Google検索エンジンのキーワード検索では、検索ワードに対して適切な情報提供をしているコンテンツを探す手段として、 Googlebot(クローラー)によってインデックスされたページから、検索クエリに合致したコンテンツを絞り込んで上位表示します。 そこで、Googlebotに対するクローラビリティを向上させる手段として、構造化マークアップが有効です。 今や、Webサイト運営に欠かせないSEO対策として注目されています。
構造化マークアップとは?構造化マークアップの種類

基本的に検索エンジンは、最優先事項として検索クエリに対するコンテンツのマッチング手法にこだわってきました。 とくにGoogleはユーザーの利便性を最優先にしたプラットフォーム造りを目指し、 検索クエリにより適合性の高いコンテンツを提示する検索システムを追求しています。 この不断の努力によって、情報発信の側が講ずべきSEO対策も日々進化させていかなければならないでしょう。 そこで、Googlebotのリンク・クロールにおいても、やはり情報発信の側から手招きする必要があるでしょう。 Googlebotのリンク巡回中、自サイトのコンテンツを意図的にアピールするために構造化データが有効となります。
このSEO対策の手法を構造化マークアップといって、コンテンツ上の各データにインデックスとなるタグ付けをすることで、 検索クローラーに認識されやすいWebページに仕上げます。
構造化データとは?
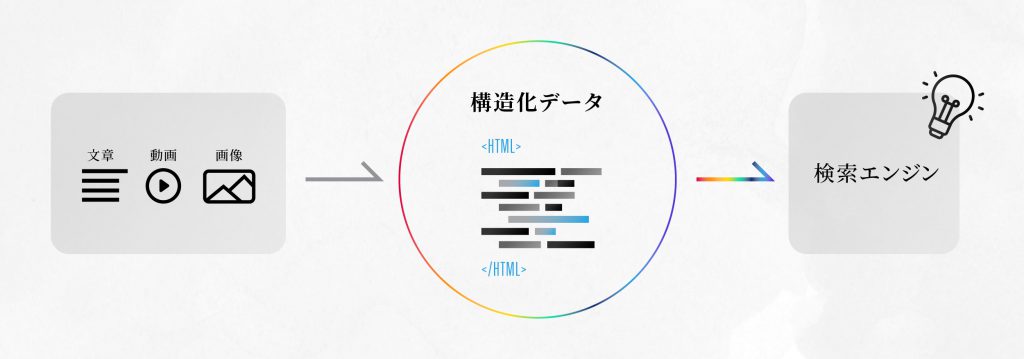
構造化データとは、文章表記システム・HTML上で作成されたコンテンツが検索エンジンに理解しやすい形になるように文章構成を加工することです。
Web制作では、文章や動画・写真といった情報をHTMLを使って、コンピュータに文章構成の指示を出していきます。たとえば各ページのタイトルですが、専用タグでタイトル分を挟み込みますと、Webサイト内の構成ツリーが明確になり、閲覧者が今どこで情報収集しているかが一目で分かる『パンくずリスト』といった誘導表示を掲示することができます。
このようなマークアップは、実は検索エンジンの作業を簡略化させる効果があります。検索クリエに適したコンテンツをクロールする際に、この構造化マークアップを参照することでコンテンツの情報内容を瞬時に把握することができるからです。

この構造化データは、W3C のティム・バーナーズ=リーの提唱するセマンティック・ウェブ( semantic web)理論をインターネットに実装させるツールで、コンテンツ内の情報を単なる文字の羅列として読ませるのではなく、文字の意味や文脈、情報全体の意味や意図までをも理解させるツールです。
分かりやすく説明をしますと、たとえば不動産仲介会社のWebサイトを運営するとしましょう。Webページ内には、その会社の社名や住所、サービスの特徴やおすすめ物件、体験レビューの評価など、データの内容や種類ごとに別々の特殊タグを使ってマークアップすることができます。
*特殊タグ:Schema.orgのボキャブラリー(構造化データ用タグ)を使う
構造化データのノウハウがなかった時代では、HTMLで書かれた文字列を単なる記号として認識することしかできず、その文字列の意味まで理解することは難しい状況でした。社名も紹介物件の場所や価格も、個別の単語として認識する程度だったのです。
つまり、従来の検索エンジンは単語(検索ワード)を追いかける検索方法を主体にしていましたが、この技術によって『世界中の情報を正確にカテゴライズして、全てのユーザーが必用に応じて情報収集できる』ように変わってきたのです。
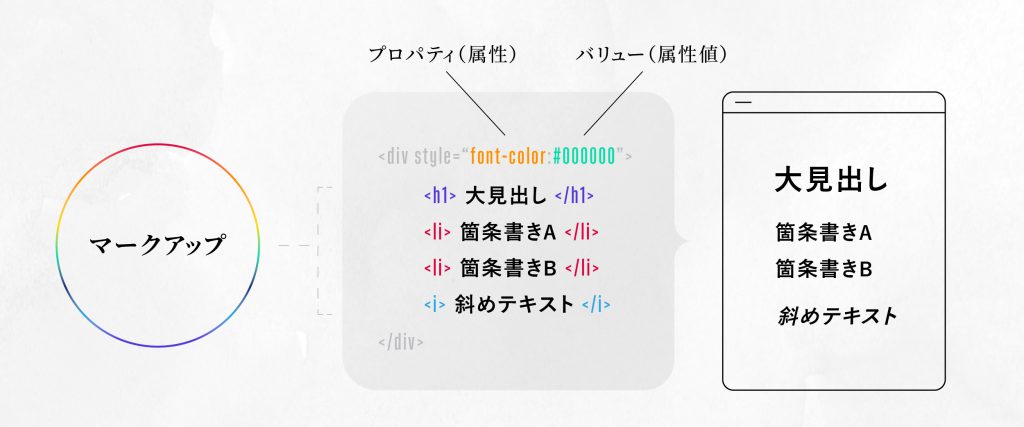
具体的には、Googleがサポートしている『schema.org』で定義化されたボキャブラリー群(プロパティ/キー[属性]とバリュー[属性値])を使用して構造化マークアップを行ないます。
マークアップの形式/仕様(シンタックス)としては、現在Microdata・JSON-LD・RDFaの3種類が主に利用されています。
- マイクロデータ・Microdata:直接HTMLへメタデータを記入する方式
HTML タグ属性を使用して、構造化データとして公開するプロパティ(文章など)に名前を付ける
- ジェイソン・エルディ・JSON-LD:JavaScriptオブジェクトで挿入する方式
グーグルが推奨しているJSON-LDに焦点を置く構造化データ用ツールで、検索結果でパンくずリストのリッチスニペット(タイトル下に表示される詳細情報)を表示させることができる
- RDFa: メタ情報をXHTMLに埋め込む方式
検索エンジンがコンテンツの内容把握しやすいように HTMLのタグ属性を追加し、リンクデータをサポートしてGooglebotのクロールへのアピール度を高める
これら3つのシンタックスは、schema.org(モノゴトの状態・意味を表現する語彙・ボキャブラリーのこと)と併せて利用されます。
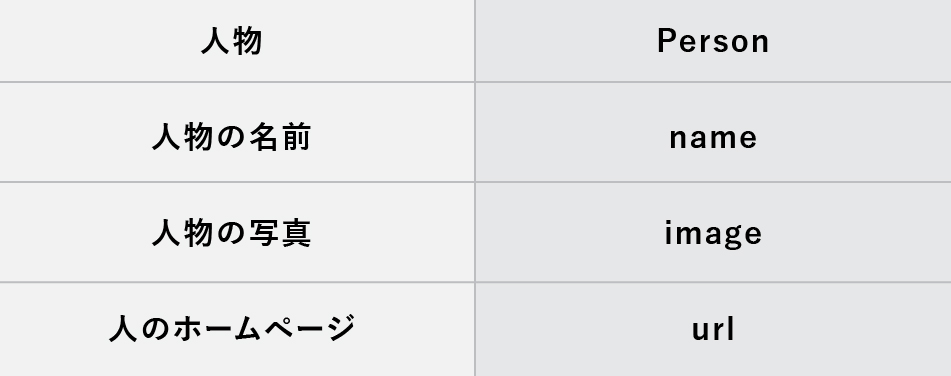
ちなみにschema.orgでは、次のようなボキャブラリーが定義されています。
人物を示すボキャブラリー例

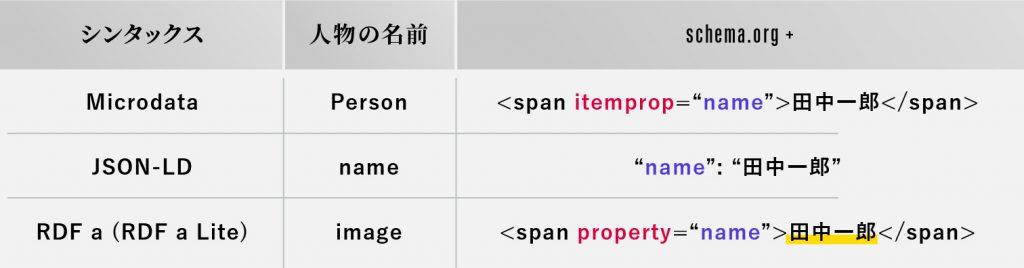
では、schema.orgの人物の名前をサンプルに、MicrodataとJSON-LDとRDFaの実用例を紹介しておきましょう。

このようにHTML上へ表記することで、検索エンジンは『田中一郎』を個人の氏名であると判断します。
構造化データのマークアップのメリット

構造化データのマークアップのメリットは以下です。
- 検索エンジンのコンテンツ理解を高めることで高評価が期待できる
- 検索結果にリッチリザルト(リッチスニペット)が表示される可能性がある
リッチリザルトとして表示される例は以下です(以下はFAQがリッチリザルトとして表示されています)

ただここでの注意点として、構造化マークアップをしたからと言って検索順位を上げる効果があるわけではないことです。ただ通常よりも検索結果が目立つので、検索からのトラフィックを獲得しやすくなることが予想されます。
検索結果の上位表示の可能性を高める
構造化マークアップを施すメリットは、これまで説明した通り、運営するWebサイトの上位表示です。どなたも検索結果の初ページにランキングされることを目指していますが、構造化データの手法によってGooglebotなどのクローラーがコンテンツを見つけやすくなり、結果としてSEO効果を高めます。
そして、構造化マークアップによって、検索結果に表示された紹介文にリッチリザルト(リッチスニペット)が表示される可能性が出てきます。
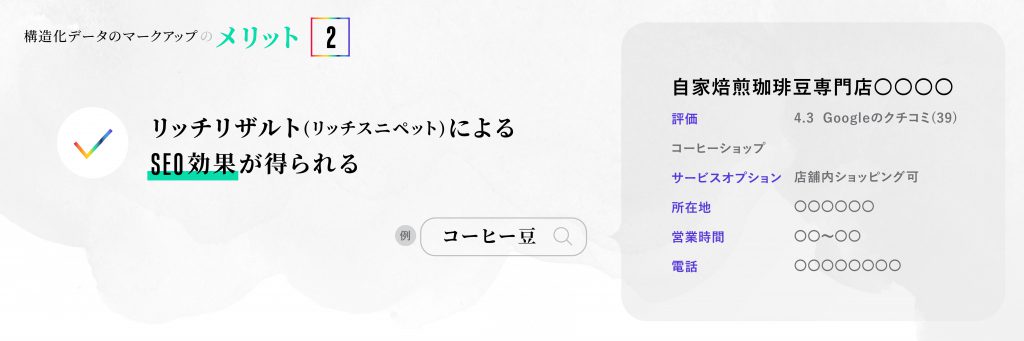
リッチリザルト(リッチスニペット)によるSEO効果が得られる
Web作成者は積極的に構造化データを利用する理由は、検索結果にリッチリザルトによるSEO効果が得られるからだといっても良いでしょう。
Googleで表示されるリッチリザルトは 29 種類(*2021年7月現在)、その中でも利用価値が高いのが『商品とレビュー・イベント・パンくずリスト・FAQ』といった、クリック誘導に力のあるリッチリザルトです。
商品やサービスの広告サイトの場合、検索結果に店名や所在地、レビュー評価やおすすめサービスなどの詳細情報がアップされます。、
たとえば『コーヒー豆』と検索しますと、地元エリアの人気店がいくつか紹介されます。

集客数に直結する体験レビューの評価や口コミ数、店舗の写真や連絡先が表示されますから、ついクリックしてサイト訪問したくなる仕掛けだと言えるでしょう。
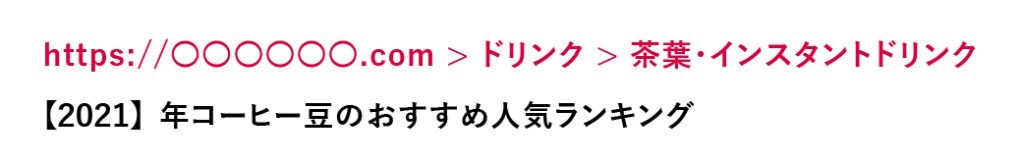
『イベント』の表示では、開催日程や場所、詳細へのリンクといった重要情報が表示されますし、『パンくずリスト』は下記の赤字のところのように 、URL 欄にパンくずリストが表示されることもあります。

リッチリザルトの効果によって、検索結果において検索クリエに応える特定情報を表示されますから、検索者の訪問確率が高まるのです。
構造化データのマークアップのデメリット

構造化マークアップによって運営するWebサイトにマイナス要因となることはありません。ただし、Web制作やメンテナンスのために作業時間が大幅に膨らんでしまう可能性はあります。既に大量のWebページを作成した人にとって、全てのページにおいて構造化マークアップを施すのは大変な作業となるでしょう。
単にタグ付けをする作業だけでも重労働になるかもしれませんし、HTMLの構造如何ではWebサイトの構成やレイアウト・デザインまで手直しする必要が出てくるかもしれません。
なお、ネットの進歩や検索エンジンの技術アップによって、年々新しいシステムが投入されることも視野に入れておかなければなりません。現行の構造化データのノウハウが、数年後には大きく変わっている可能性も十分あります。すると、新しいシステムや技術を学び直すという手間が発生します。
これはSEO対策の全般に言えることですが、一度作業を終えればそれでOKとならない点が最大のデメリットかもしれません。
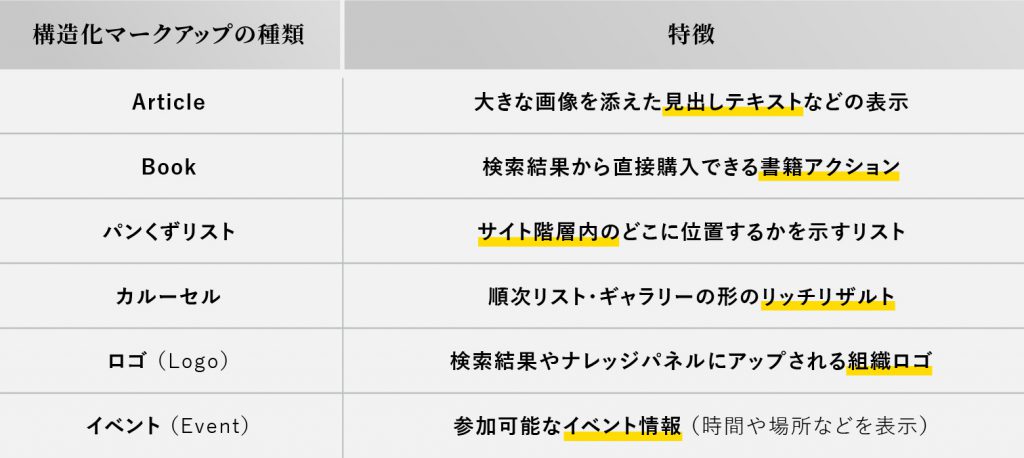
構造化マークアップの種類
構造化データにはさまざまな種類があります。現在、Googleの公式解説サイトで紹介されているのは29種類ですが、主な構造化マークアップには次のようなボキャブラリーがあります。

構造化マークアップのタグに多岐にわたってカテゴライズできるようになっているため、個々のコンテンツの内容やPRポイントに応じて使い分けると良いでしょう。
構造化マークアップの書き方
実際の構造化マークアップの使い方についても確認しておきましょう。基本的な方法は次の2通りです。
- HTMLファイル上に直接マークアップを記入する方法
- 構造化データの支援ツールでマークアップする方法
それでは、ひとつひとつ詳しく説明していきましょう。
HTML上に直接マークアップする方法

サイトやブログ作成が効率よく行なえるワードプレスなどが搭載しているHTMLファイル上に、直接マークアップをすることができます。この方法であればどのような構造化データも自在に設定できますので、とりあえずはこちらを試してみると良いでしょう。
なお、ファイルをそのまま編集する手法なので、複数のページに一括処理で構造化マークアップを施すことができて便利です。
通常のHTMLファイルに記述する
通常のHTMLファイルへのマークアップでは、原則として『schema.org』に定義されてるプロパティ(属性)とバリュー(属性値)を使います。ですから、作成するコンテンツやWebページの種類・カテゴリーを考慮してボキャブラリー(プロパティとバリュー)を選ぶことが大事となります。
たとえばブログ記事をマークアップする場合、ページのURLやタイトル名、画像ファイルのURL/サイズ、公開・更新の日付け、運営者名などの場合には、ブログ記事を表すschema.orgである『BlogPosting』や、記事のメインとなるトピックをマークする『mainEntityOfPage』などのボキャブラリー(プロパティとバリュー)を選びます。
これがニュース記事や、ニュース情報を解説するテキスト・資料を提供するコンテンツであれば『NewsArticle』のボキャブラリーを用います。また、動画ならば『VideoObject』のボキャブラリーで、動画の説明やサムネイル URL、掲載日や再生時間といった所定の情報をマークアップすることができます。
このように、コンテンツの内容に応じてマークアップの種類を選択するのがポイントです。
ここでGoogleが推奨するJSON-LDの構造化マークアップの書き方をまとめておきましょう。JSON-LDでは主に3つのマークアップが基本となっています。
- JSON-LDによるマークアップを設定する
冒頭にscript要素で application/ld+json を指定します。すると括弧内の情報はJSON-LDによる構造化データとしてマークすることができます。
- @context属性を設定する
schema.orgの属性を@contextのプロパティで指定すると、定義されてるボキャブラリーによってJSON-LDの構造化マークアップが自由に行なえます。
- @type属性を設定する
『”@type”: “Blog Posting”,』の形で、@typeのプロパティで構造化データするボキャブラリーを指定します。これでブログ記事の情報を個別にマークアップすることができます。
WordPressにマークアップする
WordPressを使ってコンテンツ・Webページを作成している場合は、次のような手法で構造化マークアップが利用できます。
〇テーマに合わせた構造化マークアップを選んで追加する
WordPressには構造化マークアップの設定がなされているテーマが提供されています。その中から選んでインストールすることができます。方法はWordPressテーマディレクトリから『schema』で検索すると複数のテーマが表示されます。
- The Schema:無料テーマで、SEO強化に特化したコード設定で、検索結果の上位表示に貢献するテーマです。
- Schema:有料テーマで、SEO強化に有効な機能が充実していて、コンテンツに関する情報追加が可能なオプションページ(構造化マークアップとして統合される)が用意されています。
- Schema Lite:Schemaの無料バージョンで、基本的な機能を備えた初心者ツールとして利用できます。
〇 WordPressのテンプレートに記述する
WordPressファイルに、先に述べ通常のHTMLに記述する手法に加えて、WordPressテンプレートに適用させる形の作業が必要です。
具体的には、ページ内で部分的に変数を追記したり、属性値やタグを変換することで構造化データが実装できたりします。
つまり、通常のHTMLファイル(一般的な構造化データ)のコードを使ってマークアップしながら、それをベースにして属性値の変更部分をWordPressのタグや関数と変換する方法で効率よく作業を進めることができるでしょう。
構造化データマークアップ支援ツールを用いる方法

Googleでは無料の『構造化データマークアップ支援ツール』が提供されていて、『schema.org』などの専門知識を必要としない、より容易的なマークアップが実戦できます。
利用方法は次の通りです。
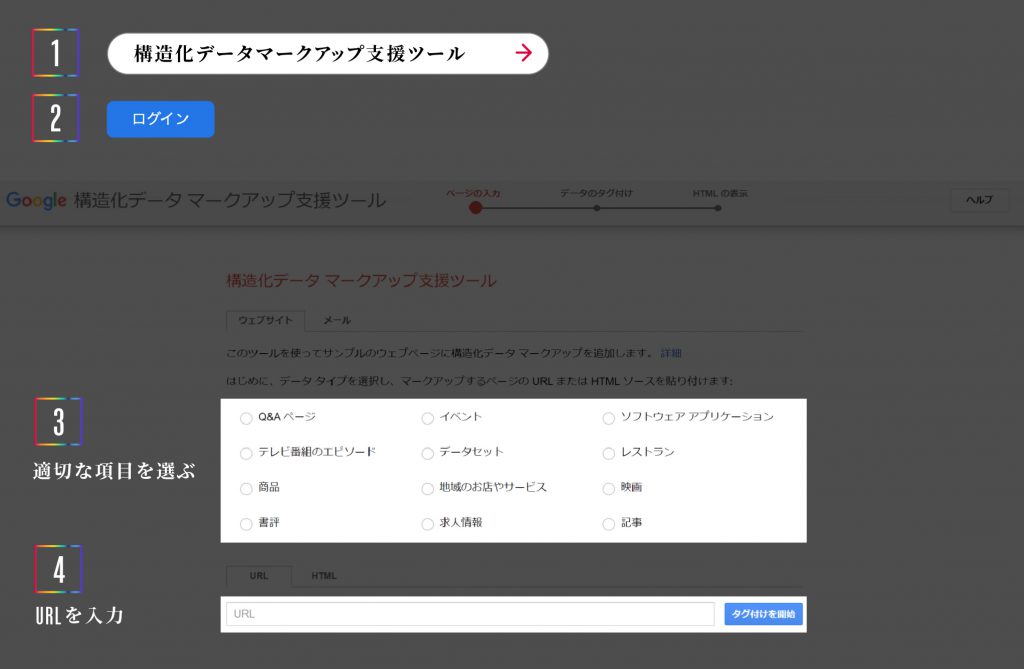
- Google構造化データマークアップ支援ツールのページヘアクセス
- Googleアカウントでログイン
- 構造化データのタイプが表示されるので、適切な項目を選ぶ
- マークアップするページのURLを入力し、『タグ付けを開始』をクリック
タグ付け作業は、ツール内に表示されるページの画面上で行います。マークアップする部分をドラッグして、ボキャブラリーを選択するだけ、データの指定が済んだら『HTMLを作成』のクリックでTMLに出力されます。
ただし、ツールに備わっているプロパティは限定的で、こだわった構造化データは結局のところ手作業になることも知っておいてください。
構造化マークアップの記載例
構造化マークアップの書き方を分かりやすく説明するために、ここで実際の記載例をいくつか挙げておきましょう。
構造化マークアップの記載例①・ロゴ(Logo)
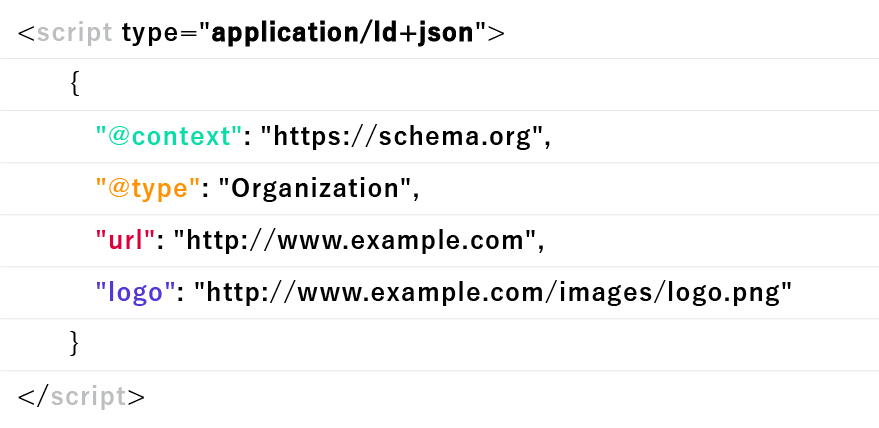
企業や固有の団体のロゴをマークアップする場合、ロゴの画像を指定する構造化データを使用します。
たとえば、JSON-LD でロゴを記述する場合は以下の通りです。

一般的には、以上の記述でロゴの構造化データが完成します。ただし、logo画像のサイズは 112×112 ピクセル以上とのことで、とりあえず正方形のロゴデザインにしておきましょう。
構造化マークアップの記載例②・パンくずリスト
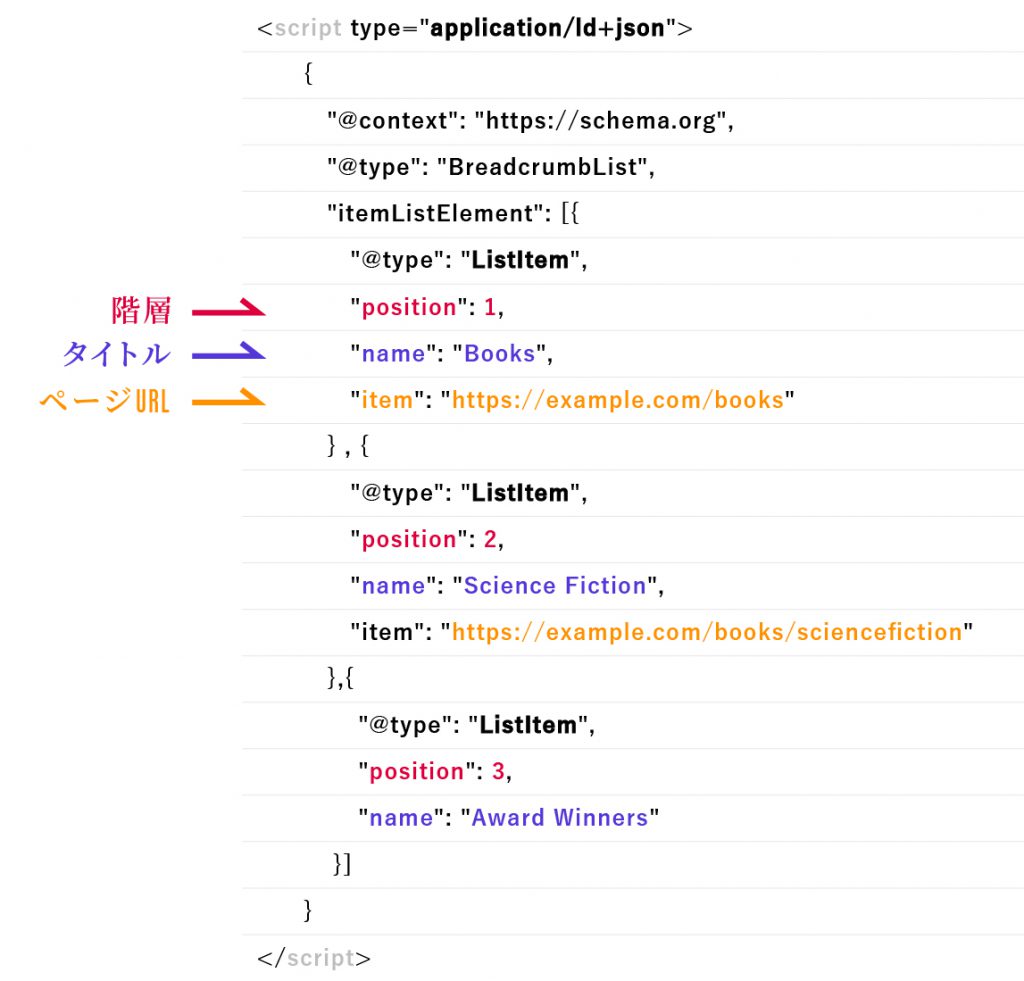
検索結果ページで表記されるとクリック率のアップにつながるパンくずリスト(BreadcrumbList)ですが、こちらのマークアップはサイト内での位置設定と階層構造を設定することができます。

ちなみに、『position』は階層のことで、情報量によっては層を増やすことも可能です。『name』ではタイトルを表し、『item』はページURLで、複数を設定することも可能です。
構造化マークアップの記載例③・記事
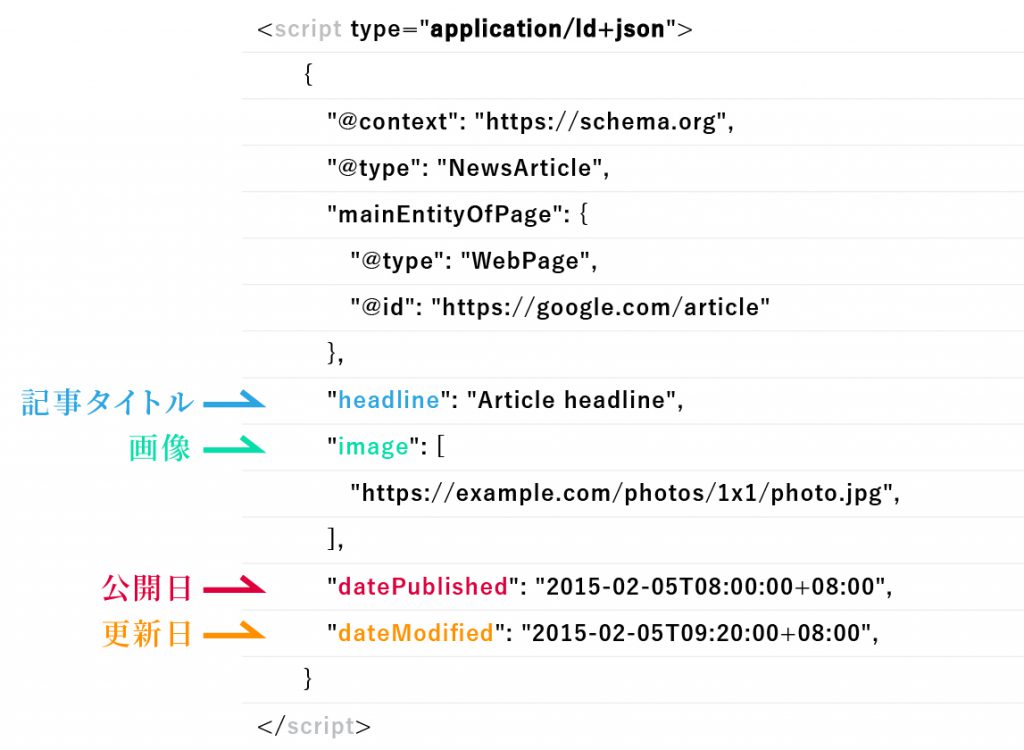
ブログ記事やサイトの広告の記事、ニュース、スポーツなどの記事ページをJSON-LD でマークアップする場合、検索結果の表示をリッチリザルトにすることが可能な構造化データです。
なお、記事にはAMP用と非AMP用で入力内容が異なりますので注意してください。ちなみに、下記は非AMP用です。

ボキャブラリーは『ID・name・url』を該当させます。『datePublished』は公開日のマークアップで、『dateModified』は更新日です。『”headline”』に記事タイトルを記入し、『”image”』は画像の表示となります。なお画像の幅は 1200 ピクセル以上の設定となっているので気を付けてください。
またAMP用では、非AWP用の記載情報に加えて、著作者やロゴなどの表示をします。

構造化マークアップができているかの確認方法

さて、せっかく自サイトに実装した構造化マークアップですが、適切にマークアップされているかどうか、SEO対策として有効性が十分発揮されるかどうかを確認する必要があるでしょう。
マークアップに問題がある場合、リッチリザルト(リッチスニペット)の表示がなされなかったり、クローラーにコンテンツやWebページを的確に把握してもらえなかったりなど、十分なSEO効果が期待できません。
そこで、構造化マークアップの処理を行った際、それを反映(アップロード)させた後のメンテナンスに『構造化データ用のテストツール』で検証するようにおすすめします。
主に利用されている確認方法は次の4つです。
- 構造化データテストツール
- サーチコンソール
- リッチリザルトテスト
- Schema Markup Validator
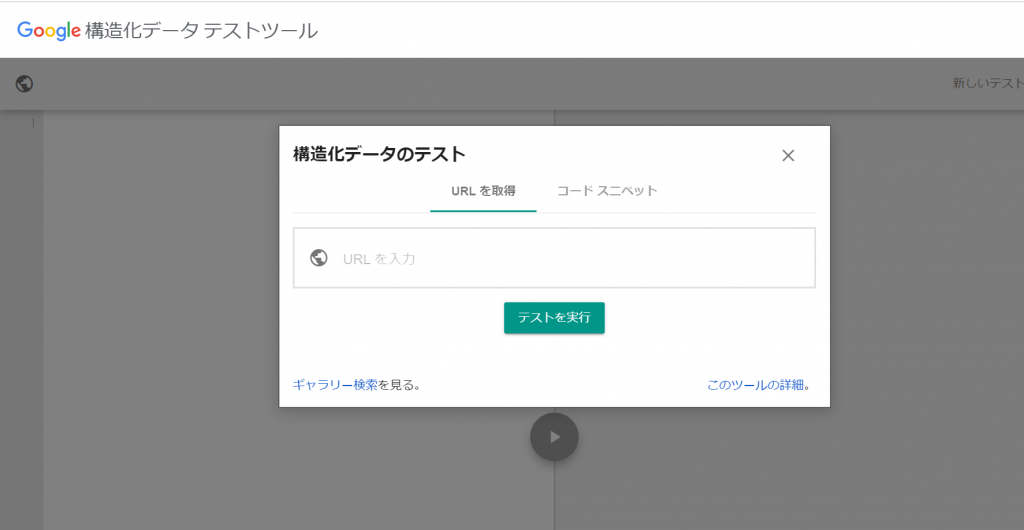
構造化データテストツールで確認

構造化マークアップの記述が終わりましたら、コンテンツやWebページをアップロードする前に、『構造化データテストツール』でマークアップの状態を検証しましょう。
- Google構造化データテストツールのホームページへアクセス
- 『構造化データのテスト』のページに、未公開のコンテンツは『コードスニペット』に切り替えて構造化データのコードを全てコピペして所定の場所に貼り付ける
- 『テストを実行』をクリック
- 『テストの実行』をクリックで、マークアップのエラーが表示される
- ページの先頭にはエラー件数が表示され、その下欄に赤字でバツ印と赤字で三角印のご記入個所が表示される
- 適切なマークアップへ修正する
- 修正が完了したら再チェック、『エラーなし 警告なし』の表示でマークアップが有効となる
なお、既に構造化マークアップを施したページURLを公開してる場合は、『URLを取得』からページURLを入力してテストします。
新しいコンテンツ・Webページは、必ずこのテストを行った上でアップロードするようにおすすめします。なお、検索エンジンがより内容把握しやすくなるように、アップロードしたページのURLをGoogleサーチコンソールのURL検査ツールでクロール促進することもポイントです。
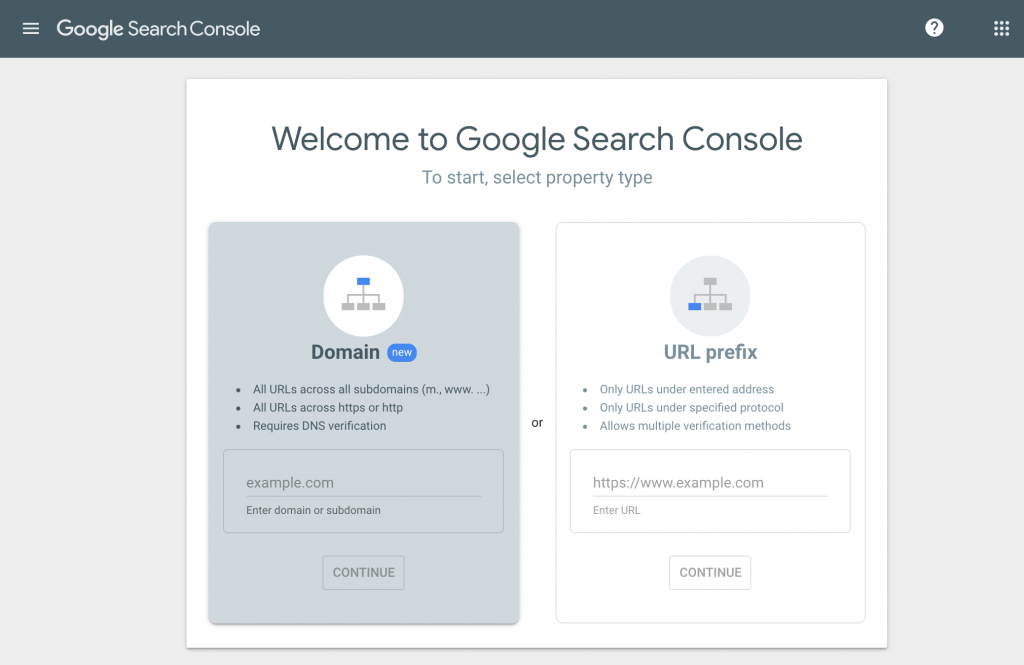
サーチコンソールで確認

無料でだれもが利用できるGoogle Search Console(サーチコンソール) は、Google 検索におけるランキング状況を監視・管理し、適切な形へ改善するためのサポート用ツールとして役立ちます。
サーチコンソールに登録すると、Google が自サイトに対してどのような認識を示しているかが確認できますし、問題点の指摘によって構造化マークアップの改善が可能です。
ですから、構造化データの実装の際や、テンプレートをリリースした後、コードの更新やトラフィックの定期的分析の際にサーチコンソールで状況チェックすると良いでしょう。
検査方法は次の通りです。
- サーチコンソールにアクセスして自分のGoogleアカウントでログイン
- 『プロパティを検索』から『プロパティを追加』を選択する
- チェックするサイトURLを『URLプレフィックス』へ入力し『追加』する
- 『その他の確認方法』の『HTMLタグ』にチェックを入れる
- コードをコピーしてサイト内のheadタグにあるbodyセクションの前に貼り付ける
- アップロードできたら『確認』する
- 『所有権が認証されました』の表示で登録完了
この手順でコンテンツやWebページを登録して、マークアップに問題がないかをチェックします。検査結果を確認して、有効ページが増加して、かつエラーや警告がない状態へ修正を加えていきましょう。
構造化データの修正手順は次の通りです。
- 指摘されたマークアップのミスを修正する
- サーチコンソールのURL検査ツールで問題が解決したかどうかを確認する
とくに有効ページが減少している場合、構造化マークがきちんと施されていない可能性があります。こういった問題はURL 検査ツールで確認することができます。また、構造化マークアップの有効性を見る場合、サーチコンソールの拡張メニュー・解析不能な構造化データでも確認できます。
リッチリザルトテストで確認

Googleの無料サービス、リッチリザルトテストは、自サイトのコンテンツがキーワード検索結果でリッチスニペット(ページタイトルやURL、説明文以外の有効な追加情報が付加される)の状態をチェックするツールです。
ですから、チェックされるのはリッチリザルト対応構造化データだけになりますが、リッチリザルトが集客数を左右する要因ということで利用価値は非常に高いと言えるでしょう。
検査方法は次の通りです。
- リッチリザルトテストへアクセスする
- 『ページURL入力』か『コード入力』を選択して検査開始
- 『一部のマークアップがリッチリザルトの対象ではありません』と修正指示がでる
- 適切に修正して、サーチコンソールのURL検査ツールでチェック
検査結果のページには修正指示のボキャブラリーが表示され、赤字のエラーアイテムを開くと、検索結果上でどう表示されているのかが具体的に確認できます。
Schema Markup Validator

Schema Markup Validatorは2021年5月に公開されました。こちらは先ほど紹介した、構造化データテストツールとほぼ同じ仕組みとなっています。使い方も同じですが、違いはよりシンプルなチェックとなっています。構造化データテストツールではGoogleの基準に満たしていないとエラーとなっていましたが、Schema Markup Validatorは文法的に正しいかどうかを見ています。
例えば、プロパティの値が正確でなくてもエラーにはならないです。例えば公開日付が公開日付の形式ではなく、適当な文字列を記載してもエラーとはならないです。まだ正式な公開ではなくβ版なので、今の段階では積極的に使わなくてもいいかもしれません。
なお使い方の手順は以下のとおりです。
- Schema Markup Validatorのホームページへアクセス
- 『構造化データのテスト』のページに、未公開のコンテンツは『コードスニペット』に切り替えて構造化データのコードを全てコピペして所定の場所に貼り付ける
- 『テストを実行』をクリック
- 『テストの実行』をクリックで、マークアップのエラーが表示される
- ページの先頭にはエラー件数が表示され、その下欄に赤字でバツ印と赤字で三角印のご記入個所が表示される
- 適切なマークアップへ修正する
- 修正が完了したら再チェック、『エラーなし 警告なし』の表示でマークアップが有効となる
なお、既に構造化マークアップを施したページURLを公開してる場合は、『URLを取得』からページURLを入力してテストします。
まとめ
Web制作はいつも検索結果の向上を目指してなされるものですから、いかに検索エンジンが高評価を与えてくれるかを模索することは重要ポイントとなります。
そこで、検索エンジンに上位ランクとして認識してもらうために有効とされる構造化マークアップを実装することは、すべてのWeb運営者にとってメリットがあります。
構造化データを実装させる作業は大変ですが、やる以上は高いリッチリザルトが発揮されるように工夫しましょう。そのためには、マークアップ手法と確認作業を丁寧に行うに越したことはありません。ただし、専門性の高い部分でもありますから、困ったときはプロのサポートを求めると良いかもしれません。