善していくと予想されます。
SEOの観点からは、モバイルユーザーエクスペリエンス(UX)の最適化がますます重要になります。
- 【モバイルUXの最適化】
- ページ表示速度
- レスポンシブデザイン
- コンテンツの質
- アクセシビリティ
モバイルユーザーにとって快適なWebサイトを提供することが、高いランキング獲得に繋がるでしょう。
また、Googleのアルゴリズムアップデートにも常に注意を払い、最新のSEOトレンドを踏まえた対策を行うことが必要不可欠です。
具体的には、Core Web Vitalsなどの指標を監視し、継続的な改善を行うことが重要になります。 MFIへの対応は、単なる技術的な問題ではなく、ユーザー中心のWebサイト設計への転換を促すものと言えるでしょう。
モバイルファーストインデックスに関するよくある質問

モバイルファーストインデックスについてよくある下記の質問に回答します。
- モバイルサイトがない場合はどうすれば良いですか?
- AMPページは必要ですか?
- モバイルファーストインデックスへの対応状況を確認するにはどうすれば良いですか?
- Google Search Consoleで、「モバイルユーザビリティに関するエラー」が表示された場合、どうすればいいですか?
モバイルサイトがない場合はどうすれば良いですか?
モバイルサイトがない場合、まずはレスポンシブデザインの導入が最優先です。レスポンシブデザインとは、1つのWebサイトで、様々なデバイス(PC、スマートフォン、タブレットなど)に対応できるデザインのことです。
画面サイズに合わせてレイアウトが自動的に調整されるため、モバイルユーザーにも快適な閲覧体験を提供できます。モバイルサイトを別途作成するよりも、レスポンシブデザインの方がコスト効率がよく、メンテナンスも容易です。もし、すでにPC用のWebサイトが存在する場合は、そのWebサイトをレスポンシブデザインに対応させることで、MFIにも対応できます。
AMPページは必要ですか?
AMP(Accelerated Mobile Pages)ページは、モバイルページの表示速度を高速化するための技術です。しかし、MFIに対応するために必須ではありません。
ただし、ニュースサイトなど、特に表示速度が重要なサイトでは、AMPページの導入を検討する価値はあります。 優先順位としては、まずレスポンシブデザインによるモバイルフレンドリー化、そしてページ速度の最適化を徹底し、それでもなお表示速度に課題がある場合にAMPの導入を検討するのが良いでしょう。
モバイルファーストインデックスへの対応状況を確認するにはどうすれば良いですか?
Google Search Consoleを利用することで、サイトがMFIに対応しているかどうかを確認できます。
確認するのはGSCの「インデックス」>「インデックスの状況」です。 そこで「モバイル使用状況」を確認し、「モバイルファーストインデックスに対応」と表示されていれば、モバイルファーストインデックスに対応しています。
もし、「デスクトップ」と表示されている場合はMFIに対応していない可能性が高いため、レスポンシブデザインやページ速度の最適化などの対策を行う必要があります。 また、Googleのモバイルフレンドリーテストツールを使用することも、モバイルページの表示状況を確認する上で有効です。
Google Search Consoleで、「モバイルユーザビリティに関するエラー」が表示された場合、どうすればいいですか?
まずは、どのような問題が発生しているのかエラーの種類を確認しましょう。エラーをクリックして影響を受けているページをチェックする、モバイルフレンドリーテストを実施する、ページのソースコード(HTML、CSS)を調べ、問題の原因となっている箇所を特定するなどの方法があります。
- 【代表的なエラー】
- ページがモバイルデバイスの画面幅に合わせて適切に調整されていない
- テキストが小さすぎて読めない
- コンテンツの幅が画面を超えている
なお、修正後には再度モバイルフレンドリーテストを実施し、問題が解決されたことを確認しましょう。以降、問題が再発した場合には、再度エラー内容を確認して修正作業を行います。
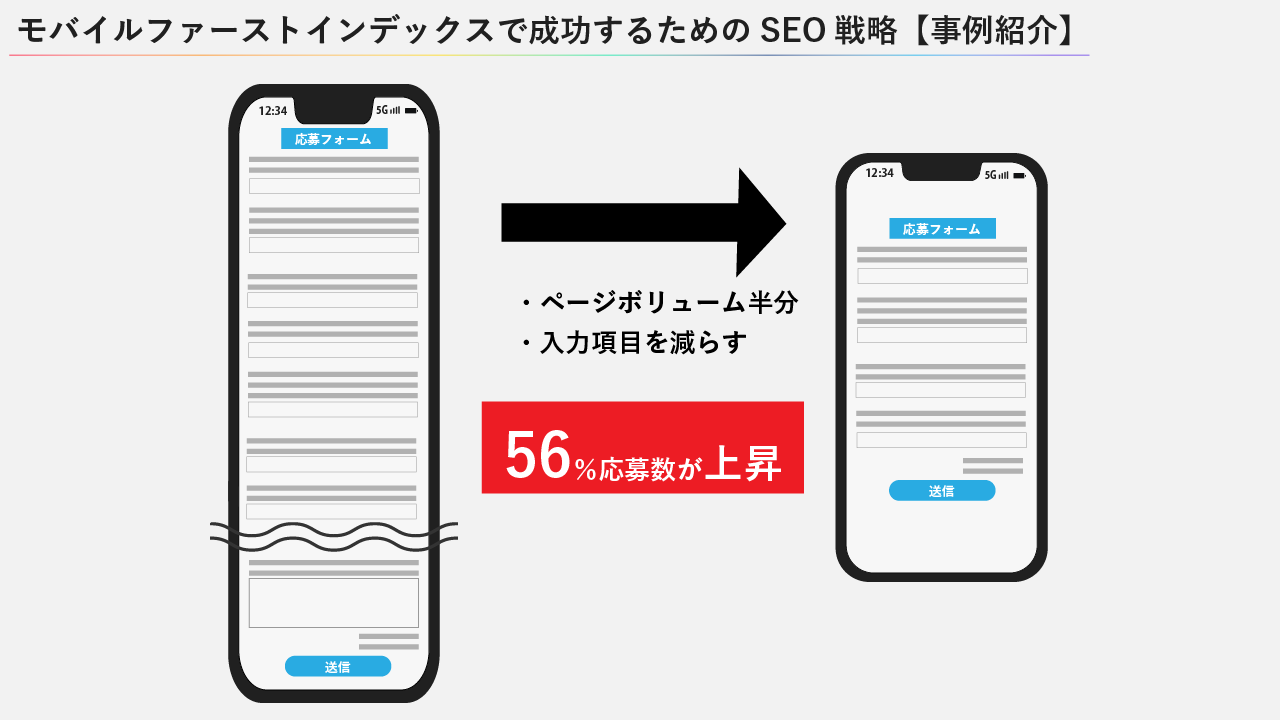
モバイルファーストインデックスで成功するためのSEO戦略【事例紹介】

アルバイト求人サイト「ジョブセンス」では、モバイルデバイスからアクセスするユーザーが求人を効率的に検索できるように、文字入力が不要でクリック数も最小限に抑えるなど、応募フォームの改良を行いました。
ユーザー目線で、必要な入力項目を減らす、ページのボリュームを半分にするなどの施策により、モバイルからのコンバージョン(アルバイト応募)率を56%上昇させることに成功しました。
| 施策 | 効果 |
|---|---|
| レスポンシブデザイン導入 | モバイルでの表示速度とユーザー体験の向上 |
| モバイル版コンテンツの提供 | ユーザー体験の向上、滞在時間の増加 |
| フォーム入力項目の見直し | 必要な入力項目を減らすことによるユーザーフレンドリーの向上 |
| ページボリュームの短縮 | ページ読み込み速度の向上 |
これらの施策がMFI対応に作用し、検索ランキングを維持・向上させ、多くのユーザー獲得に繋がっています。
参照:Think with Google|「モバイルに最適化されたユーザー体験」
成功事例から学ぶモバイルファーストインデックスのポイント
上記の事例から、モバイルファーストインデックスで成功するための重要なポイントは、以下の3点に集約されます。
- モバイルユーザー体験の最適化
- コンテンツの質の向上
- 技術的な最適化
モバイルユーザー体験の最適化
レスポンシブデザイン、ページ速度の最適化、モバイルフレンドリーなレイアウトなどは、ユーザーエクスペリエンスに大きく影響します。モバイルユーザーにとって使いやすいサイトを構築し、ユーザーが快適にサイトを利用できることで検索順位の向上に繋がります。
コンテンツの質の向上
モバイルページとデスクトップページでコンテンツを統一し、質の高い情報を提供することで、ユーザーの満足度を高め、検索エンジンの評価も向上します。内容の薄いコンテンツでは、MFIの恩恵を受けることはできません。
技術的な最適化
構造化データの活用、適切なメタデータの設定、hreflangタグの設定(多言語サイトの場合)など、技術的な観点からの最適化も重要です。 これらの施策は、検索エンジンがサイトを正しく理解し、適切に評価するために不可欠です。
まとめ|モバイルファーストインデックスでSEO対策を万全に!
モバイルファーストインデックスは、GoogleがWebサイトを評価するための仕組みであり、その仕組みがSEOの評価基準に大きな影響を与えています。
本記事で解説したポイントをまとめると以下の通りです。
- MFIとは、GoogleがWebサイトを評価する際にモバイル版のコンテンツを優先的に登録し、ランキングの基準とする仕組みである
- MFIは2018年から段階的に始まり、2025年2月現在は移行が完了している
- MFIに対応した場合、SEOには「検索ランキングの向上」「Webサイトへのトラフィック増加」「ユーザーエクスペリエンスの向上」などの影響がある
- モバイルユーザーにとって快適なWebサイトを提供することが、ランキングの向上に有効
モバイルファーストインデックスへの対応は、現代のSEO戦略において必須の要素です。本記事でご紹介した施策を参考に、モバイルユーザーにとって最適化されたWebサイトを構築し、Google検索における高いランキング獲得を目指しましょう。
モバイルSEO対策に課題を感じている、もしくはより高度なSEO戦略について相談したい場合は、お気軽にお問い合わせください。専門チームが貴社のWebサイト分析を行い、最適なソリューションをご提案いたします。


